«> Интерактивный веб-сайт, что это такое?  Автор: Денис ПешкаТех Ведущий Дата публикации: 13.02.2020 Категория: Веб-страницы
Автор: Денис ПешкаТех Ведущий Дата публикации: 13.02.2020 Категория: Веб-страницы
пользователь обычно проводит на веб-сайте несколько десятков секунд. Что делать, чтобы снизить показатель отказов и чтобы ваши клиенты дольше оставались на веб-сайте компании? Решением может стать правильно подготовленный интерактивный веб-сайт. Узнайте, что он должен содержать.
 Элементы интерактивного веб-сайта
Элементы интерактивного веб-сайта
Интерактивный сайт больше не является новинкой на нашем рынке. Клиенты привыкли пролистывать фотогалерею одним пальцем, анимацию при запуске и видео. Многие люди используют веб-сайты с сенсорными экранами — смартфоны, планшеты или ноутбуки. Веб-сайт для бизнеса должен быть адаптирован для таких устройств и использовать их потенциал для привлечения пользователей.
Примеры интерактивных элементов на веб-сайте: видеоколлаж из фотографий всплывающие поля содержимого мультимедийные галереи кнопки социальных сетей различные приложения на веб-сайте, например, игры или викторины, выдвижное окно меню с контактными формами живого чата
Интерактивная страница помогает чтобы удержать пользователя подольше и убедить его купить или сам бренд. Хорошо подготовленные отдельные элементы повышают вовлеченность клиентов. Поэтому стоит присмотреться к ним поближе.
Интерактивный сайт и анимация
Анимация на сайте привлекает внимание пользователя. Некоторые анимации особенно интересны. Правильно подготовленные, они могут вызвать интерес, сделать дизайн всего сайта более привлекательным, он станет более мультимедийным и визуально современным. Если вашему веб-сайту требуются числа и статистика, подумайте о том, чтобы представить их в виде интерактивной инфографики. Такие решения доходят до клиента, демонстрируют ему определенные зависимости в визуально привлекательной, но при этом простой для понимания форме.
Внимание к деталям: помните о кнопках
Интерактивный сайт содержит уникальные кнопки. Не рекомендуется преувеличивать, но в оправданных ситуациях стоит поиграть с пользователем и предложить ему нестандартные кнопочные решения. Кнопки с призывом к действию должны различаться по цвету и содержанию и быть четко видимыми. Также нужно помнить о кнопках социальных сетей. В идеале они должны быть размещены в нижнем колонтитуле, но в зависимости от отрасли вы можете привлечь внимание клиентов в другом месте для контента социальных сетей, например, в самом верху информационной страницы разместите полосу прокрутки с контентом, относящимся к Twitter.
Ставка на видео
Фильм очень увлекательный по содержанию. Это сообщение достигает большинства получателей. Людям нравится смотреть видео, им нравятся интересные истории, на которые они часто ссылаются, они смеются над ними, опечаливают их, идентифицируют себя с ними и делятся с ними. Согласно исследованиям, при воспроизведении видео пользователь запоминает гораздо больше, чем читает его. Разместите видео на своем веб-сайте, чтобы привлечь внимание пользователя — лучше всего разрешить запуск видео автоматически, но не забудьте отключить его голос, чтобы не удивить клиента громкой музыкой, которая звучит на его компьютере на работе или на работе. его телефон во время встречи.
Интерактивный веб-сайт и формы
Интерактивный сайт содержит формы, но они представлены в продуманном виде, чтобы не надоедать пользователю. При создании веб-сайта вам нужно сосредоточиться на том, чтобы не отвлекать клиента при заполнении формы другим контентом на веб-сайте. Следующий шаг — это правильные вопросы, которые не требуют предоставления личных данных, в той форме, в которой лучше всего запрашивать необходимую информацию.
Эффективная контактная форма должна быть четкой и простой для заполнения, если пользователь понимает что на его завершение уйдет много времени, он уйдет в отставку. Не забудьте предоставить соответствующие инструкции и видимую кнопку, подтверждающую отгрузку и необходимое маркетинговое согласие.
