/cache/autoptimize/css/autoptimize_67f838f81e815ea66aed120aba46de2f.css «rel =» stylesheet «/> Как ускорить страницу WordPress & # 8211; Создание страниц & # 8211; блог веб-мастера Перейти к содержанию Создание страниц — блог веб-мастера ГлавнаяСвязаться с этим сайтомСоздание страниц Поиск Контакт Создание страниц Как ускорить вашу страницу WordPress Главная> веб-мастер> Как ускорить вашу страницу WordPress Сообщение опубликовано: 16 февраля 2019 г. Категория сообщения: веб-мастер Комментарии к публикации: 0 комментариев 
Сегодня я займусь темой оптимизации и ускорения работы веб-сайта WordPress. Благодаря таким мерам веб-сайт получит лучшие результаты в тестах скорости страницы и, наконец, начнет мерцать.
Выбор быстрого
сервераДля правильной работы веб-сайта необходим хороший и быстрый сервер. Ну и что, если мы его красиво оптимизируем, но медленный сервер заблокирует его за нас. Поэтому при выборе сервера ознакомьтесь с отзывами, проверьте, есть ли у него ограничения и как, какие. Хосты предлагают пробный период, поэтому вы можете протестировать его перед покупкой, и, если вам это подходит, вы можете его купить. Лично я настоятельно рекомендую сервер camls, веб-сайты работают быстро, а поддержка образцовая. Подробнее об этом я писал в предыдущем разделе о выборе хостинга.
Смена версии PHP на более новую
На сервере проверьте, какая у вас версия PHP. Есть серверы, на которых по умолчанию установлена более старая версия php 5.3 или 5.6, а на некоторых установлена более новая версия, например 7.2. Выберите сервер, который позволит вам установить отдельную версию PHP для каждого домена. Thecamels — такой сервер. Я рекомендую более новую версию PHP 7.2, которая сделает веб-сайт намного быстрее и уменьшит потребление памяти на сервере.
Включите сжатие Gzip
На сервере можно включить сжатие Gzip. Сжатие обеспечивает сжатие без потерь данных, которые отправляются с сервера на компьютер пользователя. Его можно включить через панель на сервере, в cPanel это опция «оптимизировать веб-сайт». и щелкнув «сжать все содержимое». Вы также можете добавить код на сервере в файл .htaccess:
& lt; IfModule mod_deflate.c>AddOutputFilterByType DEFLATE текст/обычный AddOutputFilterByType DEFLATE текст/html AddOutputFilterByType DEFLATE текст/CSS AddOutputFilterByType DEFLATE текст/JavaScript AddOutputFilterByType DEFLATE приложение/JavaScript на этой странице/JavaScript AddOutputFilterByType DEFLATE приложение/JavaScript/JavaScript/JavaScript AddOutputFilterByType/JavaScript приложения/JavaScript AddOutputFilterByType DEFLATE приложение/JavaScript https://www.giftofspeed.com/gzip-test
WP, плагины, обновление темы
Давайте обновим WordPress до последней версии. Сделайте то же самое с устаревшими плагинами и темами. Если плагин не обновлялся долгое время, например, несколько лет, то давайте удалим его и заменим другим, более новым и проверенным. Но прежде чем вы это сделаете, я рекомендую вам сделать резервную копию вашего сайта, например, плагином UpdraftPlus.
Удаление неиспользуемых плагинов и тем
Давайте сделаем обзор плагинов и тем, если они не используются, удалите их, сайт станет светлее
/p> Удаление подстраниц, записей, изображений
Сделайте то же самое с записями, изображениями и подстраницами. Если в записях есть какие-либо ненужные эскизы, или ненужно созданные подстраницы, или загруженные изображения, то удалите, пространство будет доступно.
