«> Какое бесплатное программное обеспечение для интернет-магазина выбрать?  Автор: Себастьян Завадски Технический руководитель Опубликовано: 29.09.2020 Категория: Электронная коммерция
Автор: Себастьян Завадски Технический руководитель Опубликовано: 29.09.2020 Категория: Электронная коммерция
Интернет-магазин программного обеспечения не обязательно должен стоить дорого. На рынке доступно множество платформ. Узнайте, какое бесплатное программное обеспечение для Интернет-магазина следует внедрить. Узнайте о его возможностях и ограничениях. Подберите лучшее решение для своего магазина.

Что вы узнаете из этой статьи?
РазвернутьСвернуть Почему стоит делать ставку на бесплатное ПО для интернет-магазина? Открытое программное обеспечение электронной коммерции, доступное на рынке PrestaShop WooCommerce Magento Бесплатное программное обеспечение электронной коммерции — преимущества и недостатки Преимущества и недостатки PrestaShop Преимущества и недостатки WooCommerce Преимущества и недостатки программного обеспечения бесплатного интернет-магазина Magento — примеры реализации Магазины в магазинах PrestaShop на WooCommerce Магазины на Magento Какой магазин софта в Интернете выбрать? Почему стоит делать ставку на бесплатное программное обеспечение интернет-магазина?
Платформы, созданные с использованием технологии Open Source, становятся все более популярными на польском рынке электронной коммерции. Инвесторы выбирают бесплатное ПО для интернет-магазинов не только из-за затрат. Это на самом деле намного ниже, чем у решений на основе модели SaaS. Однако дополнительным преимуществом использования бесплатного программного обеспечения для электронной коммерции является возможность персонализации. Бесплатное ПО позволяет изменять код, устанавливать различные модули, также есть возможность купить дополнительные функции.
Такой магазин можно построить с нуля, нет проблем с выполнением индивидуального графического дизайна или SEO-оптимизацией. Плата за обновление движка магазина также не взимается. Помещая свой бизнес на готовую платформу магазина SaaS, вы рискуете его потерять — такой магазин не является вашей собственностью, а при закрытии площадки он исчезает из сети. Бесплатное программное обеспечение для электронной коммерции доступно каждому, и его возможности персонализации и оптимизации очень широки.
Программное обеспечение для электронной коммерции с открытым исходным кодом, доступное на рынке
Самыми популярными платформами электронной коммерции с открытым исходным кодом являются PrestaShop, Woocommerce и Magento. На них стоит присмотреться.
PrestaShop
Целых 28% торговых площадок в Польше основаны на PrestaShop (по данным trend.builtwith.com). Это типичный Open Source, вокруг которого организовано большое сообщество, участвующее в его разработке и обновлениях. Программа отличается эффективностью и множеством бесплатных компонентов. Это позволяет вам применять рекомендации по SEO. Для его реализации требуются знания программирования, но администрирование такого магазина очень интуитивно понятно.
WooCommerce
WooCommerce рекомендуется для небольших внедрений. На самом деле это плагин для платформы WordPress, который позволяет вам продавать. Благодаря простому и интуитивно понятному управлению он приобрел огромную популярность во всем мире. Чтобы создать магазин WooCommerce, просто установите его на сервер WordPress и загрузите плагин. Решение хорошо работает с небольшим ассортиментом магазина.
Magento
Программное обеспечение Magento в первую очередь допускает интеграцию со многими другими системами. Его реализация требует специальных знаний, но программное обеспечение будет очень хорошо работать для более крупных внедрений. Из панели администрирования можно запустить сразу несколько магазинов. Magento полностью интегрирован с различными платежными системами. Это одна из самых развитых платформ электронной коммерции в мире.
Бесплатное программное обеспечение для электронной коммерции — преимущества и недостатки
Использование специального программного обеспечения для электронной коммерции имеет как преимущества, так и недостатки. Не каждая платформа предназначена для конкретного бизнеса. Некоторые подойдут для крупных магазинов, другие — для небольших проектов. Программное обеспечение может потребовать участия разработчиков, что влечет за собой дополнительные расходы, с другой стороны, оно гарантирует качество и стабильность работы магазина.
Преимущества и недостатки PrestaShop
Почему выбирают PrestaShop? Потому что он позволяет создать собственный интернет-магазин. Это не влечет за собой дополнительных затрат, это фактически бесплатно и чрезвычайно функционально. К сожалению, без оптимизации он может работать медленно — все это из-за множества доступных функций, которые просто не нужны в небольшом магазине.
Преимущества PrestaShop:
высокая популярность и приверженность сообществу, постоянно развивающееся программное обеспечение на основе Open Source, наличие множества готовых шаблонов, возможность работы на разных серверах, хорошая производительность, поддержка многоязычия и локализации, интуитивно понятная и функциональная панель.
Недостатки PrestaShop:
Требуется умный язык для редактирования шаблонов, сложная структура, частые обновления, отсутствие обратной совместимости.
Проблемы с замедлением работы магазина в PrestaShop не обнадеживают, но когда вы применяете стандартные функции, не переусердствуйте с дополнительными модулями, вы действительно можете получить хорошо функционирующий электронный магазин бесплатно.
Преимущества и недостатки WooCommerce
Что может предложить плагин WooCommerce? Плагин расширяет функциональность WordPress, позволяя запускать полнофункциональный магазин. Это позволяет, среди прочего для создания подстраниц с конкретными товарами, управления складом, создания клиентской базы и регистрации заказов. Благодаря WooCommerce вы также можете отправить клиенту электронное письмо с подтверждением покупки или создать счет-фактуру.
Преимущества WooCommerce:
низкие требования к оборудованию сервера, удобная панель, возможность создавать собственные темы, скорость работы, безопасность за счет частых обновлений, возможность настраивать магазин под собственные требования, хорошая SEO оптимизация.
Недостатки WooCommerce:
высокая стоимость дополнительных функций, небольшое количество функций по сравнению с другими платформами, отсутствие многоязычной поддержки, отсутствие продвинутых механизмов. Преимущества и недостатки Magento
Для кого предназначен Magento? Это программное обеспечение для электронной коммерции предназначено для средних и крупных проектов, которым требуется интеграция с другими системами, эффективная и стабильная система. Решение дороже в реализации, чем два вышеупомянутых, из-за необходимости привлечения опытного разработчика для правильной настройки.
Преимущества Magento:
обширные функциональные возможности, возможность запуска нескольких магазинов сразу очень хорошая техподдержка, продуманная архитектура системы, наличие дополнительных опций и расширений, большие возможности с точки зрения SEO оптимизации.
Недостатки Magento:
высокие требования к параметрам сервера, установка и модификация требует знания программирования, длительных обновлений. Бесплатное программное обеспечение для интернет-магазинов — примеры реализации
Большинство веб-сайтов в Польше и в мире, основанных на открытом исходном коде, используют эти три выбранных программного обеспечения. Вот несколько примеров реализации в PrestaShop, WooCommerce и Magento.
Магазины в PrestaShop
Martes Sport — магазин спортивной одежды, который также доступен в стационарных магазинах в Польше, с большим ассортиментом.

