«> Сколько стоит создание и поддержка интернет-магазина?  Автор: Петр КуяваCEOOОпубликовано: 19-10-2020 Категория: Электронная коммерция
Автор: Петр КуяваCEOOОпубликовано: 19-10-2020 Категория: Электронная коммерция
Создание интернет-магазина — сложный процесс, требующий тщательного анализа рынка и детального планирования деятельности. Затраты, связанные с запуском собственной электронной коммерции, могут сильно различаться. Это зависит от дизайна, сценария и применяемых решений. о средствах необходимо для открытия собственного дела.

РазвернутьСвернуть Сколько стоит графический дизайн интернет-магазина? Готовый шаблон магазина и его стоимость. Дизайн специализированного магазина и его цена. Пользовательский интерфейс. Дизайн влияет на цену магазина. Цена магазина и выбор программного обеспечения. Интернет-магазин в модели SaaS. Интернет-магазин в модели с открытым исходным кодом. Стоимость функциональных возможностей магазина. Сколько стоит обслуживание магазина? Сколько стоит маркетинг в магазине? Необходимо помнить о дополнительных расходах. Стоимость технической поддержки. Стоимость графического изображения продукта. Стоимость описания продукта. Стоимость разработки нормативных документов. Сводка знаний + ИНФОГРАФИЯ.
Внешний вид — чрезвычайно важный момент при создании интернет-магазина. Это первое, что заметит пользователь. Следует понимать, что пользователей столько, сколько и мнений. На практике это означает, что вы должны выбрать дизайн, который будет в первую очередь эстетичным, но в то же время соответствовать ожиданиям вашей основной целевой группы. Мы не будем описывать пошагово, как создать графический дизайн для интернет-магазина, однако, чтобы понять, почему затраты на это предприятие высоки, мы кратко обсудим, какие действия следует предпринять в графическом дизайне интернет-магазина.
Графический дизайн в первую очередь должен создаваться специалистами, занимающимися им профессионально. Это гарантирует отсутствие ошибок и положительный прием пользователей. Знания команды, работающей над вашим проектом, не должны ограничиваться только хорошим знанием Adobe Photoshop или Illustrator. Загрузка готовой графики на сайт не имеет ничего общего с графическим дизайном. Чрезвычайно важно, чтобы команда, работающая на вас, знала такие концепции, как дизайн пользовательского опыта, о которых мы упомянем в следующем абзаце. Дизайнеры будут нести ответственность за такие элементы, как разработка взаимодействий, создание имиджа бренда, создание функционального интернет-магазина и общее восприятие пользователем.
Зная, какие компоненты входят в графический дизайн интернет-магазина, можно смело сказать, что этот проект не будет малобюджетным, поэтому нужно быть готовым к немалым затратам. За хорошо выполненную работу придется заплатить большие деньги. Важно понимать, что над профессиональным проектом нужно потратить от нескольких десятков до нескольких сотен часов работы. Поэтому следует избегать предложений людей, для которых стоимость создания графического дизайна составляет 200 злотых брутто.
Есть два варианта создания графического оформления магазина, которые отличаются, например, за счет сервиса. Первый — это готовый шаблон.
Готовый шаблон магазина и стоит
Как следует из названия, в вашем распоряжении уже готовый шаблон, который вы можете отредактировать до некоторой степени. Безусловно, это хорошее решение для людей, которые хотят открыть небольшой магазин и не планируют расширять свой бизнес в будущем, а также в том случае, если цена является решающим критерием. В большинстве случаев в готовом шаблоне вы можете изменить такие вещи, как логотип компании, цвета и значок (графика, отображаемая на панели с вкладками в веб-браузере).
Цена шаблона зависит в основном от его функциональность и уровень развития. Казалось бы, это идеальный способ быстро открыть магазин. Конечно, есть, но ценой сэкономленного времени вы лишаетесь многих возможностей, которые могут выделить вас среди конкурентов.
Дизайн специализированного магазина и его цена
Отдельный проект — гораздо более выгодное решение в долгосрочной перспективе. Вся графика, анимация и взаимодействия подготавливаются по вашему усмотрению и предназначены только для вас. Это отличная возможность выделиться среди других магазинов и побудить потенциальных клиентов совершить покупку на вашей платформе. Выбирая выделенный проект, вы не устанавливаете себе никаких ограничений. Все желания и ожидания относительно внешнего вида могут быть легко разработаны графическим дизайнером и реализованы специалистом. С готовым шаблоном у вас нет этой возможности.