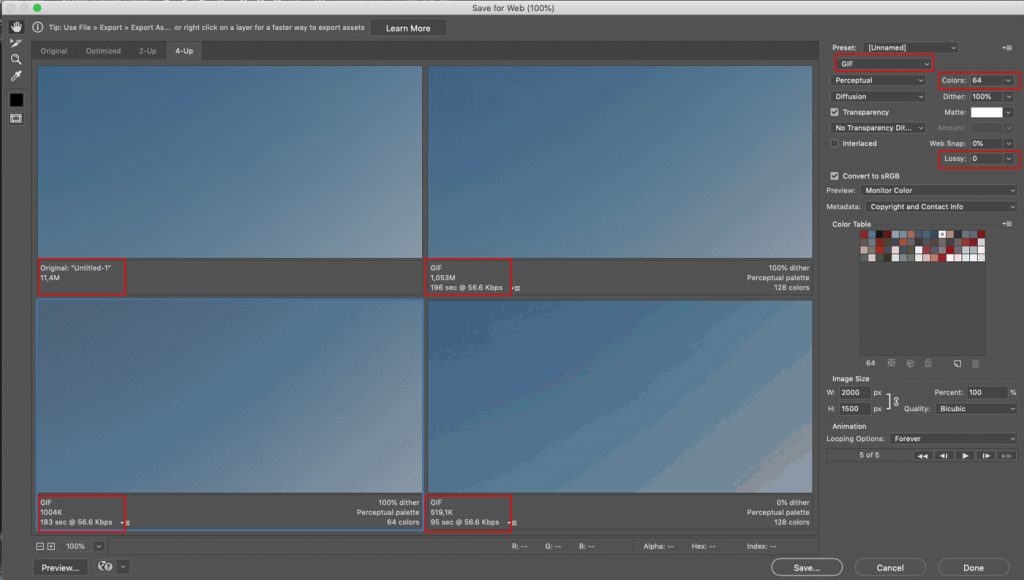
Уменьшайте и оптимизируйте фотографии
Это важный момент. Недавно я приводил в порядок несколько страниц и был шокирован тем, насколько большие фотографии загружали люди. Когда я увидел размер одной фотографии — 30 мб, я схватился за голову, там тоже было много файлов .jpg по 8 мб, а фотографий 1, 2, 3 мб — сотни тысяч! Представьте, что с 3 ГБ веб-сайта я смог уменьшить сжатие до 1 ГБ! Я уменьшал размер фотографий в несколько раз, например, с 500 м до 100 м. Такое завоеванное место очень радует. Я делаю это таким образом, что сжимаю всю папку загрузки на сервере, скачиваю ее и на компьютер с помощью программы Light Image Resizer уменьшаю эти фотографии с помощью ранее установленной программы. Когда вырезаю фотографии, я загружаю их на сервер и перезаписываю. Сразу проще! Позже я добавлю плагин Smush, который постоянно оптимизирует загружаемые изображения.
Загрузить плагин W3 Total Cache
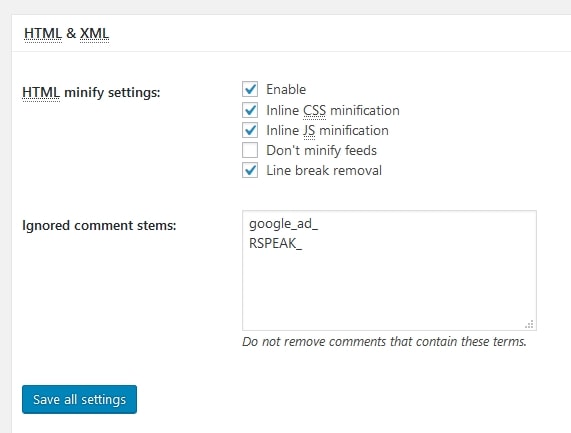
Это очень важный плагин для оптимизации веб-сайтов. Благодаря этому мы ускорим страницу и получим лучшие результаты в тесте скорости страницы. Кэш — это кеш браузера, который используется для более быстрой загрузки страницы. Ниже я прикрепляю файл конфигурации плагина.
configuration-w3-total-cacheDownload
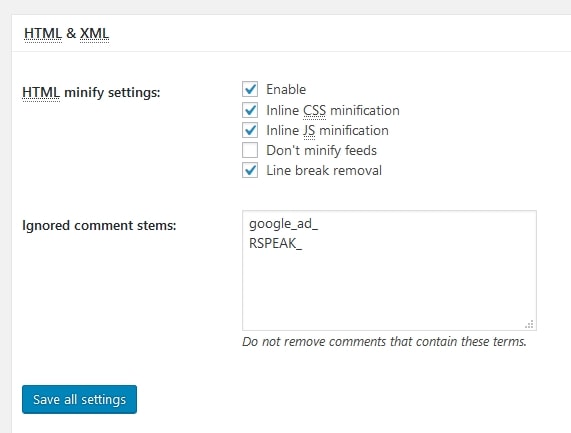
На вкладке Minify мы также включаем такие параметры:

И если наш сервер поддерживает HTTP/2, я рекомендую вам включить HTTP/2 push.