Charuca — это пример того, как в PrestaShop вы можете создать прозрачный магазин с минималистичным графическим дизайном.

Tea Workshop — это Польская электронная коммерция с использованием бесплатного программного обеспечения для интернет-магазина PrestaShop.
 Магазины в WooCommerce
Магазины в WooCommerce
Небольшие магазины обычно открываются в Woocommerce, но стоит посмотреть, насколько профессионально они могут выглядеть.
Warsaw Dog — магазин модных аксессуаров для собак.

Шьем платья — интернет-магазин с платьями.

Meblostan — магазин стильной мебели на WooCommerce.
 Магазины Magento
Магазины Magento
Магазины Magento обычно имеют крупные и известные бренды. Их реализации сложны и обширны.
Интернет-магазин North Face

4F Sports Store

Один из самых известных обувных магазинов Eobuwie.
 Какое программное обеспечение для интернет-магазина выбрать?
Какое программное обеспечение для интернет-магазина выбрать?
Выбор программного обеспечения для электронной коммерции должен зависеть от размера магазина и планов развития. Woocommerce лучше всего подходит для небольших внедрений. Средним магазинам следует использовать PrestaShop. Крупные проекты, а также магазины среднего размера с планами развития должны делать ставку на Magento. Очень важно адаптировать программное обеспечение под специфику бизнеса и его оптимизацию.
https://smartbees.pl/blog/jakie-darmowe-oprogramowanie-sklepu-internetowego-wybrac