Цена готового шаблона зависит от его функциональности и доступных возможностей редактирования. В большинстве случаев цены начинаются от 300 злотых до 2 000 злотых. В случае специального графического дизайна стоимость создания интернет-магазина намного выше, но, таким образом, предлагает вам гораздо больше возможностей. За индивидуально созданный графический дизайн интернет-магазина придется заплатить несколько тысяч злотых. Окончательная цена зависит от многих факторов — количества разрабатываемых подстраниц, мобильного просмотра и многих других факторов. Одно можно сказать наверняка — стоимость намного выше, чем в случае готового шаблона.
Дизайн пользовательского опыта влияет на цену магазина
UX-дизайн — это концепция, которую сложно объяснить, и ее часто путают с UI-дизайном. User Experience Design отвечает за все, что пользователь испытывает при посещении веб-сайта и взаимодействии с отдельными элементами веб-сайта — в случае интернет-магазинов это могут быть, например, отдельные продукты из вашего ассортимента.
Чтобы точно понять, что такое UX-дизайн, давайте посмотрим, за что отвечает UX Designer. Прежде всего, это максимально удобный способ предоставления пользователю контента. Например, процесс покупки должен быть быстрым и беспроблемным, и все это должно быть оформлено в соответствующем графическом оформлении. Дизайнер UX должен взять на себя роль пользователя и подумать о том, как все должно выглядеть и как должно работать, а затем он должен правильно реализовать свои наблюдения.
Используя UX Designer, вы в первую очередь заботитесь о пользователях и их опыте работы с магазином. Если покупатель легко и радостно совершает покупку у вас, то, скорее всего, в следующий раз он также выберет вас, а не конкурентов. Результатом работы опытного UX-дизайнера непременно станет увеличение конверсии, а значит, и вашего заработка, а значит, затраты на его труд окупятся хорошей сделкой.
При выборе компании-разработчика программного обеспечения. который создает интернет-магазины, вы можете быть уверены, что в его команду входит профессиональный UX-дизайнер, благодаря которому пользовательский опыт в интернет-магазине будет на высшем уровне.
Цена магазина и выбор программного обеспечения < p>При создании интернет-магазина у вас есть два популярных варианта на выбор — подписка SaaS и бесплатное программное обеспечение. Постараемся охарактеризовать оба варианта, указав, какой из них лучше подойдет для вашего проекта.
Интернет-магазин в модели SaaS
Модель SaaS работает по подписке. В обмен на ежемесячную плату вы получаете доступ к готовой платформе продаж. Итак, в вашем распоряжении готовый скрипт и серверная инфраструктура. Большинство веб-сайтов, предлагающих интернет-магазин по модели SaaS, взимают плату от 50 до 300 злотых в месяц. Оплатив услугу, вы получаете все необходимое для продажи в Интернете. Казалось бы, это идеальное решение. Однако это только видимость, потому что каждая платформа, предлагающая модель SaaS, накладывает на пользователя множество ограничений. Разработка некоторых функций может оказаться очень сложной, а в некоторых случаях даже невозможной.
Поэтому при создании интернет-магазина стоит думать наперед и оптимистично. Даже если вначале вы планируете запустить очень маленькую торговую платформу, со временем может оказаться, что ваш магазин приобретет много пользователей. Затем вы будете заботиться о развитии функциональности, а также об улучшении взаимодействия с пользователем. В случае платформы подписки SaaS вы можете встретить множество ограничений, поэтому у вас не будет возможности улучшить результаты продаж. В результате вам придется перенести весь магазин на выделенную платформу или решение с открытым исходным кодом, учитывая, что этот процесс также требует затрат.