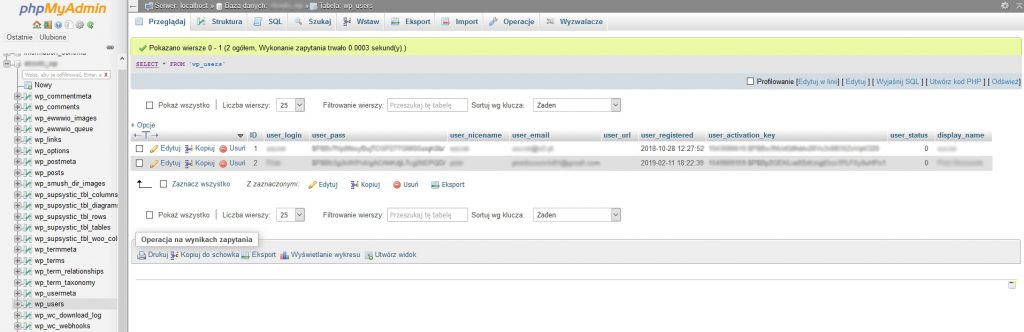
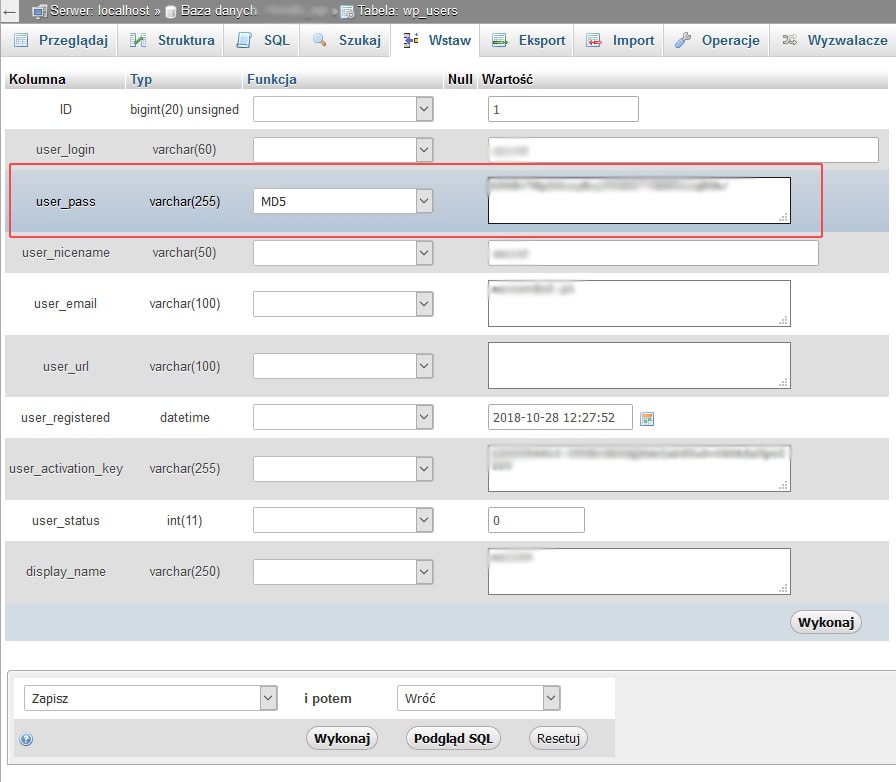
Очистка базы данных
WP-Sweep & # 8211; Это один из моих любимых плагинов, который творит чудеса! После загрузки и оптимизации базы данных размер базы данных 70 мб составляет всего 2 мб! Благодаря этому сайт ускорился, быстрее запускается и дает лучшие результаты в тестах. База очищена от мусора.
После установки и активации плагина в & nbsp; меню & # 8211; инструменты вы найдете вариант & # 8211; Подметать.
Столбец Подробности описывает тип данных. Count содержит количество элементов, которые могут быть удалены, а% Of показывает, сколько процентов всех данных составляют эти элементы. В столбце & nbsp; Действие вы найдете кнопки & nbsp; Очистить & nbsp; и & nbsp; Подробности — первая из них удаляет данные, а вторая показывает их список.
