/cache/autoptimize/css/autoptimize_67f838f81e815ea66aed120aba46de2f.css «rel =» stylesheet «/> Как создать GIF? Контакты Создание страниц Как создать GIF Главная> графика> Как сделать GIF Сообщение опубликовано: 7 ноября 2019 г. Категория публикации : graphic Опубликовать комментарии: 0 комментариев 
Если вы относитесь к тем людям, которые думают, что создавать анимированные картинки сложно и что это могут делать только профессионалы & # 8211; сегодня я быстро передумаю! До недавнего времени я сам принадлежал к этой группе, пока мне не потребовалось немного оживить одну из довольно статичных сторон. Если ваша страница заполнена фотографиями и бесконечными колонками текста, может быть, сейчас самое время изучить новую технику, которая зарядит вашу страницу энергией? Он обещает упростить обучение и займет не более 15 минут. Начнем!
Шаг 1
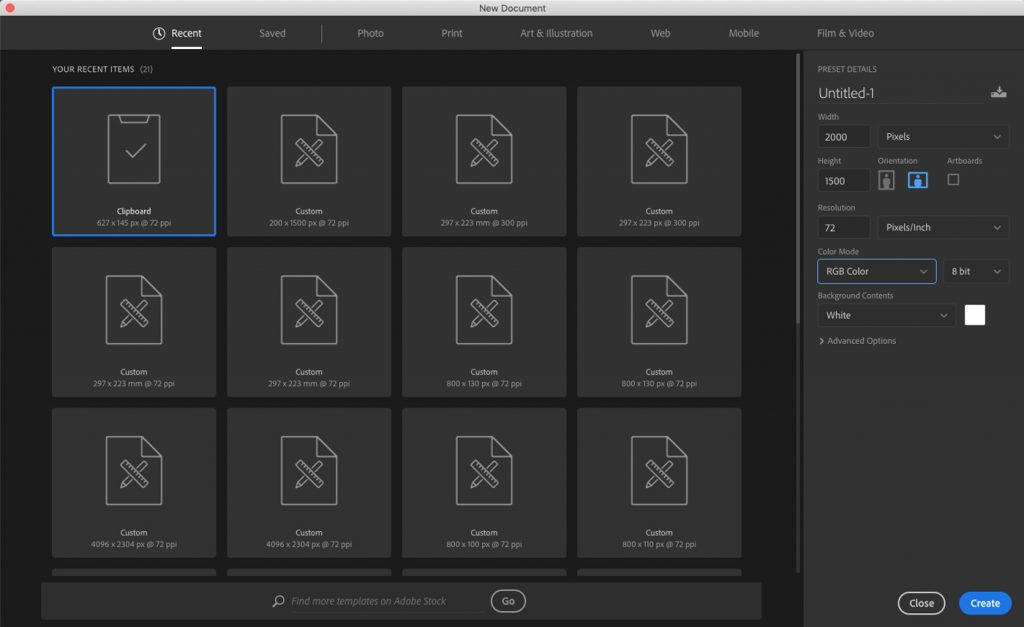
1. Создайте новый документ нужных вам размеров. Однако не забудьте выбрать цветовое пространство RGB и 72 dpi & nbsp; (этого достаточно, если GIF предназначен для публикации на веб-сайте).

