/cache/autoptimize/css/autoptimize_67f838f81e815ea66aed120aba46de2f.css «rel =» stylesheet «/> Как легко и быстро создать веб-сайт на собственном WordPress & # 8211; Создание страниц & # 8211; блог веб-мастера Перейти к содержимому Создание страниц — блог веб-мастера Поиск на этом веб-сайте Меню Закрыть Главная Контакт Создание страниц Как легко и быстро создать веб-сайт на WordPress Главная> веб-мастер> Как легко и быстро создать веб-сайт на WordPress самостоятельно Сообщение опубликовано: 13 февраля 2019 Категория публикации: веб-мастер Комментарии к публикации: 3 комментария < img src = "/wp-content/uploads/2021/10/0a550938eb133357a0800ff3e6af9bb0.jpg">
Сегодня я открою вам свой самый большой секрет создания веб-сайтов 😀 Из-за этого я потеряю работу, ну да ладно. Ладно, может быть, не совсем 🙂 Для людей, которые никогда не использовали WordPress, не писали стили css, не загружали плагины и не настраивали WP, поначалу это может быть немного хлопотно. Но как только вы это узнаете, это будет очень просто.
Золотая середина
У меня есть золотая середина, которую я обнаружил некоторое время назад, и я создаю ее таким образом. Так что я могу создать веб-сайт на основе cms, который выглядит так, как я хочу.
GeneratePress или OceanWP + Elementor theme 
Вышеупомянутые темы великолепны. Лично я считаю их лучшими. Я тестировал множество тем, но мне нужна была основа для создания веб-сайта с нуля, и эти темы отлично подходят для этого.
Elementor — это конструктор страниц, плагин, с помощью которого мы можем очень легко создать страницу путем перетаскивания.
Создание страницы WP по шагам:
Если мы графические дизайнеры или можем сделать графический шаблон для веб-сайта, мы делаем это, например, в Photoshop. Потом разрезаем на картинки и размещаем на странице как кубики Лего. У нас включен предварительный просмотр шаблона, и мы работаем. Я рекомендую два монитора, на одном предварительный просмотр шаблона, на другом — редактор открытых страниц.
Установить на сервер WordPress. Я не буду описывать все подробно, потому что это будет минимум несколько тем, и я хочу примерно представить, как это работает.
Заходим в админку. В меню выберите внешний вид & # 8211; темы & # 8211; добавьте новую, введите название темы в поисковике, например oceanwp. Установите и активируйте.

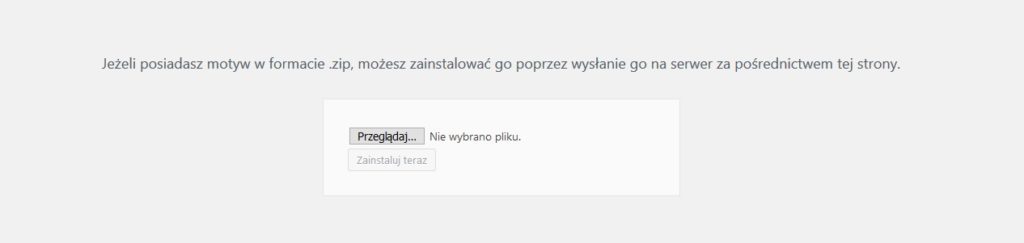
Не забудьте загрузить дочернюю тему, то есть дочернюю тему данной темы. Благодаря этому каждое изменение, например, в стилях CSS, производится в параметрах внешнего вида & # 8211; редактор и если вы измените шаблон, стили не будут удалены, это очень полезно. Мы делаем то же самое с любым другим файлом шаблона, который хотим редактировать. Вставляем его в каталог с дочерней темой и редактируем там. Вы можете найти такую дочернюю тему темы, например, введя имя шаблона + дочерняя тема в Google, например, OceanWP + child theme, и загрузив ее. Вы помещаете его в то же место, что и предыдущую тему, то есть внешний вид & # 8211; темы & # 8211; добавить новый & # 8211; отправить тему на сервер. Вы выбираете заархивированный файл на своем компьютере, загружаете и активируете.

