«> Ленивая загрузка — что это такое и как она может помочь вашему веб-сайту?  Автор: Денис ПешкаТех Ведущий Опубликовано: 12-10-2020 Категория : Веб-сайты
Автор: Денис ПешкаТех Ведущий Опубликовано: 12-10-2020 Категория : Веб-сайты
Скорость веб-сайта — один из наиболее важных факторов SEO. Пользователи Интернета хотят иметь возможность как можно скорее получить доступ к интересующему их содержанию — в противном случае они покинут ваш сайт. Итак, как вы можете улучшить это важное? аспект? это ленивая загрузка и активная загрузка, и как это первое решение может вам помочь.
 Что такое отложенная загрузка и активная загрузка ? Ленивая загрузка
Что такое отложенная загрузка и активная загрузка ? Ленивая загрузка
Ленивая загрузка — это метод, который оптимизирует загрузку интернет-контента, доступного с веб-сайта или веб-приложения. Целью отложенной загрузки является загрузка в данный момент только ключевых ресурсов, которые должны быть видны пользователю в данный момент, а не всего веб-сайта сразу.
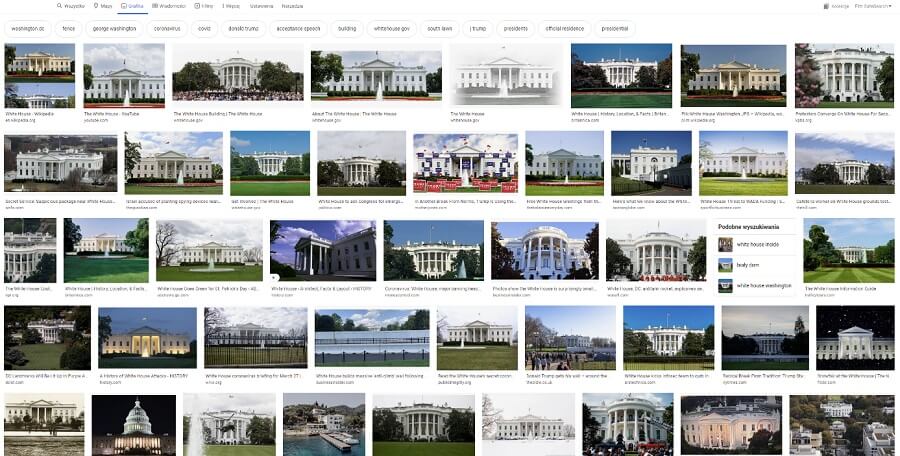
Рассмотрим это на примере. Предположим, вы хотите погуглить изображения для фотографий Белого дома. После ввода фразы вам будут показаны самые высокие результаты поиска:

Конечно, если вы спуститесь ниже, вы найдете больше фотографий и ссылок на видео. В целом их размер намного больше тех, что были в самом начале, поэтому на их загрузку уходит больше времени.
Также предположим, что вам уже понравилась первая фотография и вы хотите перейти к ней и, следовательно, закрыть текущую страницу. В этом случае вы действительно не видели большую часть фотографий в этих результатах поиска. Если все они были загружены, это означало бы простую трату ресурсов, и вам приходилось ждать без необходимости. Здесь в игру вступает ленивая загрузка. Если он используется, в данный момент будут загружены только те фотографии, которые наиболее заметны в результатах поиска. Остальные начнут загружаться, когда вы прокрутите вниз.
Жадная загрузка
В то время как отложенная загрузка задерживает инициализацию ресурса, с активной загрузкой происходит обратное. Цель последнего процесса — как можно быстрее загрузить все ресурсы сразу после выполнения кода. Конечно, у быстрой загрузки есть свои применения. Это удобно, когда веб-сайту действительно нужно загружать много ресурсов в фоновом режиме для бесперебойной работы. Однако в этой статье мы сосредоточимся на преимуществах отложенной загрузки.