До щелкнув что-либо, сделайте копию базы данных, например плагин UpdraftPlus.
Я нажимаю на все параметры развертки, затем база становится светлее. Ниже приводится описание функции:
Очистка сообщений — Редакции данных, связанных с записями — Редакции записей — За исключением последних автоматических черновиков — Автоматически сохраненные удаленные сообщения — Удаленные сообщения — Удаленные сообщения (корзина) Потерянные мета сообщения — «Осиротевшие» метаданные записи Дублированные метаданные сообщения — повторяющиеся метаданные записи Анализ комментариев — данные связанные с комментариями Неутвержденные комментарии — неутвержденные комментарии Комментарии, содержащие спам — комментарии, помеченные как спам Удаленные комментарии — удаленные комментарии (в корзине) Потерянные комментарии Мета — «сироты» Дублированные метаданные комментариев; Мета — повторяющиеся метаданные & nbsp; комментарии Пользовательское сканирование — данные, относящиеся к потерянным Пользователь-пользователи & nbsp; Мета — «сиротские» метаданные пользователей. Дублированные пользовательские & nbsp; Мета — повторяющиеся метаданные & nbsp; пользователи Term Sweep — данные, относящиеся к & nbsp; — Неиспользуемые записи (которым не назначена никакая запись) Option Sweep — Данные, относящиеся к переходным параметрам — Кэш данных, созданный WordPress, плагинами и темами, будет воссоздан автоматически в случае использования Database Sweep для запуска процесса оптимизации таблиц в база данных. Это нужно делать в самом конце, после завершения всех остальных процессов очистки.
Внизу страницы есть кнопка «Очистить все», с помощью которой мы можем запускать все процессы очистки одним щелчком мыши (включая оптимизацию таблицы).
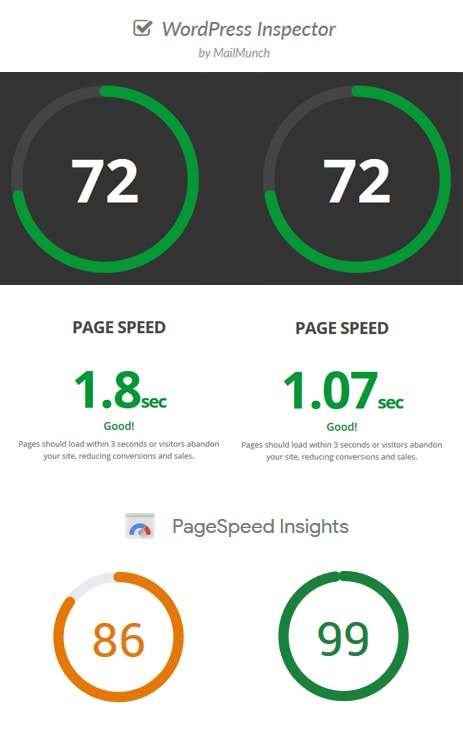
Ниже приведен пример теста страницы, который я очистил с помощью Плагин WP-Sweep. Разница в скорости загрузки страниц огромна!
 Плагин Yoast SEO
Плагин Yoast SEO
Вилка & # 8222; должна иметь & # 8221; для позиционирования сайта. Это будет лучше и удобнее видно в поисковых системах. Я только добавлю любопытства, может быть, у меня просто так получилось, что после загрузки новой версии WP и плагина Yoast SEO, внезапное редактирование записей начало вызывать проблемы. Невозможно просмотреть и обновить запись. Какое-то время я думал, что вызвало этот конфликт. Я знал, что недавно был загружен плагин, поэтому снял Yoast. Выключил и редактирование вернулось без проблем. Может быть, их нужно обновить из-за конфликта.