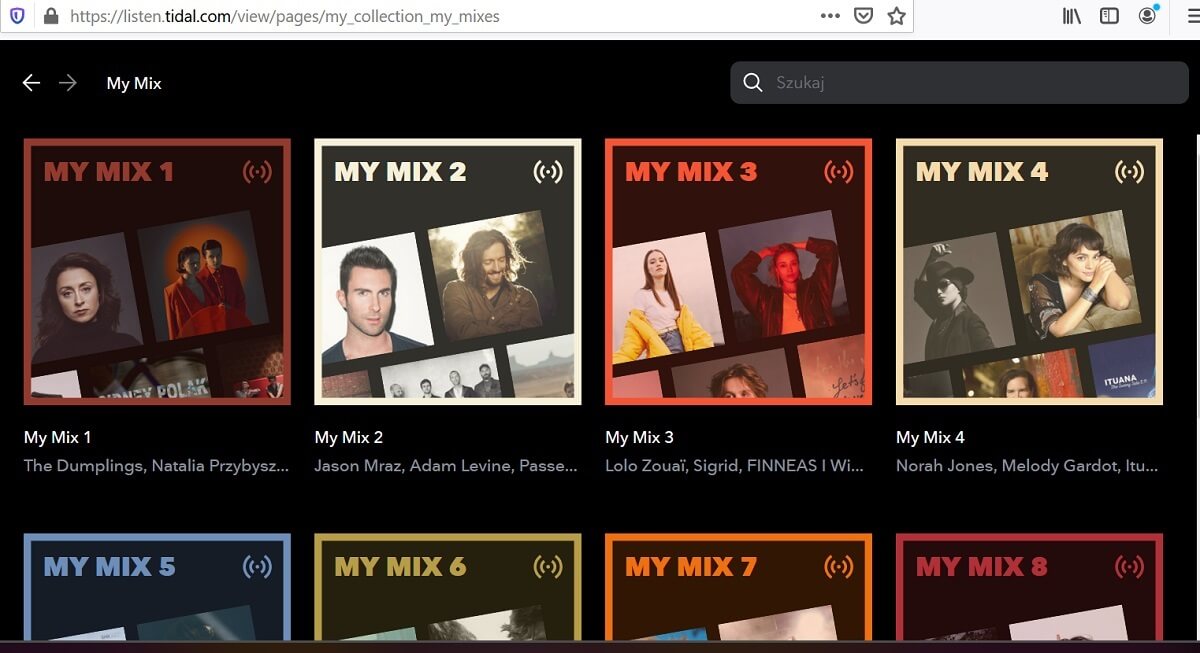
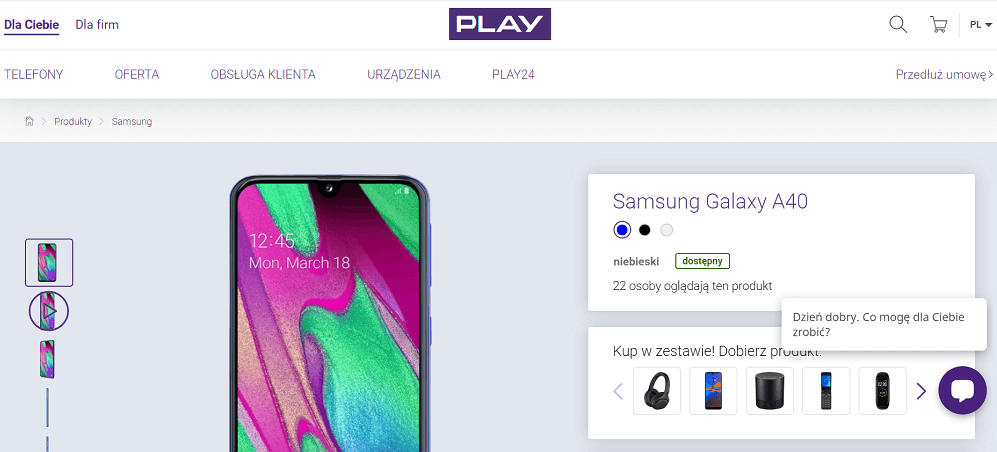
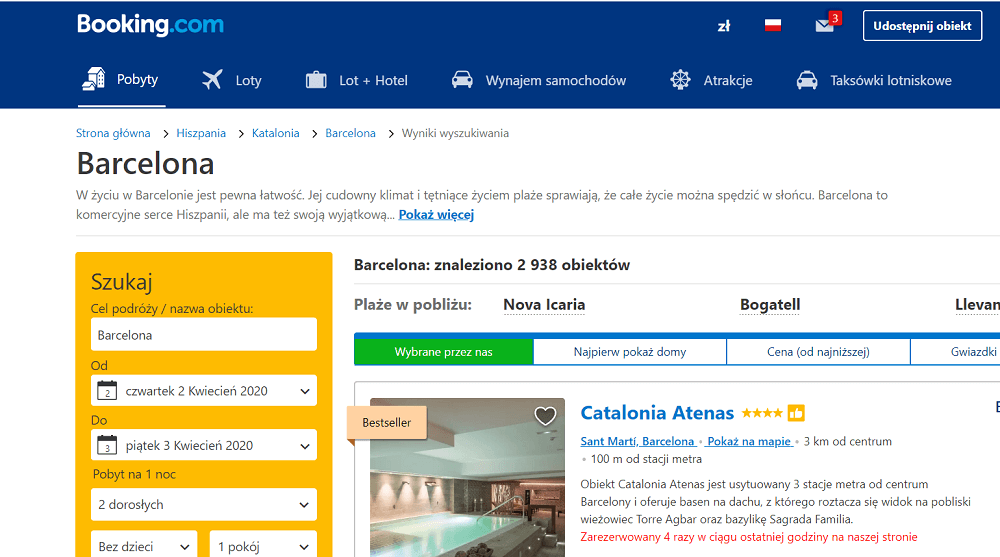
Примеры интерактивных веб-сайтов
На рынке много интерактивных сайтов. Стоит использовать элементы, которые сделают сайт более привлекательным или заставят покупателя захотеть купить данный продукт.
Страницы, которые можно вдохновить созданием интерактивного веб-сайта:
Cheetos
Клиент видит анимацию в начале и уже хочет этих очень сырных закусок.
Кофе с двумя шимпанзе
На веб-сайте есть викторина, чтобы помочь клиенту выбрать кофе, который они любят больше всего.
The Maison Pierre Herme Paris
Отличный пример веб-сайта, который заставляет пользователя принять участие.
The Cool Club
Анимация на этой стартовой странице также может вдохновить вас на создание таких решений на вашем собственном веб-сайте.
Residente
Веб-сайт с оригинальной интерактивной картой.
Романы о стиле
Пример инновационного веб-сайта из … мебельная промышленность.
oollee
Очень подвижный и тематический веб-сайт.
Будьте умеренными в первую очередь
При создании интерактивного веб-сайта не забывайте руководствоваться здравым смыслом, а не перегружать страницу как информацией, так и интерактивными формами. Не всем нравится этот тип сообщений в сети, не во всех отраслях они оправданы, клиента легко отпугнуть. Однако стоит выйти за рамки схем и использовать нестандартные решения, которые позволят вам выделиться на фоне конкурентов. Создавая интерактивный веб-сайт, вы всегда должны помнить о его полезности и целях, которые он должен преследовать.
