
Сначала мобильные, сначала мобильные, сначала мобильные
Надежное правило, которое год за годом бьют по голове все любители электронной коммерции. Это относится к кодировщикам, программистам, маркетологам или менеджерам социальных сетей. Просмотр контента на смартфонах или планшетах — это основа для использования Интернета в 2019 году, который в этом году должен развиваться еще больше. Тем более, что уже сейчас более половины трафика в интернет-магазинах чаще всего идет с мобильных устройств, а не с десктопов.
Поэтому очень важно будет адаптировать магазин не только под мобильные устройства, но и а также просто проектировать сразу для смартфонов и планшетов. Покупка с помощью этого типа устройства должна быть такой же простой и интуитивно понятной, как использование ноутбука или компьютера. Сделать магазин прозрачным и эффективным в обоих форматах — большая задача не только для графических дизайнеров, но и для фронтенд-специалистов.
Важность обслуживания клиентов
Десятки подобных предложений и цен. Что делать, чтобы выделиться? Прежде всего, безупречно обслуживайте клиентов! Вряд ли кто-то помнит, где покупали самые дешевые часы — просто выбирали самый дешевый товар у Ceneo и в любой момент стирали транзакцию из памяти. Однако каждый покупатель помнит, какой магазин или компания в значительной мере помогли ему в кризисной ситуации — будь то жалоба или процесс принятия решения.
Вы ищете подарок ко Дню отца и не можете его найти? Вы встречаете текст руководства на одном из веб-сайтов электронной коммерции и находите интересные предложения с разных ценовых полок? Есть много признаков того, что вы не только совершите покупку здесь, но и запомните название магазина, и вы также рассмотрите возможность покупки в этой электронной коммерции в будущем. Это показывает, что контент-маркетинг также может быть частью обслуживания клиентов, и чем он лучше, тем лучше обслуживание клиентов.
Поэтому стоит позаботиться о дополнительных элементах, которые гарантируют, что клиент получит ответ на свой запрос в кратчайшие сроки. Будь то круглосуточная служба электронной почты, чат-бот или знаменитое «мы перезвоним вам через 30 секунд», мы по-прежнему говорим о тех удобствах, которые нужны клиентам и которые определенно будут тенденциями электронной коммерции 2021.
Интеграция обычных магазинов с электронной коммерцией
Неужели обычные магазины устарели? Ничего подобного. Неслучайно такой гигант, как Amazon, открывает новые обычные филиалы и видит в этом преимущество и потенциально значительную прибыль. Изучите информацию в Интернете, покупка офлайн по-прежнему популярна не только среди пожилых пользователей. Пока действует это правило, стоит им воспользоваться и в то же время убедиться, что уровень запасов в стационарных магазинах соответствует тому, что есть в Интернете.
Также стоит позаботиться о том, чтобы в случае бронирования или заказа в магазин время его выполнения было максимально быстрым. Поскольку это отгрузка между складом и магазином, весь процесс должен завершиться в течение одного рабочего дня. Для многих покупателей это по-прежнему наиболее удобное решение — заказать онлайн и забрать в магазине, чтобы сэкономить на доставке. Позвольте этому случиться и не теряйте потенциальную прибыль из-за такого надзора.
Еще более быстрое выполнение заказа
Вся электронная коммерция направлена на то, чтобы заказы, размещенные утром, достигли клиента в тот же день. Конечно, не каждая компания может позволить себе доставлять посылки дронами, это вполне понятно, но можно убедиться, что посылка упакована и отправлена в течение нескольких часов. Это ключевой элемент, на который обращают внимание пользователи. Вы должны помнить, что перед Рождеством или днем рождения друзей вы обычно делаете покупки в последнюю минуту, и тогда время доставки является более важным фактором, чем даже цена.