Шаг 2
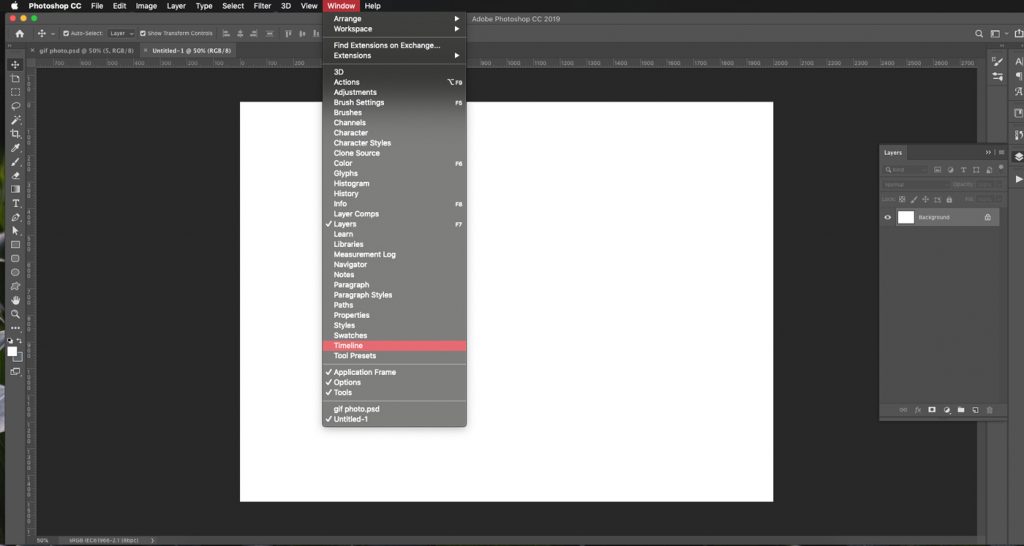
2. На главной панели вверху выберите & nbsp; Окно & gt; Временная шкала (окно & gt; Анимация).

Шаг 3
3. На панели слоев создайте слои для GIF. Помните порядок: первый слой должен быть внизу, а последний — вверху.

Шаг 4
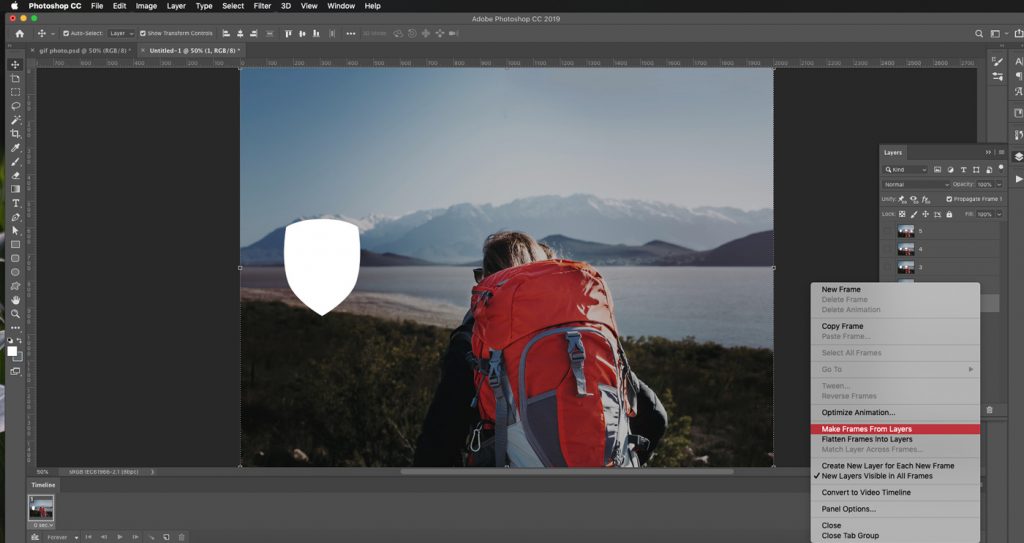
4. В окне временной шкалы в правом углу выберите «Создать кадры из слоев». Это гарантирует, что все слои теперь появятся в окне редактирования временной шкалы.

