/cache/autoptimize/css/autoptimize_67f838f81e815ea66aed120aba46de2f.css «rel =» stylesheet «/> Сжатие фотографий и графики на странице & # 8211; Создание страниц & # 8211; блог веб-мастера Перейти к содержанию Создание страниц — блог веб-мастера ГлавнаяСвязаться с этим сайтом ПоискСоздание страниц Закрыть Главная Контакт Создание страниц Сжатие фотографий и графики на сайте Главная> веб-мастеру>Сжатие фотографий и графики на сайте Сообщение опубликовано: 6 марта 2019 г. Категория сообщения: графика/веб-мастер Комментарии к публикации: 2 комментария 
Сегодня я напишу о нескольких методах и инструментах для сжатия и оптимизации фотографий на сайтах. Благодаря таким мерам сайт будет работать даже более чем вдвое быстрее.
Сохранение фотографий в графических программах
В Photoshop сохраните фотографию с помощью меню «Файл» & # 8211; за исключением интернета и устройств. Выбираем jpg-форму и с помощью ползунка меняем качество. Ниже 50 вы уже увидите падение качества. Мы должны настроить его так, чтобы потеря не была слишком заметна глазу. Обычно я устанавливаю его около 70. Сохраните его.
Инструменты сжатия в Интернете
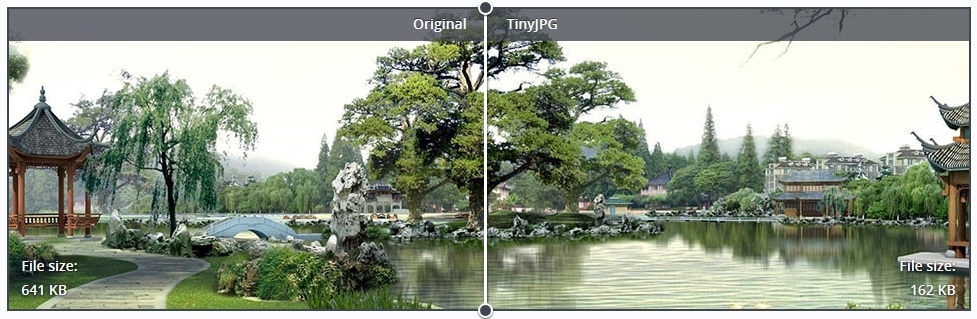
Следующее, что я делаю с этой фотографией или изображением, — это повторно сжимаю, на этот раз через страницу, которая сжимает изображения. Это: https: //tinyjpg.com Перетаскиваю изображение с диска, через некоторое время появляется полоса сжатия и информация на сколько уменьшено. И это действительно может творить чудеса и, с большим количеством фотографий, уменьшить наш размер до сотен мегабайт. Нажмите «скачать» и «скачать».
Аналогичный инструмент: https: //compressor.io
 Инструмент анализа изображений для проверки скорости веб-сайта
Инструмент анализа изображений для проверки скорости веб-сайта
https: //webspeedtest.cloudinary.com Итак, случайно я недавно нашел эту страницу тестирования изображений на существующем веб-сайте. Мы вводим адрес нашего веб-сайта, и через некоторое время на нем появляется список изображений с предложением сжатия в различные форматы. Я обычно выбираю тот же формат, jpg или png, и тот, который не сильно потерял в качестве, но похудел. Иногда может оказаться, что сжатое изображение настолько зашумленное, что лучше сделать изображение немного более толстым.
Например, у нас есть изображение размером 72 кб. Сжал нас до 6 кб, разница есть? Очень здорово. Вопрос в том, не будет ли качество после сжатия ужасным. Если нет, то вам следует загрузить такое изображение.
 Тестирование скорости загрузки страниц с помощью инструментов для веб-мастеров, встроенных в браузер
Тестирование скорости загрузки страниц с помощью инструментов для веб-мастеров, встроенных в браузер
Что ж, следующим шагом будет проверка скорости загрузки нашего сайта. Я рекомендую инструмент для веб-мастеров, встроенный в браузер Chrome. Запустите браузер, введите адрес и нажмите комбинацию клавиш ctrl + shift + i или щелкните правой кнопкой мыши на странице & # 8211; исследовать. Перейдите на вкладку & # 8222; сеть & # 8221; нажмите на клавиатуре F5, т.е. обновите страницу. Ну, есть красочные полосы и размер, временные вкладки, которые показывают, сколько места занимает данный элемент на странице и каково время его загрузки. Также внизу указано общее время загрузки всей домашней страницы. После сжатия фотографий страница должна ускориться. Конечно, есть ряд других шагов для оптимизации вашей страницы, а не только сжатие изображений. Я описал тему оптимизации сайта WordPress в посте: Как ускорить работу вашего сайта WordPress. Но одно только уменьшение количества фотографий дает нам, людям, заходящим на сайт, и роботу Google
http://www.tworzenie-stronek.pl/kompresja-zdjec-i-grafik-na-stronie/