/cache/autoptimize/css/autoptimize_67f838f81e815ea66aed120aba46de2f.css «rel =» stylesheet «/> Полезная база инструментов для создания страниц & # 8211; Создание страниц & # 8211; блог веб-мастера Перейти к содержанию Создание страниц — блог веб-мастера ГлавнаяСвязаться с этим сайтомСоздание страниц Поиск Главная Контакт Создание страниц Полезная база данных конструкторов страниц Главная> веб-мастеру> Полезная база конструкторов страниц Сообщение опубликовано: 24 февраля 2019 г. Категория публикации: графика/веб-мастер Комментарии к записи: 1 комментарий 
На протяжении многих лет я собирал лучшие закладки, ссылки на веб-сайты с инструментами, полезными для создания веб-сайтов. Я хочу поделиться с вами этим ресурсом интересных адресов.
Оптимизация веб-сайта, тест скорости страницы, SEO
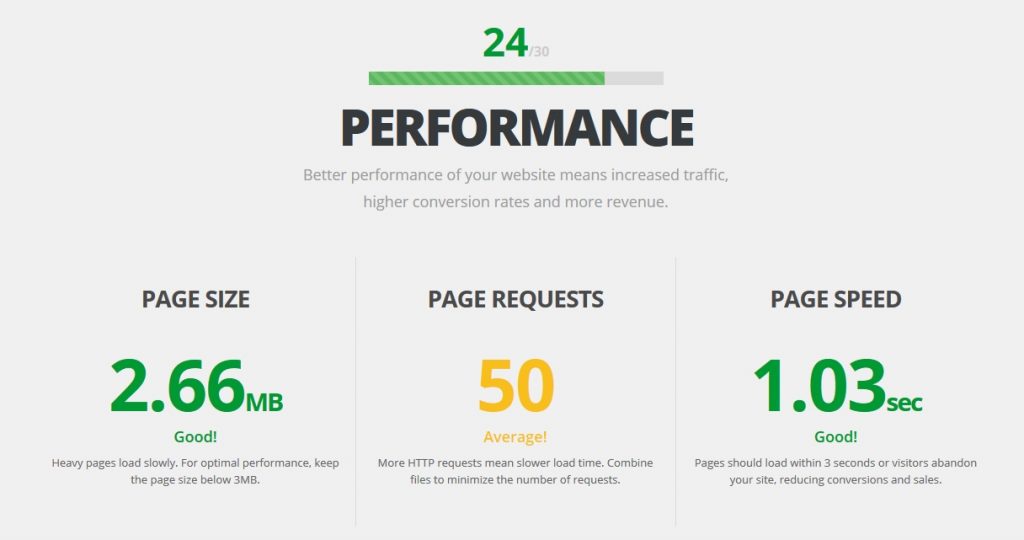
https: //wordpress.inspector.io Проверка веб-сайта на оптимизацию. В процентах он показывает нам, хорошо ли оптимизирован веб-сайт, сколько времени это занимает, каково время загрузки страницы, хорошо ли она отображается на телефонах, достаточно ли SEO и обеспечивается ли безопасность веб-сайта.