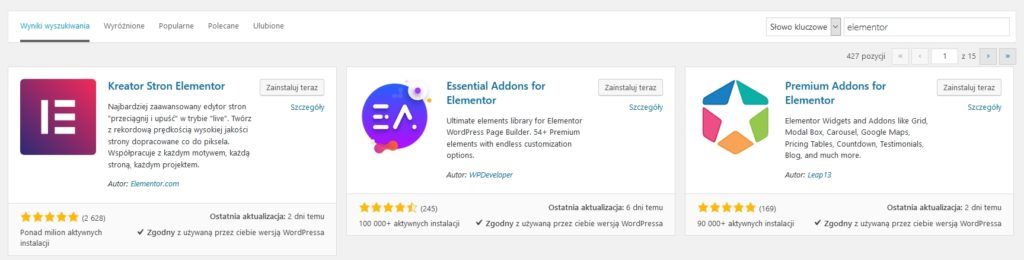
Установить Elementor: выберите плагины в меню + добавьте новый, в поисковой системе введите: Elementor, появится всплывающее окно & # 8222; Elementor Page Builder & # 8221;, затем кнопка & # 8211; установить сейчас и активировать после установки.

У нас уже есть хорошая база для создания страницы. Конечно, есть еще много настроек, которые нужно сделать, более важные и менее важные, но об этом пишу давно и с радостью отвечу в комментариях. Я, наверное, тоже о чем-то забуду, добавлю.
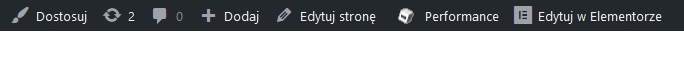
В меню веб-сайта создайте домашнюю страницу, введя имя, например, Home. Устанавливаем ее макет. Старая и новейшая версии WordPress немного отличаются, поэтому напишу в общих чертах. Мы выбираем макет страницы, например, контент без боковых панелей, конструктор контейнера страницы & # 8211; полная ширина. Нажмите кнопку обновления, а затем нажмите & # 8211; редактировать в Elementor. Такая кнопка редактирования также появится на каждой подстранице в верхней части панели, если, конечно, мы вошли в систему. Такой ярлык для быстрого перехода к редактированию страницы.
 Редактирование страницы в Elementor:
Редактирование страницы в Elementor: 
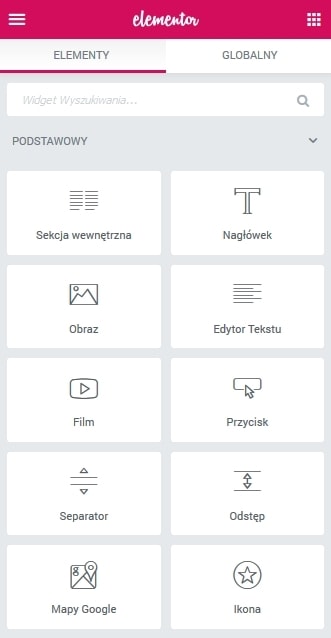
Слева появится панель различных виджетов, элементов, разделов, которые мы добавляем перетаскиванием справа. Здесь можно делать практически все, что угодно. Добавьте блок, который будет растягиваться на всю ширину страницы, добавлять фотографии, контент, фон, интервалы, границу, редактировать размер шрифта, цвет и многое другое.
Вариантов намного больше, чем в редакторе Гутенберга, Elementor — это комбайн, который сделает все, что угодно. Вы также можете загружать надстройки Elementor из меню плагинов, которые добавят больше вкусностей, галерей и движущихся элементов. Но делайте это в умеренных количествах, потому что слишком много — вредно, и сайт будет слишком тяжелым. Это должно быть красиво и аккуратно. Время от времени нажимайте кнопку «обновить». чтобы сохранить изменения. Если вы нажали что-то не так, это вариант отмены.
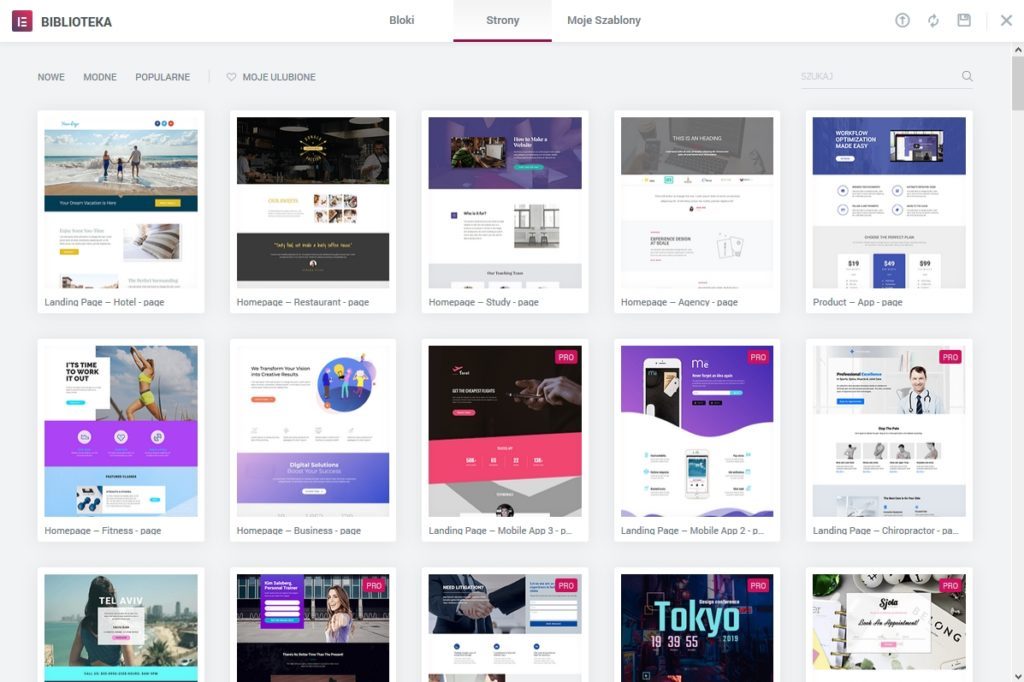
Также есть кнопка & # 8211; добавить шаблон и 3 раздела: блоки, страницы, мои шаблоны. Блоки & # 8211; здесь вы добавляете отдельные блоки, элементы на страницу, например FAQ с вопросами и ответами, нажимаете & # 8211; вставил и вот оно. Во вкладке & # 8211; страниц, у вас есть готовые шаблоны сайтов. Поэтому, если вы не создавали свою собственную графику, вы загружаете и редактируете ее, меняете фотографии и контент на свои собственные, перемещаете элементы туда, где вам удобно. Их очень много, особенно если вы покупаете премиум-версию. Лично я не думаю, что это нужно, я предпочитаю свою графику и свою идею для сайта, по крайней мере, она будет уникальной. Во вкладке & # 8211; Мои шаблоны, вы загружаете ранее сохраненный шаблон, благодаря которому все подстраницы будут выполнены в одном стиле и вам не придется создавать их с нуля. А если вы хотите сохранить подстраницу, разверните кнопку рядом с обновлением и нажмите & # 8211; сохранить как шаблон, тогда он будет в разделе моих шаблонов.