 Автор: Себастьян ЗавадскиTech LeadPublished: 24-09-2020Category: Magento p> Magento или PrestaShop? Если вы подумываете о создании интернет-магазина, вы, вероятно, рассматривали эти две платформы, обе они довольно популярны и отвечают потребностям разных продавцов, но какая из них подойдет вам лучше всего? может принять правильное решение.
Автор: Себастьян ЗавадскиTech LeadPublished: 24-09-2020Category: Magento p> Magento или PrestaShop? Если вы подумываете о создании интернет-магазина, вы, вероятно, рассматривали эти две платформы, обе они довольно популярны и отвечают потребностям разных продавцов, но какая из них подойдет вам лучше всего? может принять правильное решение.  Magento и PrestaShop — основная информация Magento
Magento и PrestaShop — основная информация Magento 


 Автор: Якуб Чиż Менеджер проектовОпубликовано: 21-09-2020 Категория: Электронная коммерция < p> Сегодняшнему покупателю требуется очень подробное описание продукта, чтобы принять решение о покупке, и он не хочет тратить время на поиск информации о нем на других веб-сайтах — поэтому, если ваш веб-сайт не находит достаточно информации, он покинет интернет-магазин, не завершив его. Таким образом, управление информацией о продукте (PIM), то есть управление информацией о продукте, становится очень важным элементом любой электронной коммерции. Узнайте, как PIM может повлиять на ваш интернет-магазин.
Автор: Якуб Чиż Менеджер проектовОпубликовано: 21-09-2020 Категория: Электронная коммерция < p> Сегодняшнему покупателю требуется очень подробное описание продукта, чтобы принять решение о покупке, и он не хочет тратить время на поиск информации о нем на других веб-сайтах — поэтому, если ваш веб-сайт не находит достаточно информации, он покинет интернет-магазин, не завершив его. Таким образом, управление информацией о продукте (PIM), то есть управление информацией о продукте, становится очень важным элементом любой электронной коммерции. Узнайте, как PIM может повлиять на ваш интернет-магазин. 
 Преимущества внедрения системы управления информацией о продуктах (PIM) в электронную коммерцию Повышение доверия клиентов
Преимущества внедрения системы управления информацией о продуктах (PIM) в электронную коммерцию Повышение доверия клиентов 
 Автор: Себастьян Завадски Технический руководитель Опубликовано: 17.09.2020 Категория: UX
Автор: Себастьян Завадски Технический руководитель Опубликовано: 17.09.2020 Категория: UX  Что такое пользовательский интерфейс?
Что такое пользовательский интерфейс? 