Голосовой поиск, то есть еще большее значение электронного поисковые системы для торговли
Часто при создании интернет-магазина мы полностью игнорируем поиск, что, в конце концов, значительно сокращает время на поиск товара. Чем лучше и умнее поисковая система, тем точнее она показывает результаты. Однако сейчас одного машинного обучения недостаточно, нужно что-то дополнительное, и этой дополнительной отличительной особенностью может быть … голосовой поиск.
Для голосового поиска следует адаптировать даже ключевые фразы — это того стоит думая, какие фразы можно говорить в микрофон пользователя. В этом случае возрастает важность длинных хвостов — больше шансов, что кто-то скажет: «Где поесть лучшую рыбу в Киеве?» чем «лучшая рыба Киева». Об этом стоит помнить при позиционировании своего веб-сайта.
Это также тенденция электронной коммерции 2020 года, которая связана прежде всего с мобильными устройствами — пользователи iPhone, привыкшие к искусственному интеллекту Siri, наверняка захотят чтобы иметь возможность искать товары в магазине на ходу с помощью голосовых команд. Чем меньше печатать, тем лучше. Вот почему стоит помнить об этом при планировании ключевых решений и расширении электронной коммерции на 2021 год!



 Автор: Sebastian ZawadzkiTech Lead Опубликовано: 01.09.2020 Категория: Magento
Автор: Sebastian ZawadzkiTech Lead Опубликовано: 01.09.2020 Категория: Magento 







 Автор: Александра СталаContent ManagerОпубликовано: 01.07.2020 Категория: UX
Автор: Александра СталаContent ManagerОпубликовано: 01.07.2020 Категория: UX  Удобство использования в Интернете и интернет-маркетинг
Удобство использования в Интернете и интернет-маркетинг 
 Автор: Якуб Чиż Менеджер проектов Опубликовано: 01.03.2020 Категория: Веб-сайты
Автор: Якуб Чиż Менеджер проектов Опубликовано: 01.03.2020 Категория: Веб-сайты  Отзывчивость превыше всего
Отзывчивость превыше всего 
 Автор: Якуб Чиż Менеджер проектовОпубликовано: 30.01.2020Категория: Маркетинг
Автор: Якуб Чиż Менеджер проектовОпубликовано: 30.01.2020Категория: Маркетинг  Выбор типа социальных сетей для отрасли
Выбор типа социальных сетей для отрасли 
 Автор: Себастьян Завадски Технический руководитель Опубликовано: 28.01.2020 Категория: Электронная коммерция
Автор: Себастьян Завадски Технический руководитель Опубликовано: 28.01.2020 Категория: Электронная коммерция  AI Искусственный интеллект навсегда вошел в повседневную жизнь
AI Искусственный интеллект навсегда вошел в повседневную жизнь 
 Как представить новейшие решения в свой интернет-магазин?
Как представить новейшие решения в свой интернет-магазин?  Резюме
Резюме 
 Автор: Sebastian ZawadzkiTech Lead Опубликовано: 23-01-2020 Категория: MagentoЭто последняя, то есть 10-я статья в серии руководств по Magento 2. В предыдущих текстах мы анализировали многие вопросы, касающиеся функциональности магазина и способов управления им. Теперь, в свою очередь, мы сосредоточимся на способах, которые вы можете использовать для общего редактирования внешнего вида вашего магазина. Частично мы рассмотрели эту тему в статье Управление контентом в интернет-магазине Magento. Однако теперь мы сосредоточимся на параметрах редактирования, которые работают в большей степени.