Интернет-магазин в модели с открытым исходным кодом
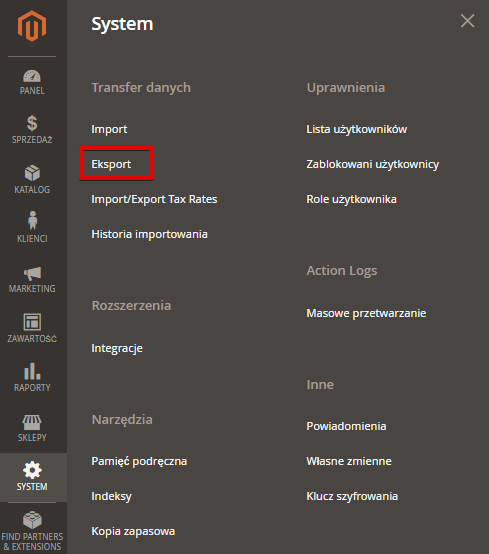
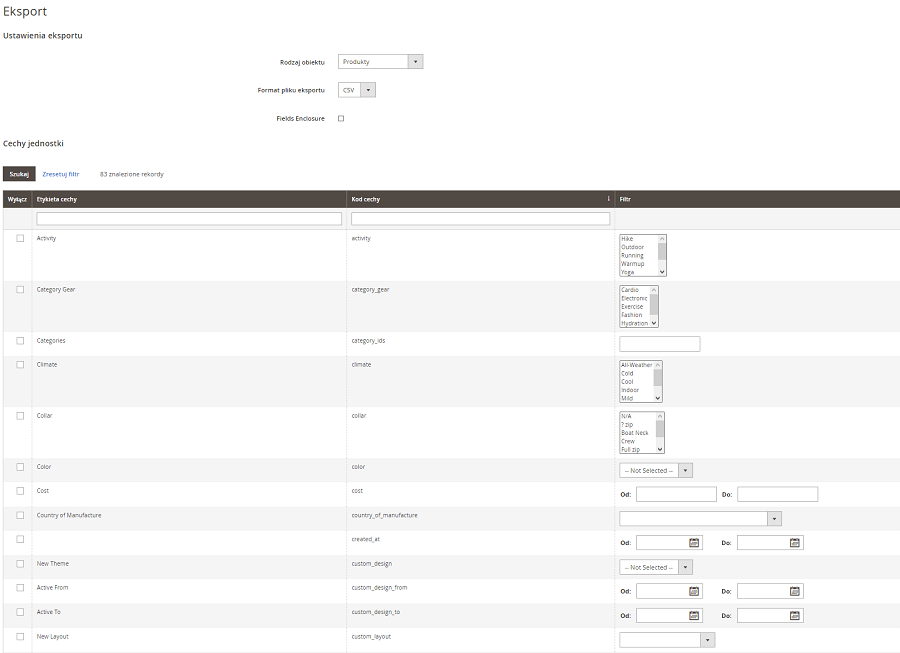
Открытый исходный код — это программное обеспечение с открытым исходным кодом. Благодаря этому вы можете создавать интернет-магазины на своих серверах с персонализированными функциями. Magento — очень популярный скрипт с открытым исходным кодом. Эта система была полностью написана на PHP. Из-за его специфики и затрат на содержание магазина его выбирают средние и крупные интернет-магазины, однако ничто не мешает небольшим интернет-магазинам также использовать его.
Программное обеспечение Magento полностью бесплатное и предлагает своим пользователям практически неограниченные возможности. Система имеет множество полезных функций, модулей и опций. Magento позволяет пользователю свободно персонализировать платформу благодаря открытому коду. У разработчика есть неограниченные возможности по расширению магазина, а это значит, что из небольшого интернет-магазина можно создать самую большую платформу продаж в Польше без необходимости изменения системы.
В заключение, наиболее практичным решением для электронной коммерции является использование программного обеспечения с открытым исходным кодом. Несмотря на первоначальные высокие затраты на создание интернет-магазина и администрирование, в долгосрочной перспективе это гораздо лучшее решение, чем подписка SaaS. Администратор не столкнется с какими-либо ограничениями в развитии. В результате интернет-магазин имеет право развиваться без лишних препятствий.
 Стоимость функциональных возможностей магазина
Стоимость функциональных возможностей магазина
В стоимость создания интернет-магазина входит не только базовая установка выбранного программного обеспечения, но и дополнительные функции. Именно благодаря им интернет-магазин может развиваться и приносить прибыль. В случае вышеупомянутого Magento покупка необходимых модулей может стоить до нескольких тысяч злотых. Общая стоимость зависит от того, какие модули вы хотите иметь в магазине.
Ниже приводится список наиболее важных функций.