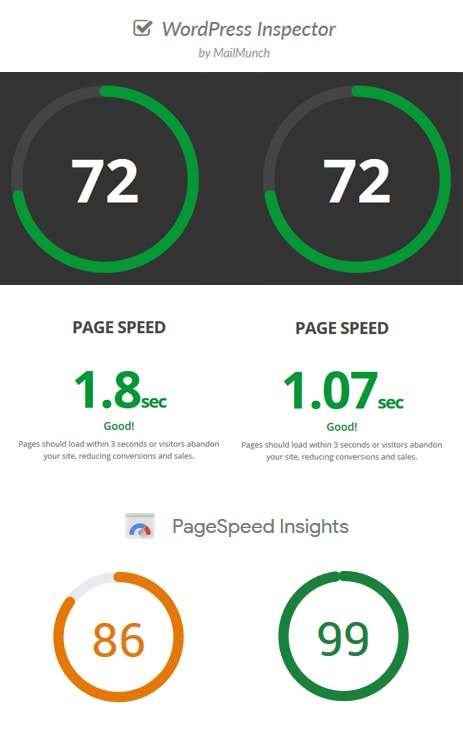
Наконец, небольшой тест сайта перед загрузкой плагина W3 Total Cache, Smush и сжатия фотографий. Эффект не будет таким большим, как если бы оптимизировать старую страницу без всех упомянутых выше пунктов, потому что страница была частично оптимизирована.

Это еще не конец 🙂 Я нашел блог, который не обновлялся много месяцев и не оптимизировался. Благодаря этому я могу полностью протестировать все шаги, описанные выше, поехали! 🙂
Я был немного удивлен, когда увидел, что результат неплохой, версия довольно новая, но я все равно постараюсь сделать все эти пункты.