Статистика Google: https://analytics.google.com/analytics
Инструмент Google: https://www.google.com/webmasters/tools
Объявления Google: https://ads.google.com
SEO-аудит: http://secureglass.net/seo -analizator
Статистика скорости страницы: https://developers.google.com/speed/pagespeed/insights
Тест мобильной оптимизации: https: //search.google.com/test/mobile-friendly
Тест скорости страницы: https: //gtmetrix.com
Тест скорости страницы: https://tools.pingdom.com
W3C Validator: https://validator.w3.org
Мониторинг позиции веб-сайта в Google: https: //www.cmonitor .pl
Отслеживание позиции веб-сайта в Google: https://asps.pl
Отслеживание позиции веб-сайта в Google: https://www.spideric.com
Сжимайте фотографии в формате jpg: https://www.jpegmini.com
Сжимайте фотографии в формате jpg и png: https: //tinypng. ru
Проверка сертификата SSL на
https://www.sslshopper.com/ssl-checker.html
https://www.ssllabs.com/ssltest/
 Whois, то есть проверка, на каком сервере находится веб-сайт и от какого регистратора находится домен
Whois, то есть проверка, на каком сервере находится веб-сайт и от какого регистратора находится домен
https://www.whois.net/
 Проверка, включено ли сжатие Gzip на веб-сайте
Проверка, включено ли сжатие Gzip на веб-сайте
https://www.giftofspeed.com/gzip-test/
 Для графического
Для графического
Мокап PSD: https://mockupsq.com
PSD Mockup: https://psdfreebies.com
База значка: https: //www.iconfinder.com
База значков: https://www.iconsdb.com
База значков: https://icons8.com/icons
База данных значков: https://fontawesome.com
Кисти/Кисти Photoshop: https://www.brusheezy.com
База данных изображений: https: //www.vexels.com
База данных изображений: https://cssauthor.com
Генератор графически интересных субтитров: https://cooltext.com
База бесплатных фотографий: https://pixabay.com
База бесплатных фотографий: https://www.pexels.com
Система поиска стоковых фотографий: https://www.everypixel.com
HTML/CSS/JS
Генератор градиентов: http://www.colorzilla.com/gradient-editor
Веб-сайт с отличной базой HTML/CSS. эффекты: https://codepen.io
Сжатие JavaScript: https://jscompress.com
Генератор CSS3: https://enjoycss.com
Генератор преобразований CSS3: http://css3studio.com/page-css3/css-transform.php
Генератор кнопок CSS3: https://www.designrush.com/resources/css3buttongenerator
RWD & # 8211; Отзывчивость
На странице показано разрешение и используемый браузер: https://activedemo.net/viewport-test
Тестирование веб-сайта для различных разрешений: http://quirktools.com/screenfly
XAMPP
https: //www.apachefriends. org/en /index.htmlXAMPP — удобный дистрибутив Apache, который поддерживает MySQL, PHP и Pearl. Он позволяет использовать такие инструменты, как phpMyAdmin, FTP-сервер FileZilla, Tomcat, Strawberry Perl Portable. Короче говоря & # 8211; сервер на вашем компьютере.
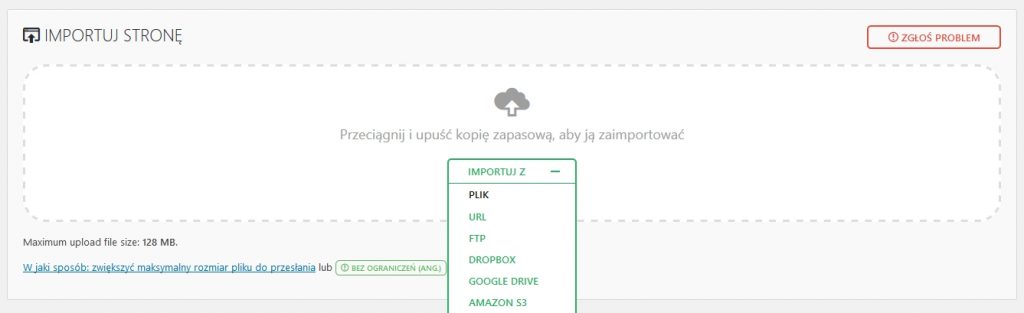
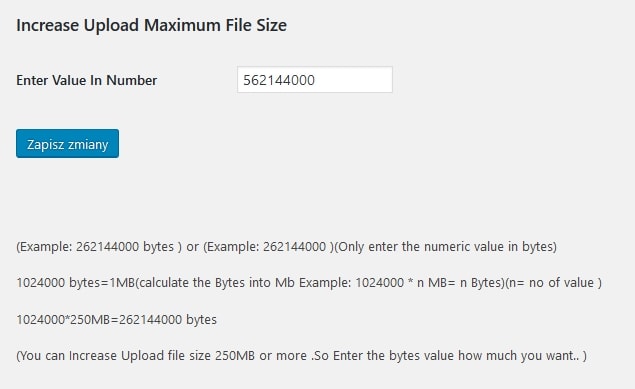
 Загрузка файла
Загрузка файла
Загружайте файлы размером до 2 ГБ: https://wetransfer.com
http://www.tworzenie-stronek.pl/przydatna-baza-narzedzi-do-tworzenia-stron/







 </p >
</p >
















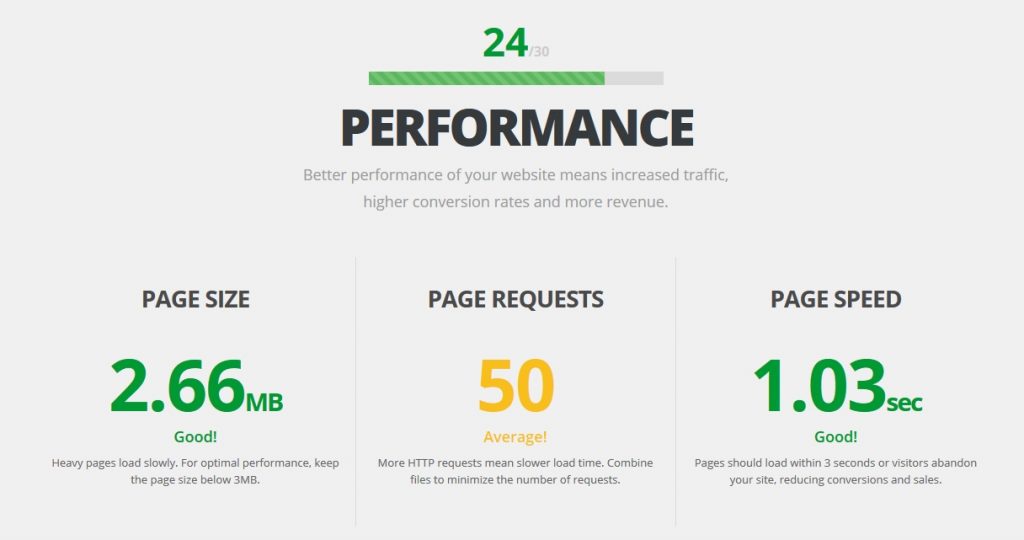
 Инструмент анализа изображений для проверки скорости веб-сайта
Инструмент анализа изображений для проверки скорости веб-сайта  Тестирование скорости загрузки страниц с помощью инструментов для веб-мастеров, встроенных в браузер
Тестирование скорости загрузки страниц с помощью инструментов для веб-мастеров, встроенных в браузер 







 Whois, то есть проверка, на каком сервере находится веб-сайт и от какого регистратора находится домен
Whois, то есть проверка, на каком сервере находится веб-сайт и от какого регистратора находится домен  Проверка, включено ли сжатие Gzip на веб-сайте
Проверка, включено ли сжатие Gzip на веб-сайте  Для графического
Для графического  Загрузка файла
Загрузка файла 


 Перенос на второй сервер
Перенос на второй сервер