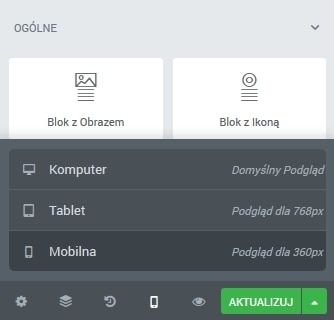
В Elementor внизу есть значок & # 8211; адаптивный режим, и именно здесь вы настраиваете веб-сайт для телефонов и планшетов.

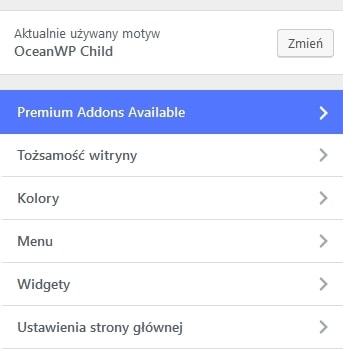
Просмотр страницы в браузере, вверху на панели находится кнопка «настроить» и там у вас есть разные варианты относительно внешнего вида темы. Настройте себя, загрузите логотип, измените шрифт, добавьте виджеты в боковое меню, если вы, например, ведете блог, и там будет боковая панель.
Не забывайте время от времени создавать резервную копию своей страницы, на всякий случай, если вы можете отменить свои изменения. Я рекомендую подключаемый модуль UpdraftPlus, который вы найдете в меню подключаемого модуля.

Короче говоря, такой большой короткий. Потому что, если я собираюсь все развивать, вылезет хотя бы несколько тем, и они будут обширными. Если кто-то хочет, чтобы я описал раздел более подробно, я рассмотрю возможность создания новой записи в блоге. Так что желаю удачи в создании собственного сайта! 🙂
http://www.tworzenie-stronek.pl/jak-latwo-i-szybko-samemu-wykonac-strone-internetowa-na-wordpressie/