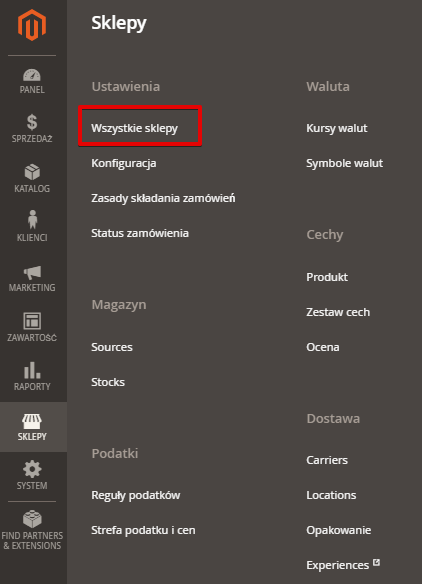
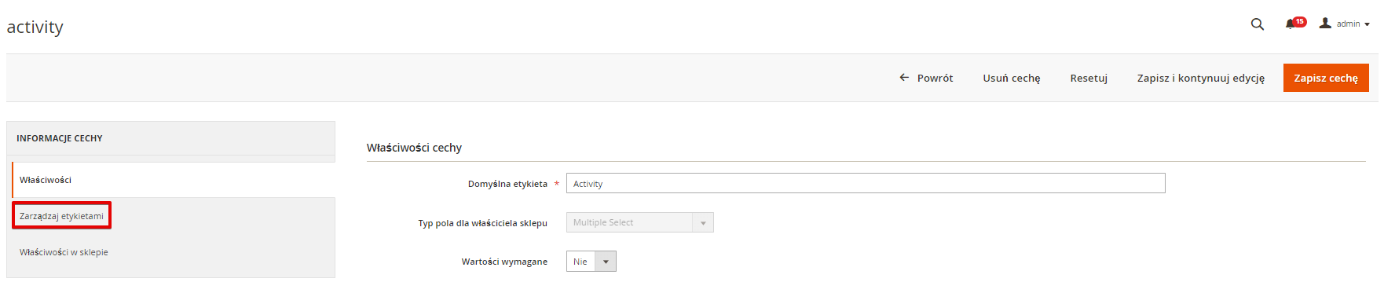
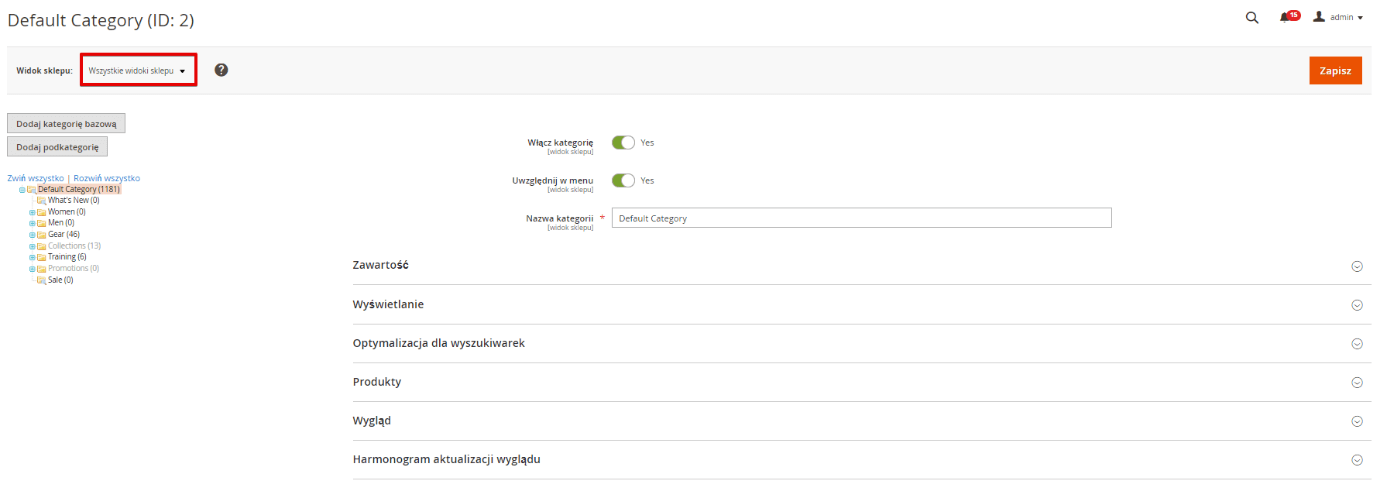
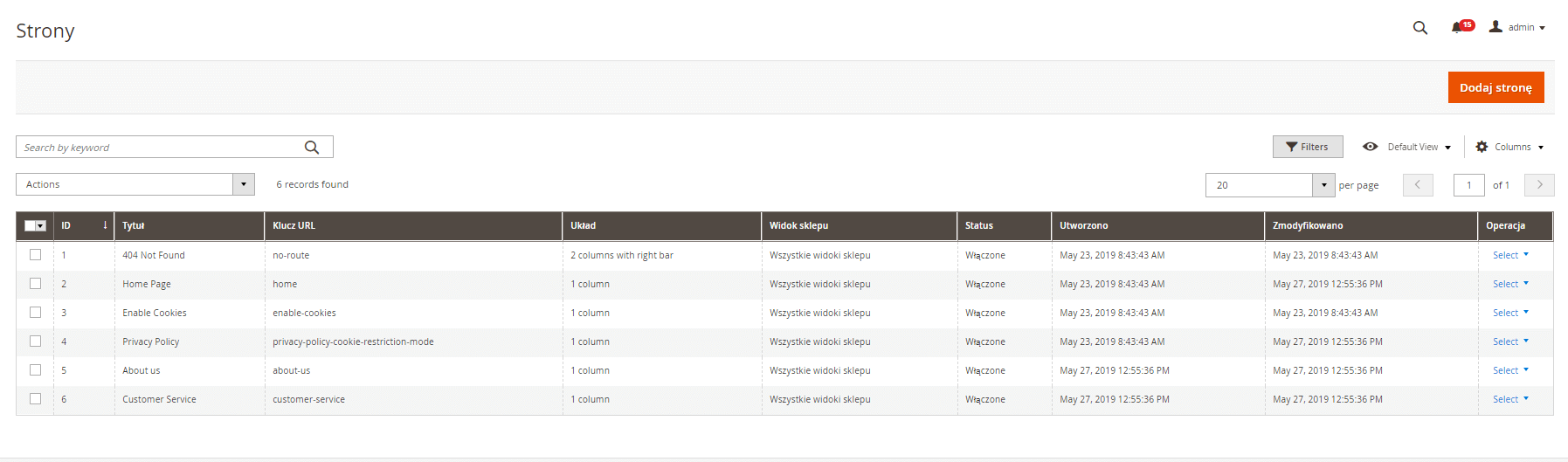
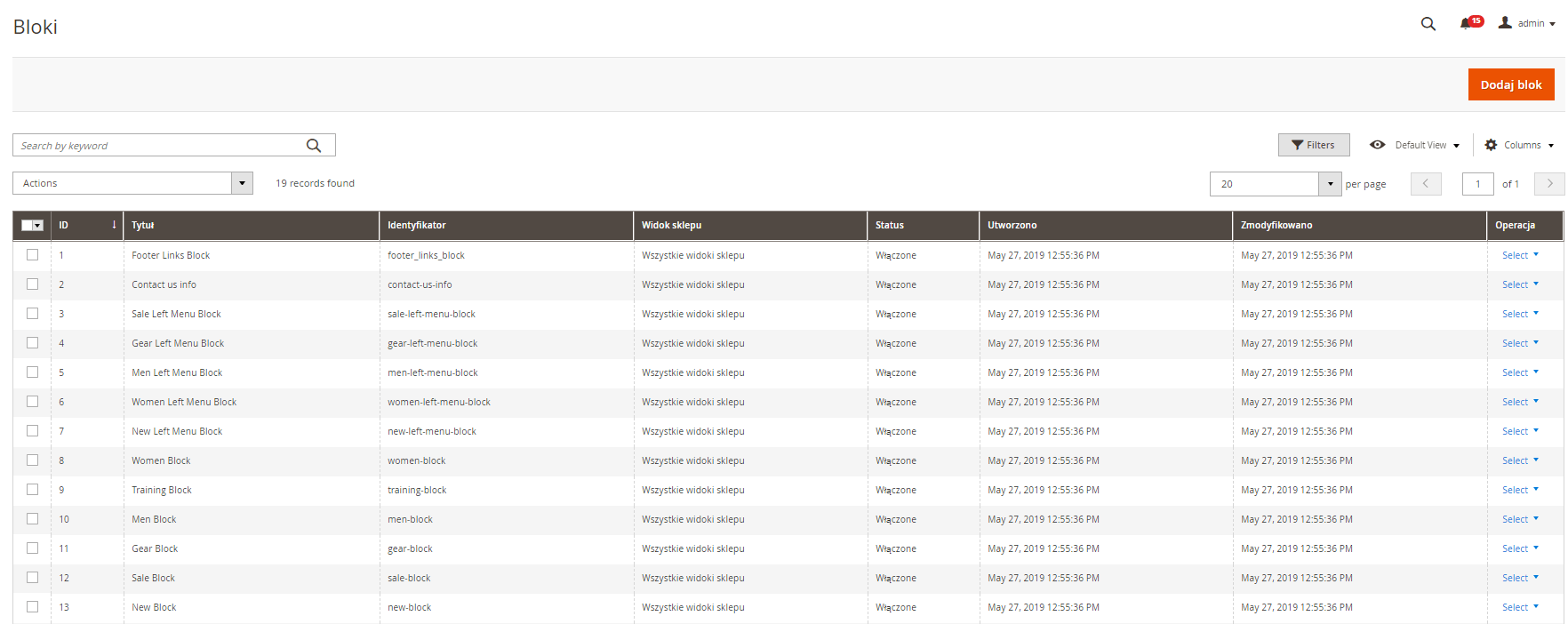
Автор: Sebastian ZawadzkiTech Lead Опубликовано: 23-01-2020 Категория: MagentoЭто последняя, то есть 10-я статья в серии руководств по Magento 2. В предыдущих текстах мы анализировали многие вопросы, касающиеся функциональности магазина и способов управления им. Теперь, в свою очередь, мы сосредоточимся на способах, которые вы можете