Красивый эффект изображения при наведении в html и css
Я представлю вам интересный, красивый эффект изображений после наведения курсора. Этот эффект очень просто сделать в html и css, без каких-либо js-скриптов.

Страница состоит из файлов: index. html style.css
И папки с изображениями
Мы создаем картинки в графической программе, это могут быть любые картинки.
В index.html в заголовке по умолчанию мы вставляем строку со ссылкой на внешние стили:
<link rel="stylesheet" type="text/css" href="style.css" />
В теле помещаем код с картинками:
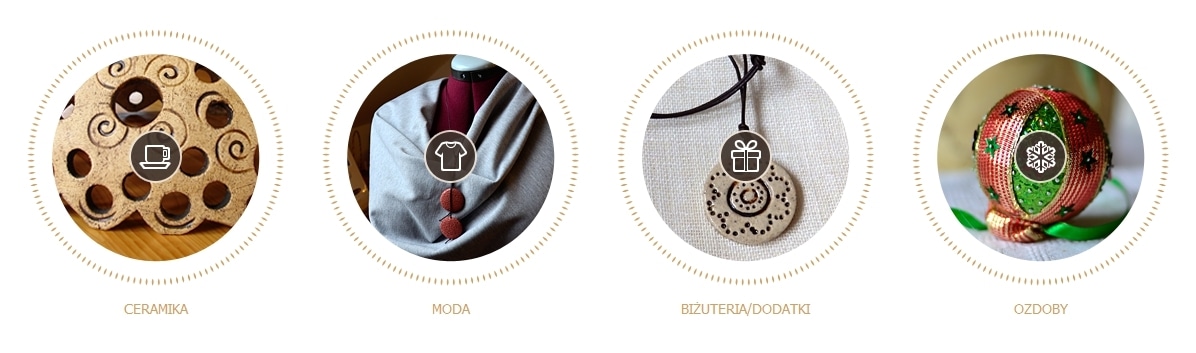
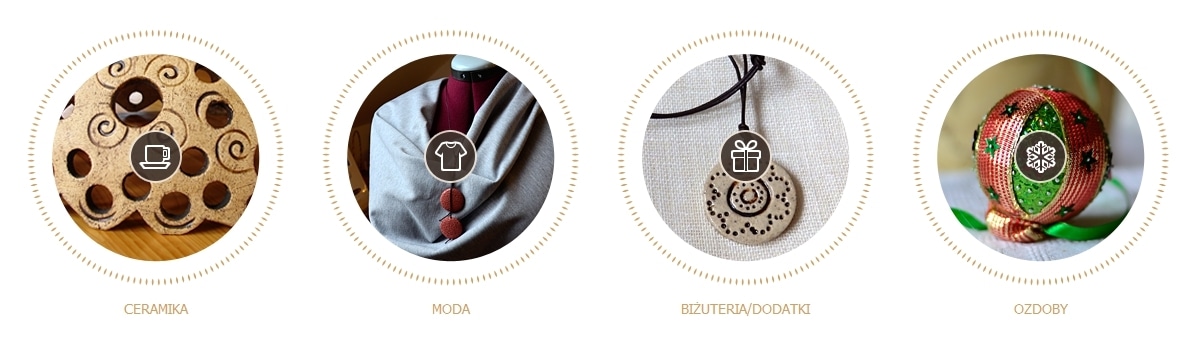
<div class="hovergallery"> <div class="button"><a href="gallery.html" target="_parent"><img src="images/button1.png" alt="foto"/></a><br />Ceramika</div> <div class="button"><a href="gallery.html" target="_parent"><img src="images/button2.png" alt="foto"/></a><br />Moda</div> <div class="button"><a href="gallery.html" target="_parent"><img src="images/button3.png" alt="foto"/></a><br />Biżuteria/Dodatki</div> <div class="button"><a href="gallery.html" target="_parent"><img src="images/button4.png" alt="foto"/></a><br />Ozdoby</div> </div>
Итак, в диве hovergallery у нас есть несколько блоков классов кнопок с изображениями, например, со ссылкой на подстраницу и текстом под изображением.
В файле style.css мы даем код для этого эффекта наведения для изображений:
.button{
float: left;
width: 23%;
margin-left: 1%;
margin-right: 1%;
text-align: center;
font-size: 14px;
color: #D2A264;
text-transform: uppercase;
}
.hovergallery img{
max-width: 100%;
margin-bottom: 2%;
-webkit-transform:scale(1); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(1); /*Mozilla scale version*/
-o-transform:scale(1); /*Opera scale version*/
-webkit-transition-duration: 0.4s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.4s; /*Mozilla duration version*/
-o-transition-duration: 0.4s; /*Opera duration version*/
}
.hovergallery img:hover{
-webkit-transform:scale(0.9); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(0.9); /*Mozilla scale version*/
-o-transform:scale(0.9); /*Opera scale version*/
opacity: 0.8;
}
Вот и все. Когда вы наводите курсор на картинки, они плавно сжимаются и возвращаются к своему прежнему размеру, такой интересный трюк, который сделает страницу более яркой.