https://smartbees.pl/blog/interaktywna-strona-internetowa-czyli-jaka



 Автор: Себастьян ЗавадзкиТех-лидер Дата публикации: 11.02.2020 Категория: Электронная коммерция
Автор: Себастьян ЗавадзкиТех-лидер Дата публикации: 11.02.2020 Категория: Электронная коммерция  Корректор ошибок
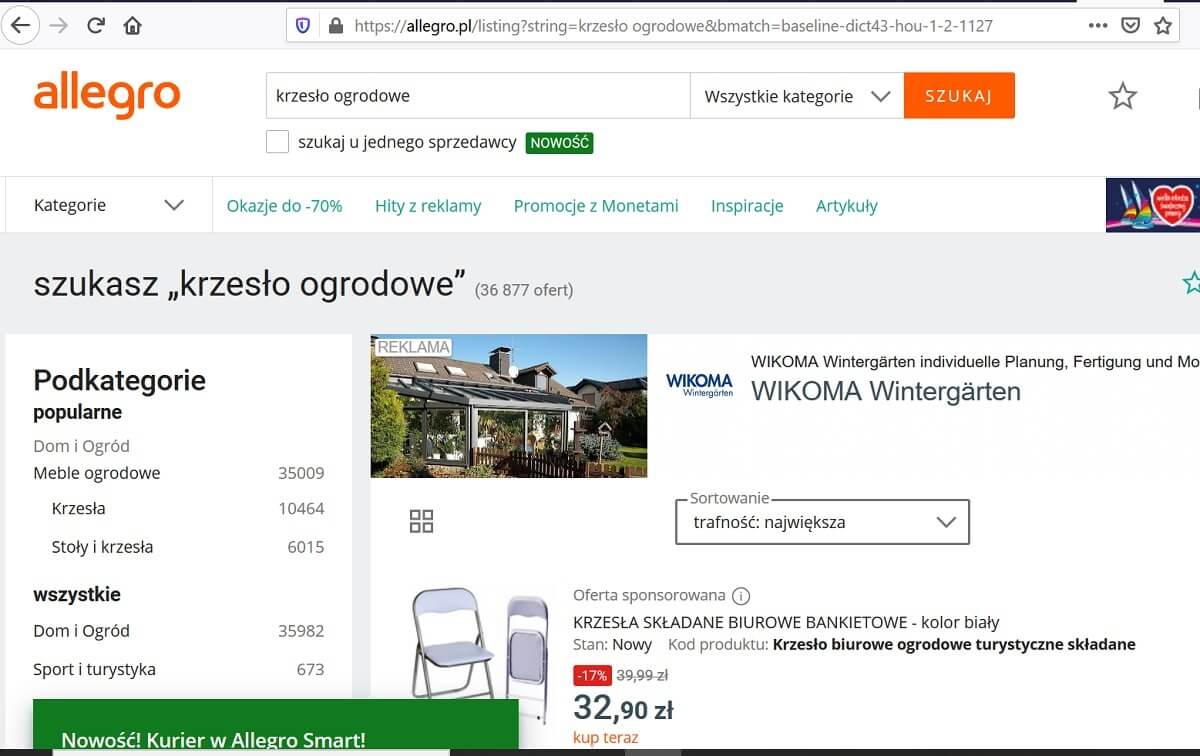
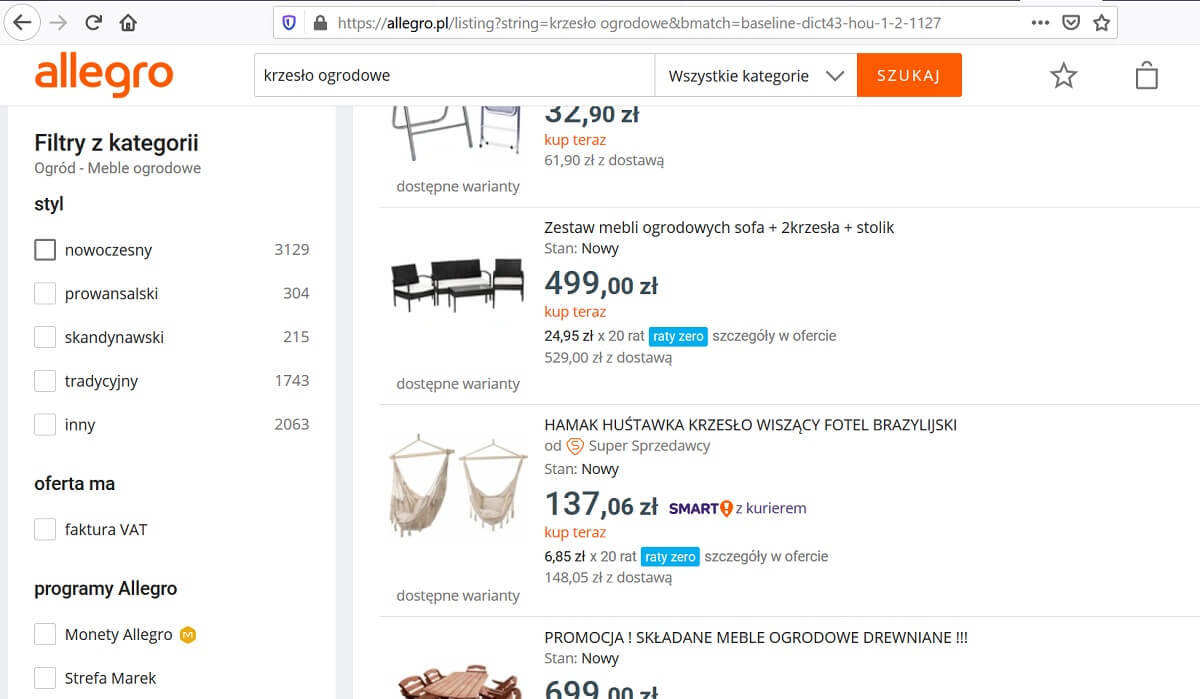
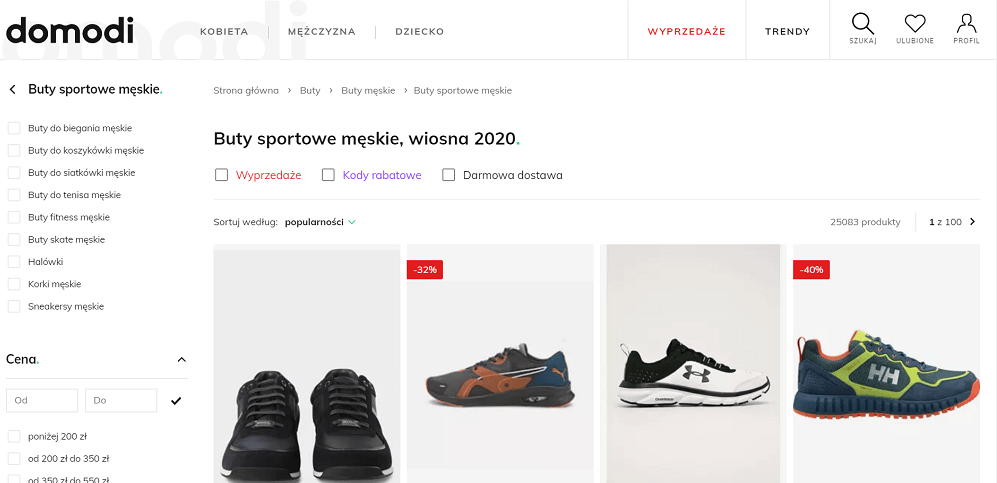
Корректор ошибок  Фильтрация и сортировка
Фильтрация и сортировка 
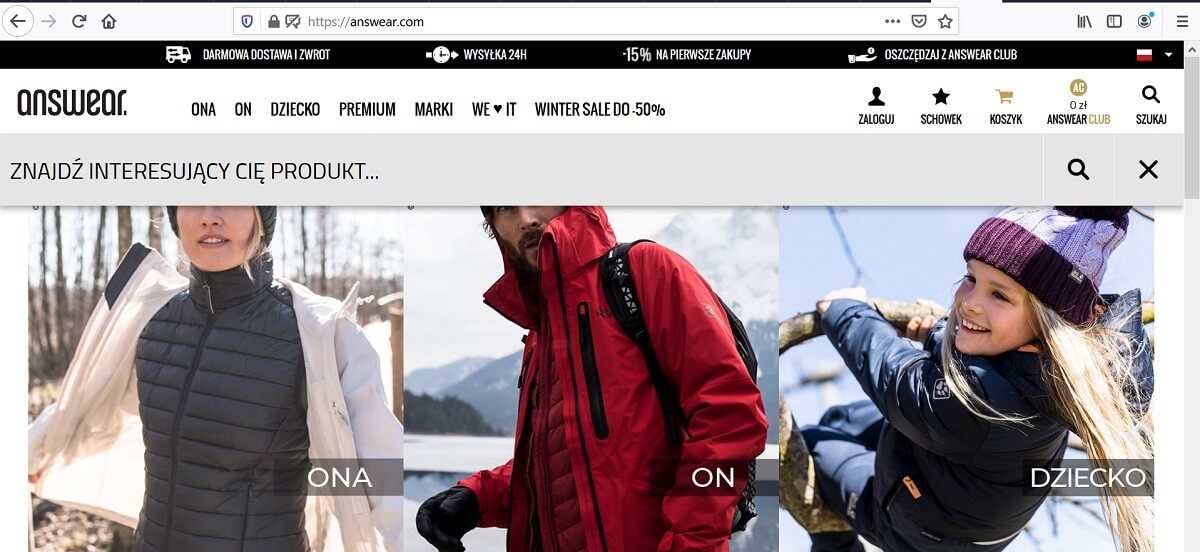
 Автозаполнение
Автозаполнение 
 Как создавать описания товаров в интернет-магазине?
Как создавать описания товаров в интернет-магазине? 
 Автор: Якуб Чиż Адрес менеджера проектов? Не хотите терять свой заработанный рейтинг в Google? Не знаете, как чтобы удерживать прошлых посетителей? Обязательно настройте перенаправление 301.