Шаг 5
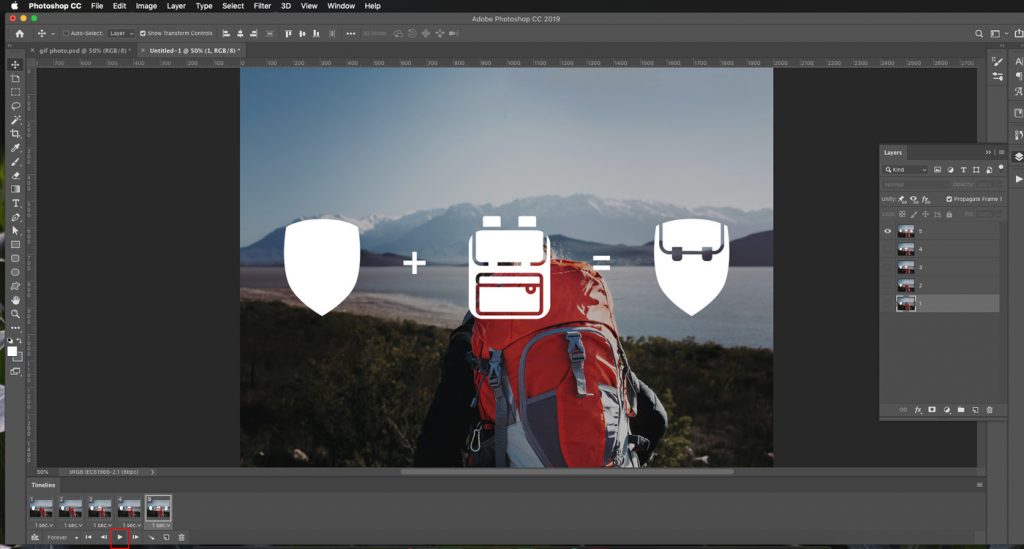
5. Под каждым эскизом вы можете выбрать, как долго должен отображаться слой. Оптимальное значение составляет 0,5–1 секунды на кадр. Также рекомендуется установить более высокое значение для отображения последнего кадра для лучшего эффекта.

Шаг 6
6. Нажмите кнопку воспроизведения для предварительного просмотра.

Шаг 7
7. Если результаты удовлетворительны & # 8211; время на экспорт! Перейдите в & nbsp; Файл & gt; Экспорт & gt; Сохранить для Интернета.

Шаг 8
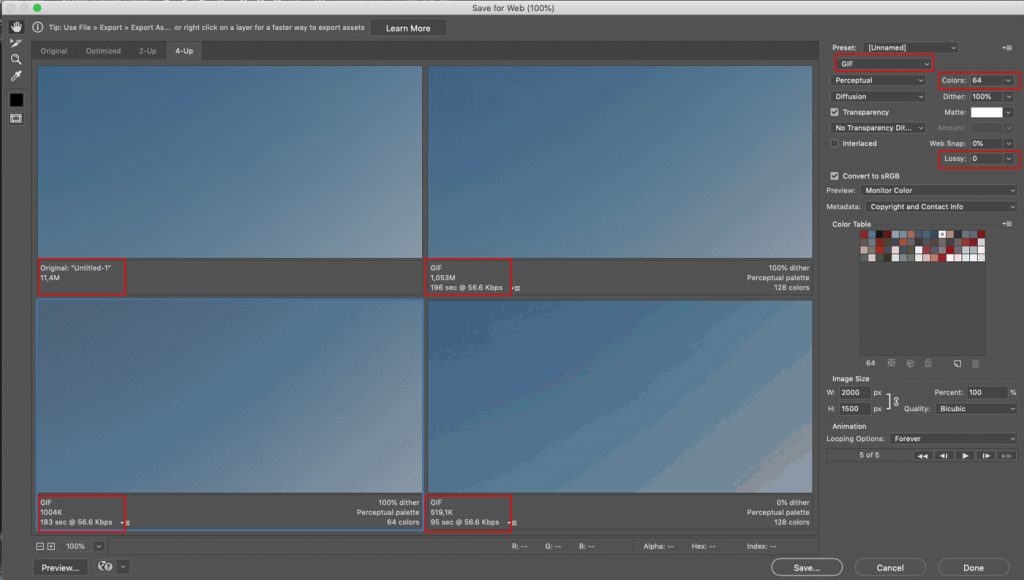
8. Не забудьте выбрать параметры GIF. Чем больше цветов вы выберете, тем лучше будет качество изображения, но также тем больше будет вес файла. Лучше всего установить для окна с потерями значение 0%, чтобы качество записи было без потерь.

Думаю, это было не так уж сложно, не так ли? 🙂 Ниже вы найдете пример созданного мной GIF. Поделитесь своим творением в комментарии!

http://www.tworzenie-stronek.pl/jak-zrobic-gifa/

