/cache/autoptimize/css/autoptimize_67f838f81e815ea66aed120aba46de2f.css «rel =» stylesheet «/> Sublime Text & # 8211; редактор кода для веб-мастеров & # 8211; Создание страниц & # 8211; блог веб-мастеру Перейти к содержимому Создание страниц — blogContact webmaster Home Search этот веб-сайт Меню Закрыть Главная Контакты Sublime Text & # 8211; редактор кода для веб-мастеров Главная> веб-мастер> Sublime Text & # 8211; редактор кода для веб-мастеров Сообщение опубликовано: 1 марта 2019 г. Категория сообщения: веб-мастер Комментарии: 1 комментарий 
На протяжении многих лет я использовал различные текстовые редакторы для написания кода. Тот, который существует уже долгое время, — отличный Dreamweaver. Это комбайн для создания страниц. Последнее время у меня не очень хорошо работает, все чаще жалуюсь на медленный запуск, особенно с файлом с большим количеством кода, может зависать. Вот почему я наткнулся на редактора, в которого сразу влюбился & # 8211; Sublime Text 3. Он настолько легкий, что тот же самый большой файл, который Dreamweaver не смог открыть Sublime Text, сделал в мгновение ока.
Загрузите программу здесь: https://www.sublimetext.com/3
Установка очень проста и удобна. Сразу после запуска заметна темная, серо-черная тема. Интересное изменение по сравнению с легким редактором, оно мне сразу понравилось.
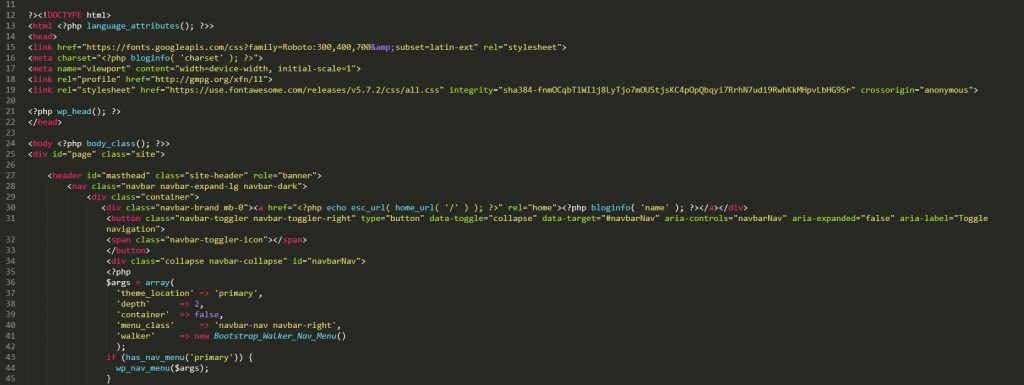
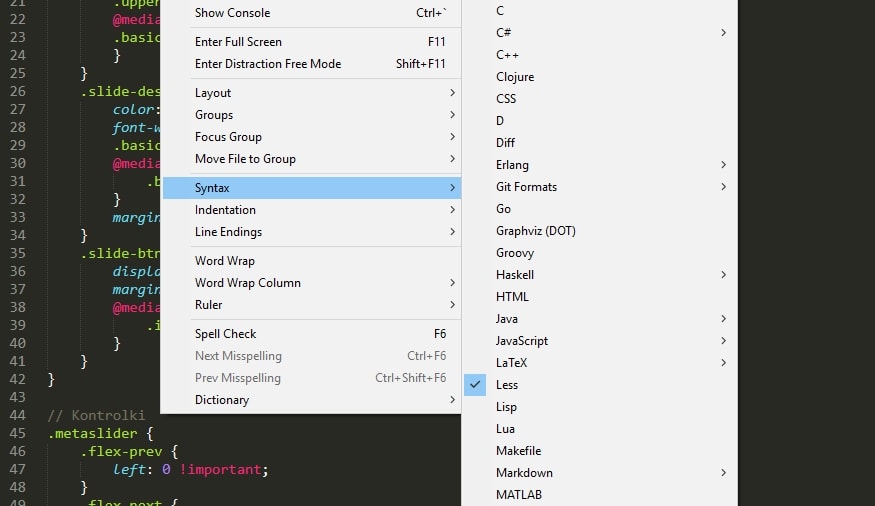
Что очень полезно , очевидно, это нумерация каждой строки, расцветка кода, в зависимости от языка, будь то html, css, php, javaScript, Less и т. д. И это можно изменить в меню «Просмотр» & # 8211; Синтаксис и выберите там подходящий язык программирования.
Еще одна замечательная функция, которой нет в других редакторах или, по крайней мере, меня приятно удивила, — это панель предварительного просмотра кода в правом верхнем углу, которую вы можете схватить и быстро прокрутить к верхней или нижней части кода.
< p> Вверху находится панель закладок файлов, которые мы использовали или использовали. Очень удобно, потому что даже если мы закроем программу и вернемся к ней, эти открытые файлы останутся там, и вы сможете быстро вернуться к работе.
Когда мы пишем код, программа автоматически сообщает нам, какую функцию мы можем использовать, затем мы нажимаем Enter, и она готова. Лично мне писать очень легко и быстро. Так же, как я выбираю функцию, класс, он показывает одни и те же имена во всем коде документа.

Поисковая система запускается с помощью ctrl + f, и мы находим нужный нам код.
Если код слишком длинный и летит вправо, выберите в меню пункт «Просмотр» & # 8211; Перенос слова. Это просто перенос строк.
Недавно я написал стили в Less и хотел, чтобы они красиво раскрашивали мой синтаксис, но Sumblime Text не включал Less в стандартную комплектацию. Я провел небольшое исследование, чтобы поиграть. В старой версии я не мог, но я загрузил три, и установка прошла быстро и легко.
Просто зайдите на сайт: https://packagecontrol.io/installation и скопируйте код из Окно Sublime Text 3. Затем в программе выберите из меню View & # 8211; Показать консоль, вставить код и нажать ввод. Затем следует установка, затем перезапустите программу, и вы будете готовы к использованию Less.


Вариантов программы, вероятно, много. Я только начал им пользоваться, поэтому описывать их не буду. Хотел представить работу и внешний вид программы в целом и, конечно, порекомендовать 🙂
http://www.tworzenie-stronek.pl/sublime-text-edytor-kodu-dla-webmastera/