Автор: Якуб Чиż Адрес менеджера проектов? Не хотите терять свой заработанный рейтинг в Google? Не знаете, как чтобы удерживать прошлых посетителей? Обязательно настройте перенаправление 301.  Что такое перенаправление 301?
Что такое перенаправление 301? 
 Автор: Denis PeszkaTech Lead Опубликовано: 02.04.2020 Категория: JavaScript
Автор: Denis PeszkaTech Lead Опубликовано: 02.04.2020 Категория: JavaScript  Несколько слов о React JS
Несколько слов о React JS 
 Автор: Александра СталаМенеджер контентаОпубликовано: 05-03-2020Категория: E- торговля
Автор: Александра СталаМенеджер контентаОпубликовано: 05-03-2020Категория: E- торговля 






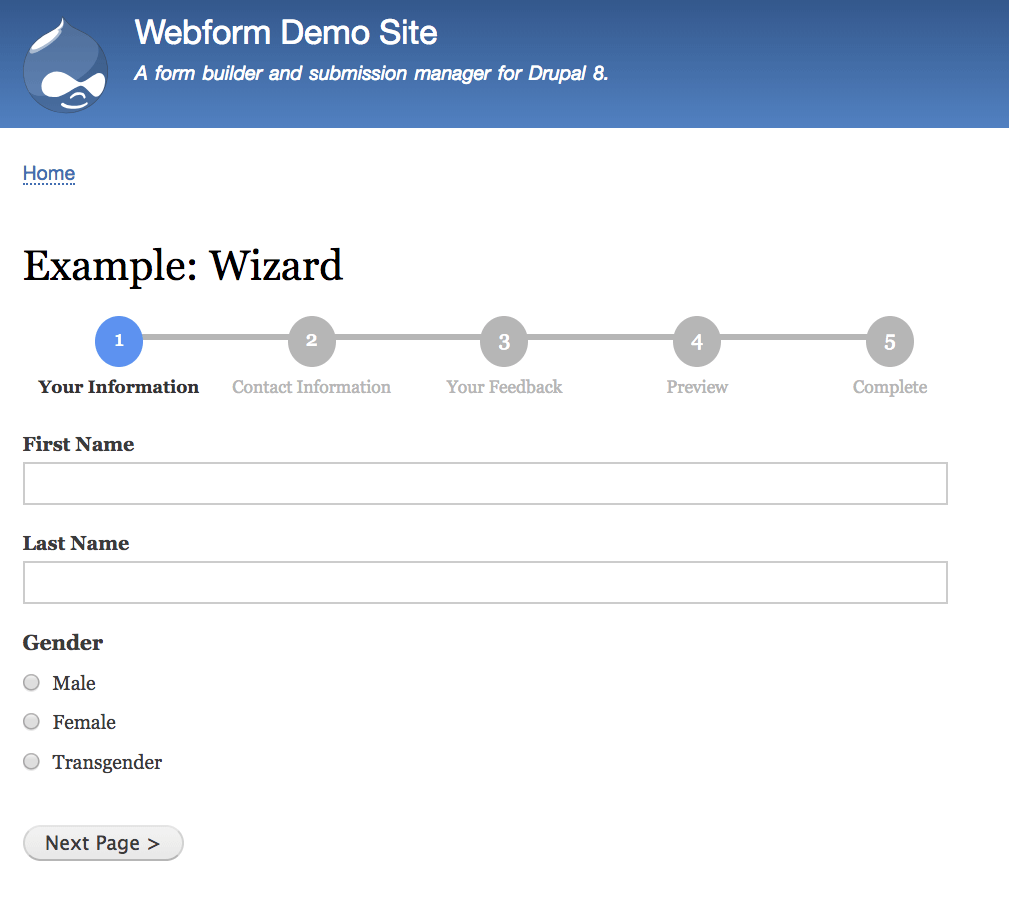
 Автор: Александра СталаContent ManagerОпубликовано: 03-03-2020 Категория: Drupal
Автор: Александра СталаContent ManagerОпубликовано: 03-03-2020 Категория: Drupal 
 Блог, основной инструмент специалиста по маркетингу