использовать для общего редактирования внешнего вида вашего магазина. Частично мы рассмотрели эту тему в статье Управление контентом в интернет-магазине Magento. Однако теперь мы сосредоточимся на параметрах редактирования, которые работают в большей степени.  1. Редактирование магазина Magento 2 — веб-конструкторы
1. Редактирование магазина Magento 2 — веб-конструкторы 

 Автор: Петр КуяваCEOOопубликовано: 16.01.2020 Категория: Magento
Автор: Петр КуяваCEOOопубликовано: 16.01.2020 Категория: Magento 


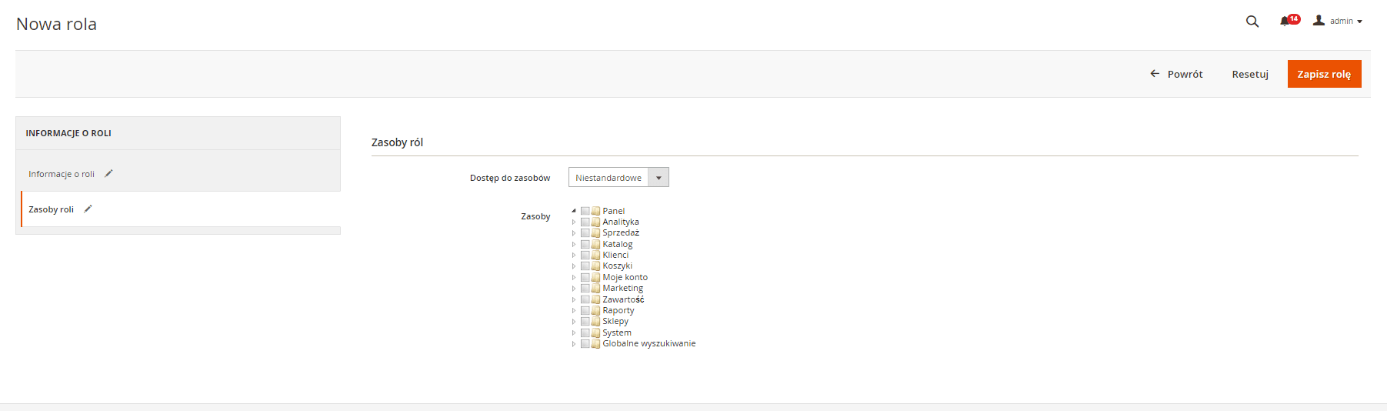