Способы доставки — самовывоз, курьер — модуль DHL, PP Pocztex, UPS, DPD, Paczkomaty. У каждого модуля разная цена — вы также можете выбрать собственные решения. Сайты сравнения цен — например, Ceneo, Skąpiec. Способы оплаты — наложенный платеж, безналичный расчет, платежные системы. Поддержка аукционов/торговых площадок — например, посредством интеграции с Allegro. Интеграция чата. Интеграция с информационным бюллетенем. Создание раздела блога. Создание раздела с новостями и рекомендованными товарами. Расширенные возможности настройки продвижения.
Вышеупомянутые функции — лишь основа для работы хорошего интернет-магазина. Многие порталы предлагают множество других интересных модулей, расширяющих возможности интернет-магазина. Однако следует помнить, что цена создания интернет-магазина увеличивается с каждым дополнительным платным модулем. Если вы хотите минимизировать затраты, внимательно продумайте список функций.
Сколько стоит содержание магазина?
Часто стоимость содержания магазина может превышать затраты, связанные с его реализацией. Поэтому в самом начале стоит учесть затраты на все элементы, связанные с работой и обслуживанием магазина. Вот основные затраты на содержание интернет-магазина:
Сервер
Хороший сервер — это основа для эффективной электронной коммерции. Поэтому подбирать его нужно идеально для своего магазина. Общий хостинг с SSD-дисками будет работать для небольших магазинов с небольшим трафиком, средним магазинам следует инвестировать в хостинг VPS, а очень крупным магазинам следует инвестировать в выделенный хостинг. Стоимость хостинга варьируется в зависимости от выбранного вами варианта. Хостинг SSD стоит от 150 злотых в год, VPS от 1000 злотых, а выделенный — от 2000 злотых.
SSL-сертификат
Покупка SSL-сертификата является основой безопасной электронной коммерции, поэтому необходимо включить стоимость SSL в стоимость создания интернет-магазина. Как и в случае с сервером, существует несколько вариантов сертификатов — Domian Validation (DV) — самый бюджетный вариант — стоимость составляет несколько десятков злотых. Валидация организации (OV) рекомендуется для интернет-магазинов среднего размера, ее цена колеблется от нескольких сотен злотых. В то время как расширенная проверка (EV) предназначена для больших и очень крупных интернет-магазинов.
Разработка и техническая поддержка
В стоимость создания интернет-магазина также должна входить последующая техническая поддержка проекта — помощь в исправлении ошибок, обновлении или мониторинге магазина. Также важно включить в стоимость последующих работ по развитию, то есть всех возможных работ, связанных с добавлением функциональности, расширением магазина и т. Д.
Сколько стоит маркетинг магазина?
Стоимость создания интернет-магазина — это одно, а повышение его узнаваемости в будущем — другое дело. Цена ваших маркетинговых усилий во многом будет зависеть от действий, которые вы хотите предпринять. Платные рекламные кампании, позиционирование, спонсорские публикации — все это требует значительных затрат. Сколько вы на них потратите, зависит, в частности, будете ли вы продавать интернет-магазин самостоятельно или воспользуетесь помощью профессионального агентства. Первый вариант однозначно сэкономит вам деньги, но потребует очень много времени. Начиная работу с агентством, вы должны учитывать расходы от нескольких сотен злотых до даже нескольких тысяч в месяц, в зависимости от объема деятельности.
Дополнительные расходы, о которых вы должны помнить
В этой части В статье мы подскажем, на что обратить внимание после реализации магазина. Простое создание торговой платформы не является синонимом успеха, и стоимость содержания магазина также может быть не самой низкой.
Стоимость технической поддержки
После внедрения интернет-магазина первым делом следует повторно запустить все тесты — правильно ли работает процесс продаж, верны ли описания всех продуктов, предоставляется ли пользователю соответствующий контент и т. Д. Вы должны решить, используете ли вы свои собственные ресурсы, например свою ИТ-команду, хотите ли вы использовать внешнюю компанию для проведения тестирования. Первый вариант связан с трудоустройством хотя бы нескольких специалистов, что связано с большими затратами (зарплата + рабочее место). В такой момент более выгодным решением является использование внешней компании, с которой можно рассчитываться двумя способами — на основе подписки или оплаты отработанных часов — Время и материалы.
В рамках своих услуг внешняя ИТ-команда предлагает решение любых проблем, обновление скрипта и модулей (а также их установку), надзор за работой магазина и его функционированием. Независимо от того, какой метод выставления счетов вы выберете, в вашем распоряжении будет команда профессионалов, которые справятся с каждой поставленной вами задачей.