 Автор: Якуб Чиż Менеджер проектовОпубликовано: 15-10-2020Категория: E- коммерция
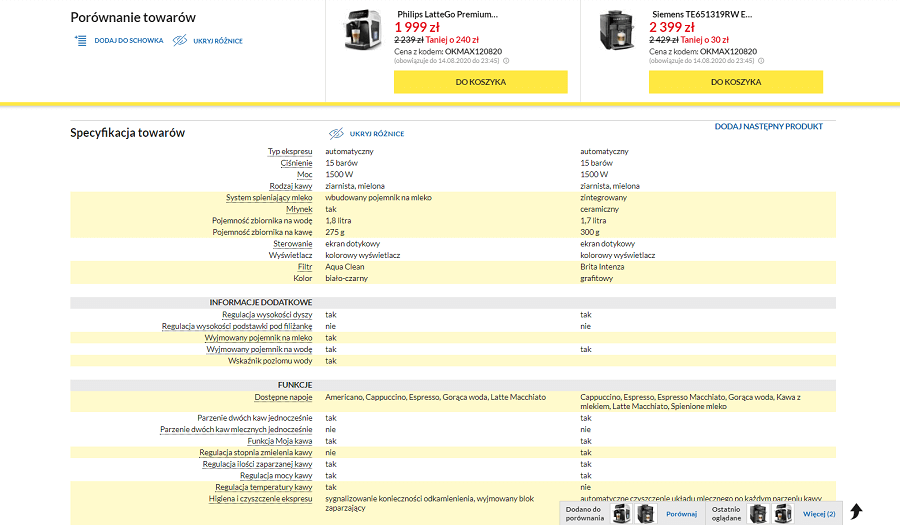
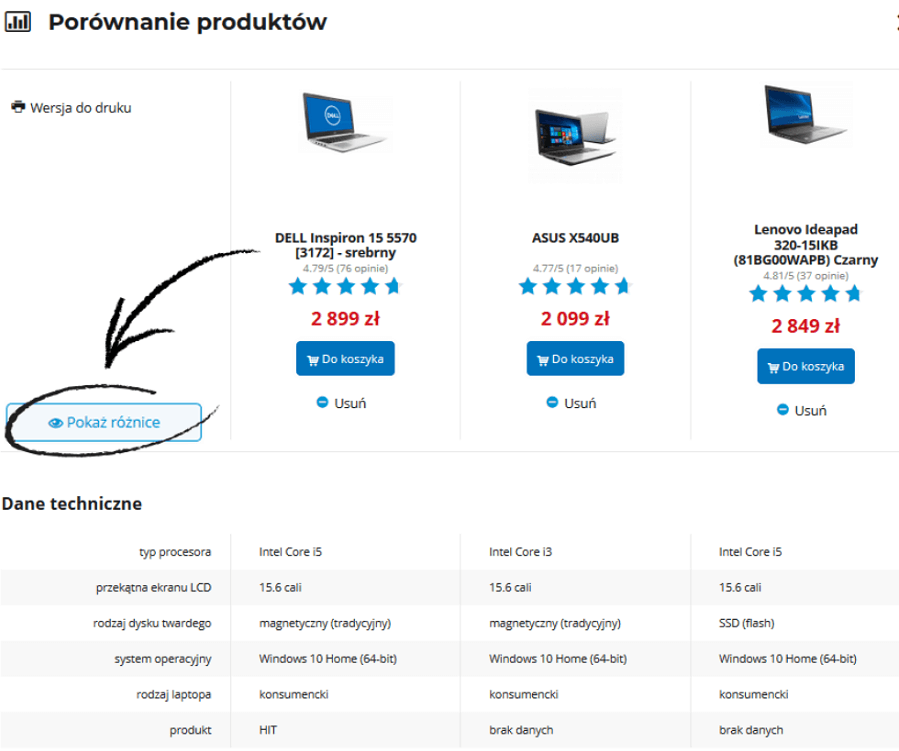
Автор: Якуб Чиż Менеджер проектовОпубликовано: 15-10-2020Категория: E- коммерция  Сравнение продуктов электронной торговли
Сравнение продуктов электронной торговли  Сравнение цен продуктовых магазинов
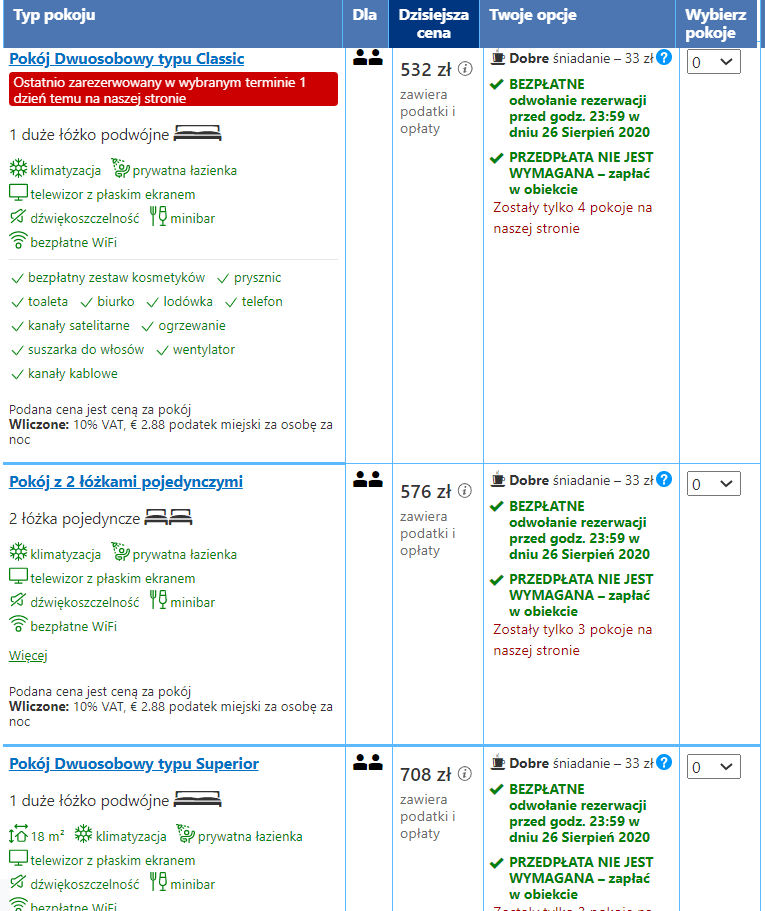
Сравнение цен продуктовых магазинов  Сравнение туристических услуг
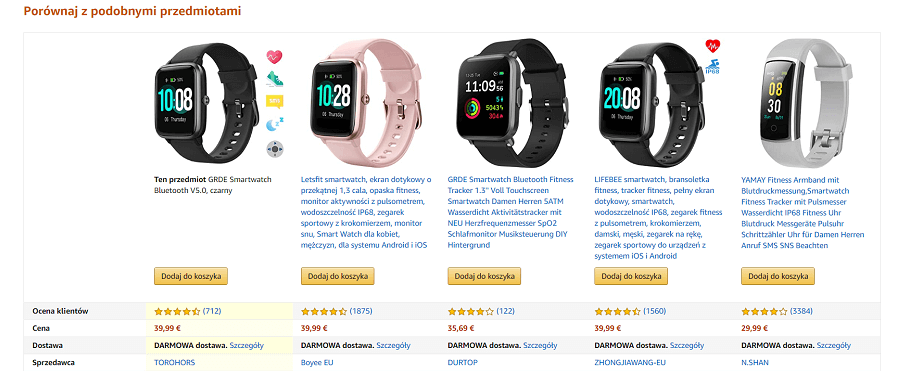
Сравнение туристических услуг  Сравнение электронных устройств
Сравнение электронных устройств 
 Сравнение продуктов в Magento, WooCommerce или PrestaShop
Сравнение продуктов в Magento, WooCommerce или PrestaShop 
 Автор: Денис ПешкаТех Ведущий Опубликовано: 12-10-2020 Категория : Веб-сайты
Автор: Денис ПешкаТех Ведущий Опубликовано: 12-10-2020 Категория : Веб-сайты  Что такое отложенная загрузка и активная загрузка ? Ленивая загрузка
Что такое отложенная загрузка и активная загрузка ? Ленивая загрузка 
 Ленивая загрузка — наиболее важные преимущества
Ленивая загрузка — наиболее важные преимущества 