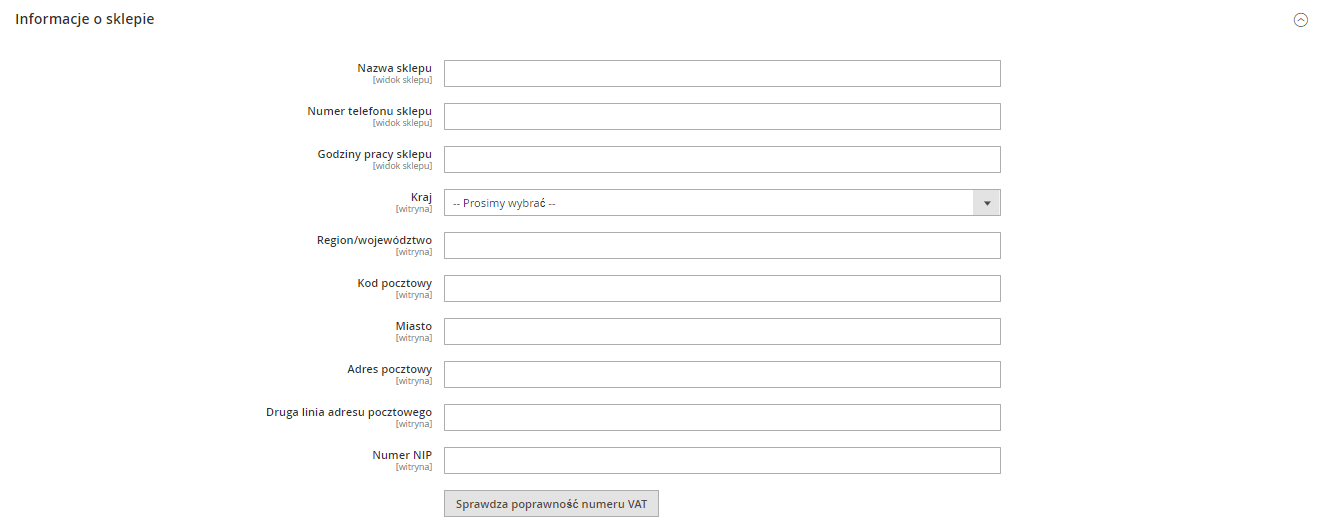
 < Заполните обязательные поля. Введите информацию, которая позволит вам различать тип магазина (например, введите название «Германия»).
< Заполните обязательные поля. Введите информацию, которая позволит вам различать тип магазина (например, введите название «Германия»). 










 Автор: Александра СталаМенеджер контента все больше и больше польских компаний. На этот раз настала очередь совместных- акционерные общества — с 1 января 2020 года у каждого акционерного общества должен быть свой сайт. Что это означает на практике? Об этом читайте в статье.
Автор: Александра СталаМенеджер контента все больше и больше польских компаний. На этот раз настала очередь совместных- акционерные общества — с 1 января 2020 года у каждого акционерного общества должен быть свой сайт. Что это означает на практике? Об этом читайте в статье.  Какова цель новых правил?
Какова цель новых правил? 
 Автор: Sebastian ZawadzkiTech Lead Опубликовано: 18-02-2020 Категория: Magento
Автор: Sebastian ZawadzkiTech Lead Опубликовано: 18-02-2020 Категория: Magento