Стоимость графики продукта
Фотографии продуктов часто являются ключом к заинтересованности покупателя и его убеждению в покупке. Стоимость художественного произведения можно минимизировать, если у вас есть качественные фотографии от производителя, которые отправляются вам в рамках контракта. Однако, если они недостаточно хороши, вам следует инвестировать в их изготовление самостоятельно, наняв фотографа или сделав снимки самостоятельно. Рабочий день фотографа может стоить даже несколько сотен злотых, плюс стоимость обработки фото.
Стоимость описания товаров
Чтобы побудить пользователя совершить покупку, одних фотографий недостаточно — также имеет значение оригинальное подробное описание, позволяющее потенциальному покупателю лучше узнать продукт. Конечно, если вы хотите сократить расходы, вы можете использовать описания, предоставленные производителем. Однако это не лучшее решение, если вы собираетесь позиционировать свой интернет-магазин — тогда контент может дублироваться. Поэтому стоит инвестировать в качественные описания товаров. Если у вас нет времени создавать их самостоятельно, отдайте работу копирайтеру. Обычно расчет со специалистом происходит по 1000-значному тарифу, который колеблется от 15 до 40 злотых нетто.
Стоимость разработки регламента
В стоимость создания магазина также должно входить создание его регламентов, которые будут доступны в виде отдельной подстраницы или файла в формате pdf для загрузки. Он должен учитывать всю ключевую информацию, касающуюся использования магазина — правовые аспекты договора купли-продажи, политику возврата или защиту личных данных. Доверьте создание профессионального регламента магазина юристу, который умеет оформлять документы такого типа. Цена такой услуги может варьироваться от нескольких сотен злотых до нескольких тысяч при очень сложных и обширных правилах.
Затраты на создание и содержание магазина — резюме
Создание и запуск интернет-магазина — это огромные затраты, особенно для начинающих онлайн-маркетологов. Создание интернет-магазина — это процесс, состоящий из множества факторов, каждый из которых существенно влияет на успешность проекта.
Недостаточно просто купить домен и загрузить готовый шаблон. Для того, чтобы электронная коммерция вообще существовала, необходимо подготовить хороший графический дизайн, разработать пользовательский интерфейс, выбрать сценарий, реализовать желаемые функции и постоянно контролировать магазин. Все это влияет на то, будете ли вы выделяться среди конкурентов и сумеете ли вы развить свой бизнес до удовлетворительной степени. Стоимость создания интернет-магазина с нуля может составлять несколько или даже несколько или несколько десятков тысяч злотых.
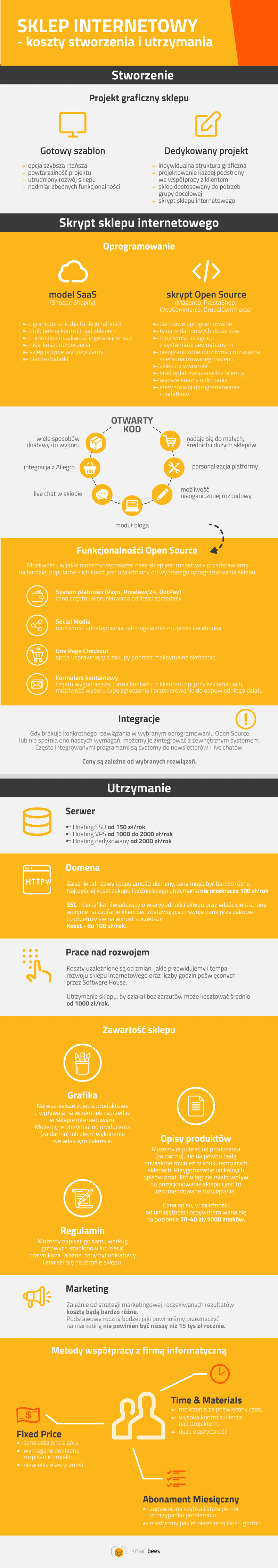
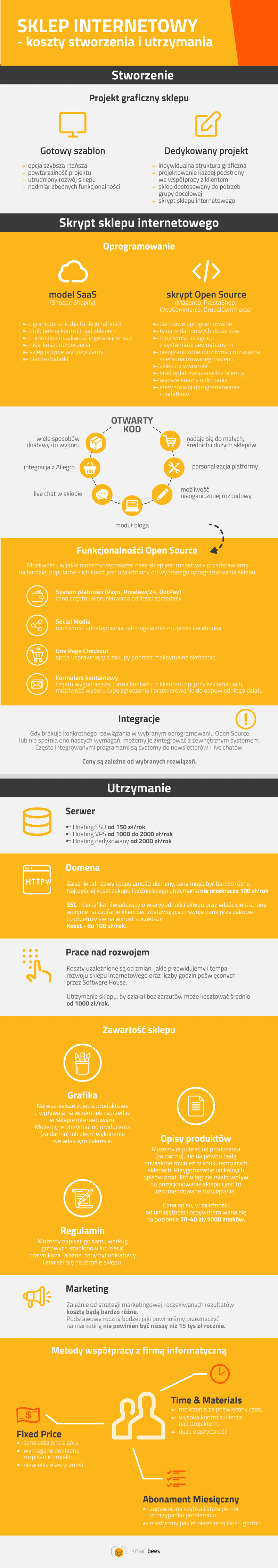
Чтобы закрепить ваши знания, мы приглашаем вас прочитать инфографику, в которой суммируются все затраты на создание интернет-магазина. .