 Автор: Sebastian ZawadzkiTech Lead Опубликовано: 08-10-2020 Категория: Drupal и Joomla — одни из лучших систем управления контентом. Оба являются программным обеспечением с открытым исходным кодом, которое можно настроить на любом сервере. Они дают вам полный контроль над внешним видом вашего веб-сайта. Каждая платформа имеет разную конфигурацию и предназначена для разных аудиторий. .
Автор: Sebastian ZawadzkiTech Lead Опубликовано: 08-10-2020 Категория: Drupal и Joomla — одни из лучших систем управления контентом. Оба являются программным обеспечением с открытым исходным кодом, которое можно настроить на любом сервере. Они дают вам полный контроль над внешним видом вашего веб-сайта. Каждая платформа имеет разную конфигурацию и предназначена для разных аудиторий. .  Популярная Joomla
Популярная Joomla 
 Drupal или Joomla?
Drupal или Joomla? 
 Автор: Denis PeszkaTech Lead Опубликовано: 06-10-2020 Категория : Business
Автор: Denis PeszkaTech Lead Опубликовано: 06-10-2020 Категория : Business 

 Автор: Якуб ЧиżМенеджер проектов Дата публикации: 01-10-2020 Категория: Приложения Интернет
Автор: Якуб ЧиżМенеджер проектов Дата публикации: 01-10-2020 Категория: Приложения Интернет 



 Одностраничное приложение — резюме
Одностраничное приложение — резюме