Ленивая загрузка — использование
Пример поиска фотографий Google, описанный ранее, — это отложенная загрузка изображений. Еще одно применение обсуждаемого решения — это так называемый бесконечная прокрутка. Как следует из названия, с помощью этой функции страница непрерывно загружает контент по мере того, как пользователь прокручивает страницу вниз. В этом случае нижний колонтитул страницы обычно отображается как наложение под прокручиваемым содержимым. WordPress утверждает, что благодаря бесконечной прокрутке пользователи Интернета будут видеть больше контента по сравнению с типичным решением, состоящим из нажатия кнопок, указывающих на следующую страницу.
Здесь стоит пояснить, что Google использует несколько иной подход к результатам поиска изображений. Когда пользователь прокручивает страницу вниз, фотографии заменяются эскизами. После отображения определенного количества из них появляется кнопка «Показать больше результатов», которая позволяет пользователю загружать дополнительные фотографии. Таким образом, Google сочетает бесконечную прокрутку и отложенную загрузку для создания динамического гибридного соединения.
 Ленивая загрузка — наиболее важные преимущества
Ленивая загрузка — наиболее важные преимущества
Хотя эта загрузка является ленивой, это не означает, что она вредна для работы Веб-сайт. У этого процесса есть много преимуществ, о которых мы уже частично упоминали:
более быстрое время предварительной загрузки — отложенная загрузка уменьшает начальный размер страницы, необходимый для загрузки. меньшая нагрузка на сеть — благодаря отложенной загрузке контент обычно отправляется по запросу, поэтому не происходит передачи ненужных данных. экономия ресурсов — отложенная загрузка экономит ресурсы как на стороне сервера, так и на стороне клиента, потому что загружается только часть контента и не все скрипты выполняются. лучший пользовательский интерфейс — хорошее время загрузки и такие функции, как бесконечная прокрутка и отложенная загрузка изображений, делают использование веб-сайта намного более доступным. Ленивая загрузка SEO
Может ли отложенная загрузка повлиять на SEO? Такие мнения были давно. Причина проблем заключалась в том, что ботам Google требовался полный и чистый HTML-код, чтобы свободно его сканировать. Конечно, они могут сделать это снова, однако это может привести к некоторым проблемам. По этим причинам не будет проблем для пользователя (и, следовательно, взаимодействия с пользователем), но возникнут некоторые сложности с точки зрения позиционирования.
К счастью, есть способы сохранить преимущества отложенной загрузки и при этом не пострадает SEO вашего сайта. В этом видео есть несколько советов, которые стоит прочитать. Также ознакомьтесь с этими советами Google по отложенной загрузке изображений и видео.
Ленивая загрузка — как это работает?
Так как же с технической стороны реализована отложенная загрузка? Короче говоря, соответствующий код JavaScript используется для проверки того, где находится пользователь на странице, а затем загружает контент, размещенный над сгибом. Такой сценарий можно применить с помощью соответствующего плагина или вручную.
На рынке существует множество библиотек с открытым исходным кодом, которые могут обеспечить желаемую функцию:
blazy.js — легкая библиотека JavaScript, полезная при загрузке большого количества изображений или элементов iframe (требуется для встраивания вложенного содержимого). LazyLoad — скрипт, который автоматически загружает изображения, когда они находятся в поле зрения пользователя. lazysizes — библиотека, которая хорошо влияет на позиционирование, а также предоставляет некоторые дополнительные плагины с другими функциями. yall.js — легкая библиотека размером всего 1,64 КБ, совместимая со всеми современными браузерами. Ленивая загрузка — резюме
Оптимизация содержания веб-сайта — важная часть улучшения взаимодействия с пользователем. Благодаря динамической загрузке ресурсов пользователь может исследовать больше контента без необходимости переключаться между несколькими страницами или долго ждать обновления браузера. Хорошо реализованная отложенная загрузка позволит вам видеть больше контента без отрицательного влияния на восприятие самого контента.
В среднем почти половина пользователей, посещающих данный сайт, просматривают только одну страницу на нем. Однако благодаря таким решениям, как бесконечная прокрутка, даже такое разовое посещение будет иметь большое значение. Как видите, отложенная загрузка дает множество преимуществ — убедитесь, что вы внедрили это решение и на своем веб-сайте.
https://smartbees.pl/blog/lazy-loading-co-jest-i-jak-moze-pomoc-twojej-stronie