Блог, основной инструмент специалиста по маркетингу  Адаптивный и отключенный веб-сайт
Адаптивный и отключенный веб-сайт 
 Автор: Александра СталаContent ManagerОпубликовано: 27.02.2020Категория: Drupal < p> Обновление до Drupal 8.8 и более… Представляем четыре основных изменения и события из мира Drupal, произошедшие на рубеже 2019/2020 гг. Посмотрите, какую важную информацию вы могли пропустить.
Автор: Александра СталаContent ManagerОпубликовано: 27.02.2020Категория: Drupal < p> Обновление до Drupal 8.8 и более… Представляем четыре основных изменения и события из мира Drupal, произошедшие на рубеже 2019/2020 гг. Посмотрите, какую важную информацию вы могли пропустить.  1. Обновление Drupal 8.8
1. Обновление Drupal 8.8 
 Автор: Denis PeszkaTech Lead Опубликовано: 25-02-2020 Категория: Веб-сайты
Автор: Denis PeszkaTech Lead Опубликовано: 25-02-2020 Категория: Веб-сайты  1. Жестокая атака < p>Низкий уровень безопасности учетных данных — хорошая новость для людей, которые собираются взломать веб-сайт. В этом случае они могут использовать программное обеспечение, которое генерирует бесконечное количество версий паролей и логинов, чтобы наконец найти правильную комбинацию. Таким образом они преодолевают эту основную баррикаду.
1. Жестокая атака < p>Низкий уровень безопасности учетных данных — хорошая новость для людей, которые собираются взломать веб-сайт. В этом случае они могут использовать программное обеспечение, которое генерирует бесконечное количество версий паролей и логинов, чтобы наконец найти правильную комбинацию. Таким образом они преодолевают эту основную баррикаду. 


 Автор: Александра СталаContent ManagerОпубликовано: 24-03-2020 Категория: Drupal
Автор: Александра СталаContent ManagerОпубликовано: 24-03-2020 Категория: Drupal 