https://smartbees.pl/blog/ile-kosztuje-stworzenie-i-utrzymanie-sklepu-internetowego
 Автор: Якуб Чиż Менеджер проектовОпубликовано: 11.03.2020Категория: Бизнес
Автор: Якуб Чиż Менеджер проектовОпубликовано: 11.03.2020Категория: Бизнес  CRM-система — что это?
CRM-система — что это? 


 Автор: Якуб ЧиżМенеджер проектовОпубликовано: 29-10-2020Категория: UX
Автор: Якуб ЧиżМенеджер проектовОпубликовано: 29-10-2020Категория: UX 

 Автор: Себастьян Завадски Технический руководитель Опубликовано: 22-10-2020 Категория: Magento
Автор: Себастьян Завадски Технический руководитель Опубликовано: 22-10-2020 Категория: Magento  Google Покупки — что это?
Google Покупки — что это? 



 Автор: Петр КуяваCEOOОпубликовано: 19-10-2020 Категория: Электронная коммерция
Автор: Петр КуяваCEOOОпубликовано: 19-10-2020 Категория: Электронная коммерция 
 Стоимость функциональных возможностей магазина
Стоимость функциональных возможностей магазина 


 Автор: Якуб ЧиżМенеджер проектовОпубликовано: 17-11-2020Категория: Веб-сайты
Автор: Якуб ЧиżМенеджер проектовОпубликовано: 17-11-2020Категория: Веб-сайты 

 Автор: Якуб ЧиżМенеджер проектовОпубликовано: 11.11.2020Категория: UX
Автор: Якуб ЧиżМенеджер проектовОпубликовано: 11.11.2020Категория: UX 

 Автор: Себастьян ЗавадскиТех-лидер Опубликовано: 11.09.2020 Категория: Magento
Автор: Себастьян ЗавадскиТех-лидер Опубликовано: 11.09.2020 Категория: Magento  Magento против WooCommerce — основная информация
Magento против WooCommerce — основная информация 
 Автор: Александра СталаContent ManagerОпубликовано: 11.05.2020Категория: Сайты
Автор: Александра СталаContent ManagerОпубликовано: 11.05.2020Категория: Сайты 

 Автор: Якуб Чиż Менеджер проектов Дата публикации: 10-12-2020 Категория: Веб-сайты < p> Если вы хотите обеспечить наилучшее позиционирование своего веб-сайта, вы должны использовать все возможные средства. Карта веб-сайта — это один из инструментов, который несложно реализовать, и в то же время он может дать много преимуществ. Что такое карта веб-сайта? преимущества? Как ее создать и где разместить? Вы узнаете из этой статьи.
Автор: Якуб Чиż Менеджер проектов Дата публикации: 10-12-2020 Категория: Веб-сайты < p> Если вы хотите обеспечить наилучшее позиционирование своего веб-сайта, вы должны использовать все возможные средства. Карта веб-сайта — это один из инструментов, который несложно реализовать, и в то же время он может дать много преимуществ. Что такое карта веб-сайта? преимущества? Как ее создать и где разместить? Вы узнаете из этой статьи.  Что такое карта сайта? Основные определения
Что такое карта сайта? Основные определения 