Я уже после тестирования и приятно удивлен. Мне очень понравился результат PageSpeed Insights. Я набрал 99 баллов из 86! Это почти равно 🙂 Я также улучшил результат на www.gtmetrix.com.


Оптимизация сайта готова! 🙂 Буду рад поправить, когда & # 8222; страница трупа & # 8221; и я сравню эффект 🙂
http://www.tworzenie-stronek.pl/jak-przyspieszyc-strone-wordpress/










 Плагин Yoast SEO
Плагин Yoast SEO 






















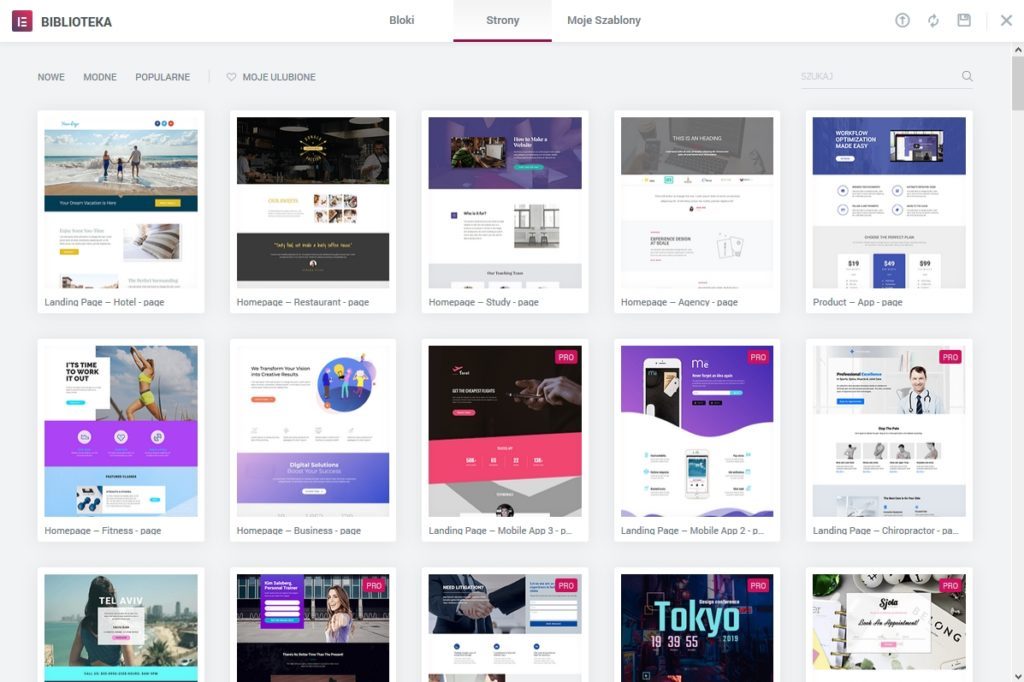
 Редактирование страницы в Elementor:
Редактирование страницы в Elementor: 










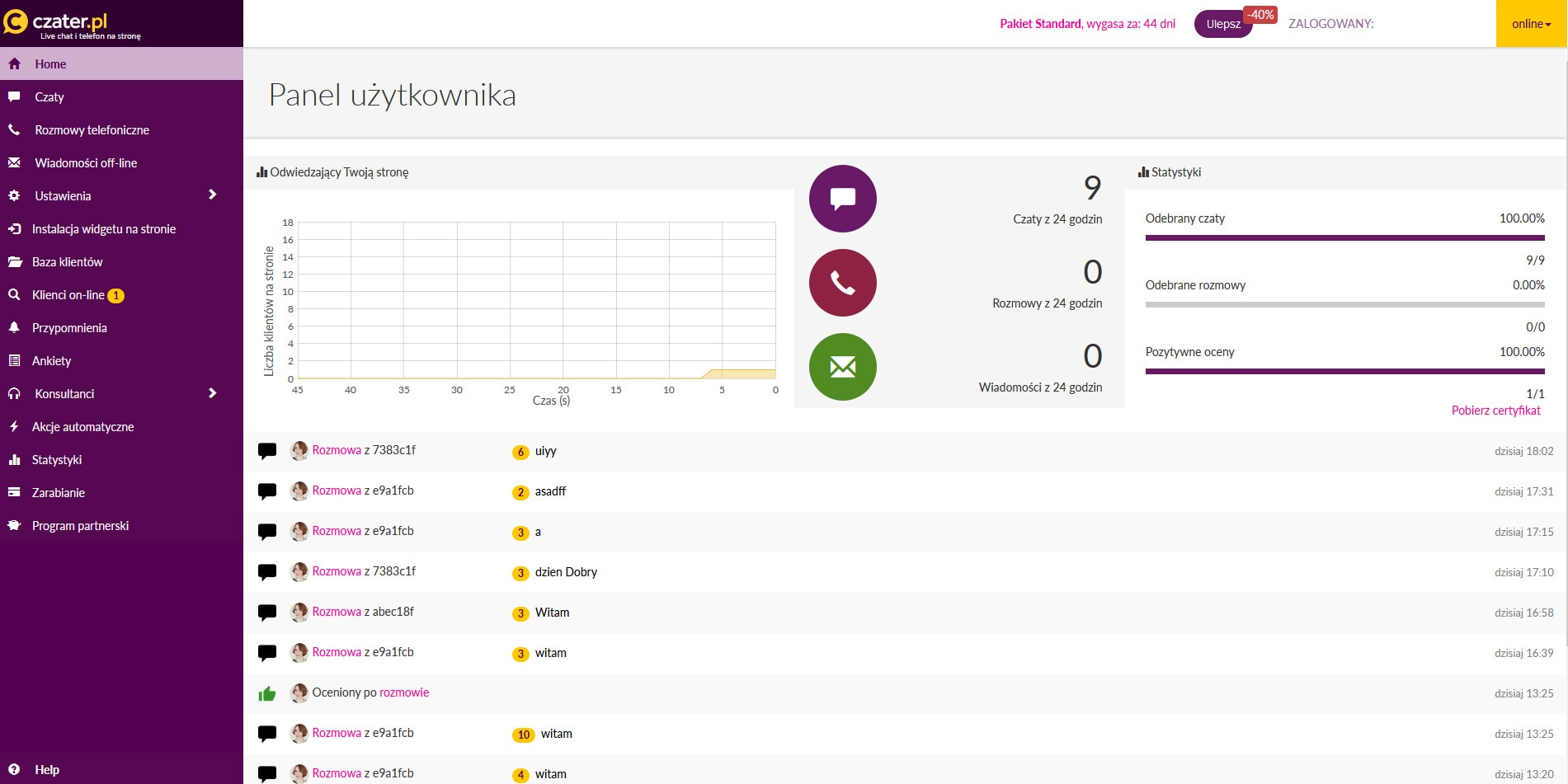
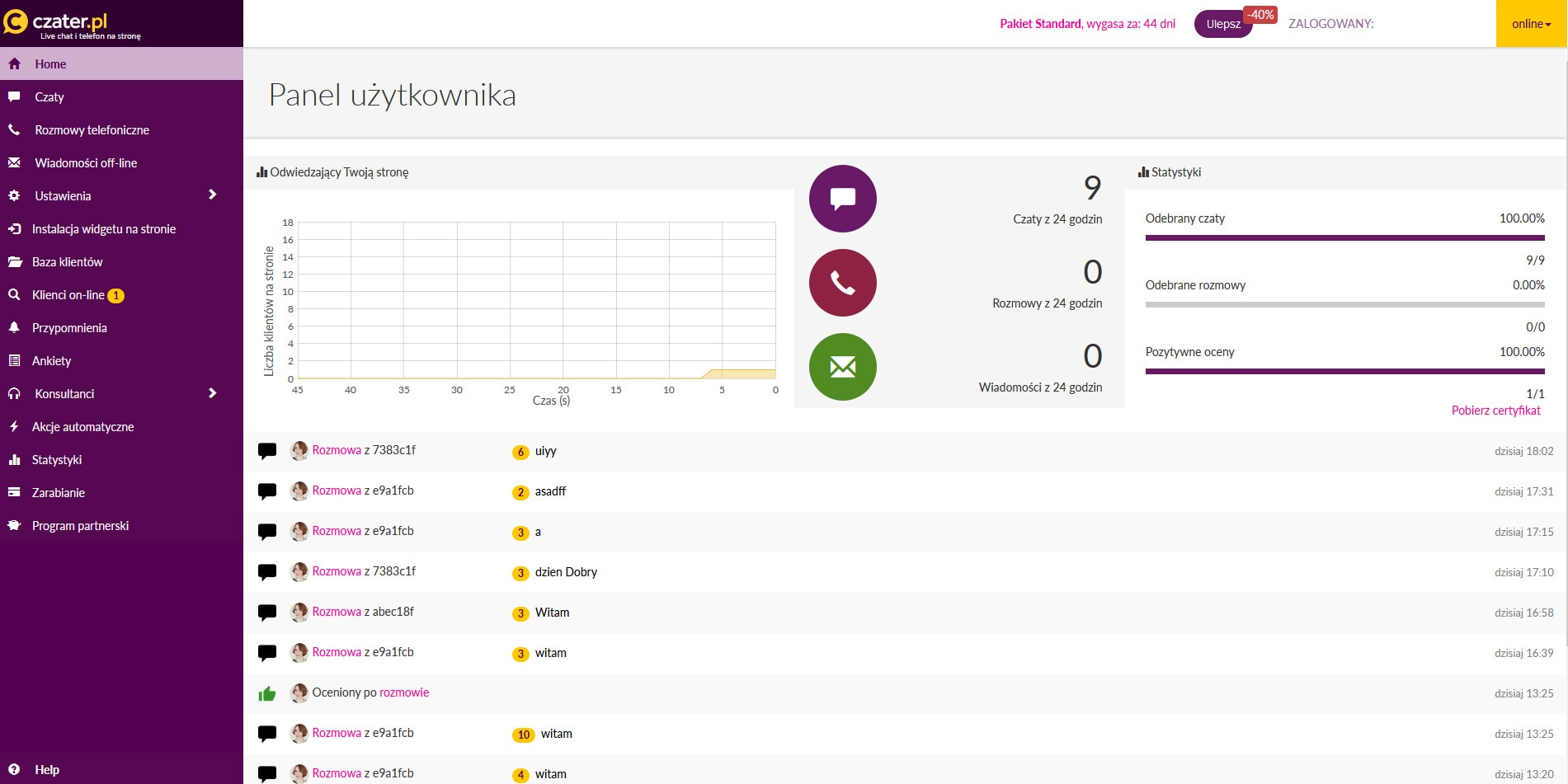
 < p>Недавно я искал хороший лайв-чат для своего сайта. Чат должен был соответствовать определенным условиям: он должен был быть достаточно обширным, чтобы изменять внешний вид окна, цвет, графику, статистику, онлайн-просмотр клиентов, автоматические сообщения и доступную цену. Все это в чате czater.pl
< p>Недавно я искал хороший лайв-чат для своего сайта. Чат должен был соответствовать определенным условиям: он должен был быть достаточно обширным, чтобы изменять внешний вид окна, цвет, графику, статистику, онлайн-просмотр клиентов, автоматические сообщения и доступную цену. Все это в чате czater.pl