«> Как увеличить продажи в интернет-магазине? Эффективные методы и действия  Автор: Александра СталаМенеджер контентаОпубликовано: 20.07.2020Категория: E- коммерция
Автор: Александра СталаМенеджер контентаОпубликовано: 20.07.2020Категория: E- коммерция
Ваша интернет-кампания работает должным образом, переходы в магазин из платных и органических источников высоки, генерируют хороший трафик? Однако, несмотря на эту конверсию, конверсия не происходит? К сожалению, это проблема, которая затрагивает многие электронные — коммерция. В чем может быть причина и как увеличить продажи в интернет-магазине? Об этом в сегодняшней статье.
 < p class = "toc-header__title"> Что вы узнаете из этой статьи?
< p class = "toc-header__title"> Что вы узнаете из этой статьи?
РазвернутьСвернуть 1. Чем вы занимаетесь по увеличению продаж? Начните с визуальных проблем 2. Увеличьте продажи в магазине благодаря Уникальному торговому предложению 3. Повысьте продажи в интернет-магазине — установите хорошую поисковую систему 4. Увеличьте продажи в интернет-магазине — используйте категоризацию 5. Методы увеличения продаж в этап регистрации — не упустите этот момент 6 Как увеличить продажи в интернет-магазине? Внедрение одностраничной оплаты 7. Комбинированные онлайн-продажи — применяйте перекрестные продажи и дополнительные продажи 8. Повышайте лояльность и общайтесь с помощью информационных бюллетеней 9. Проверяйте свой интернет-магазин и увеличивайте онлайн-продажи
Платформа электронной коммерции для потребителя в некоторых случаях может стать реальной полосой препятствий. Когда вместо того, чтобы сделать легкую покупку, пользователь должен просматривать последовательные просмотры, а поиск продукта мечты занимает больше нескольких минут, шансы на продажу очень малы. Что может заставить пользователя запутаться и покинуть сайт или выйти из корзины покупок, не завершив транзакцию? Есть несколько ответов — ниже я представляю проверенные методы увеличения продаж в электронной коммерции, которые помогут устранить описанную проблему.
Действия по увеличению продаж? Начните с визуального
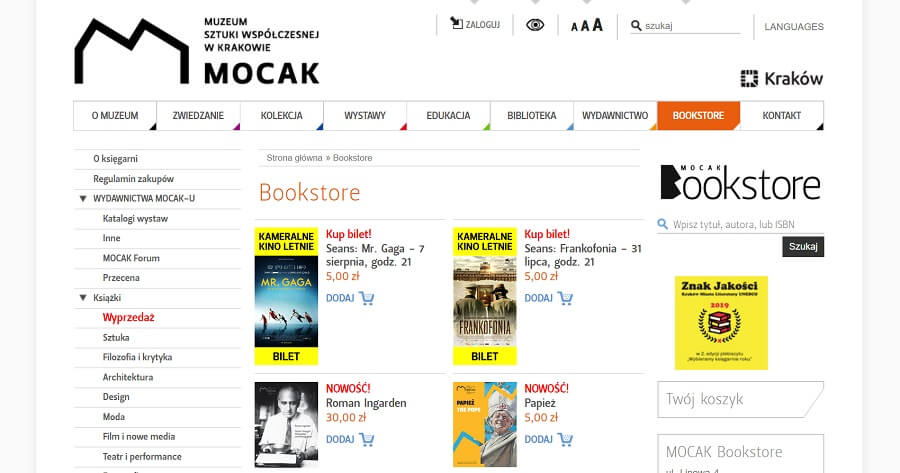
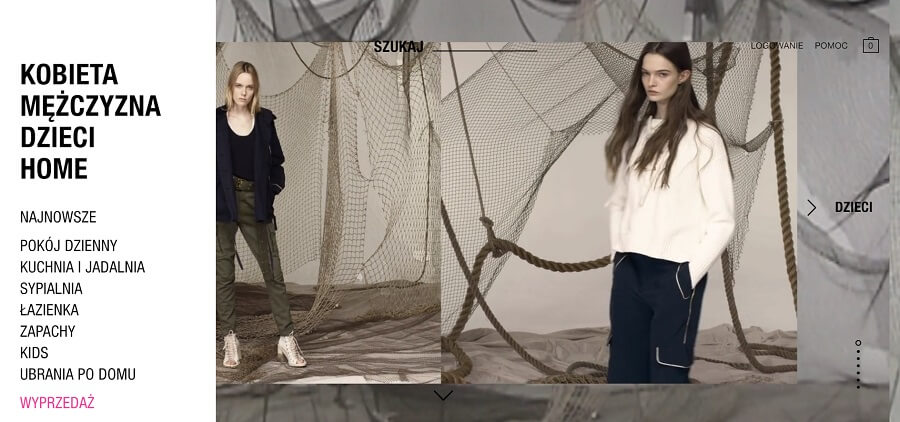
Магазин канцелярских товаров привлекает покупателей интересным интерьером, интересной вывеской и изобретательным названием. То же самое и с интернет-магазинами, но здесь важнее всего графическое оформление интернет-магазина. Интересный логотип, интересный домен, эстетичная и понятная верстка сделают ваш интернет-магазин более посещаемым. Пользователи любят эстетичные и функциональные магазины, поэтому графический дизайн сам по себе может увеличить продажи вашей электронной коммерции в Интернете.
Дизайн интернет-магазина должен ассоциироваться с вашим брендом, вызывать у покупателей положительные эмоции, и если ваши товары предназначены для определенной целевой группы, скажем, определенной субкультуры или молодежи, он должен соответствовать предпочтениям этой группы. Кроме того, не забывайте о логотипах или фотографиях товаров в интернет-магазине. Многие люди делают ошибку и публикуют фотографии сомнительного качества, но в них стоит инвестировать, потому что это может принести вам больше прибыли в будущем.
Увеличьте свои продажи в магазине благодаря Уникальному торговому предложению
Увеличение продаж в интернет-магазине также может включать проблемы, связанные с самим распространением товаров или услуг. USP, или Уникальное торговое предложение, относится к уникальному фактору, который отличает ваши продукты от других в данной категории. УТП — это своего рода аргумент, на котором вы можете построить свое сообщение для своих целевых групп.
Выделение уникальных особенностей магазина позволяет вам выделиться среди конкурентов и показать пользователям, что именно вы будете покупать что-то особенное. Например, интернет-магазин может продавать только 100% экологически чистые, изготовленные вручную продукты, не протестированные на животных, и рекламировать с этими функциями, предоставляя клиентам четкое сообщение.
Повышение продаж в интернет-магазине — сосредоточьтесь на хорошем поисковая система
Пользователи очень редко совершают покупки при первом посещении интернет-магазина. Чаще всего процесс покупки требует тщательного рассмотрения всех вариантов и нескольких посещений сайта. Сначала поиск идеального продукта, затем сравнение цен или способы доставки и только потом покупка. Однако весь процесс можно очень легко испортить. В качестве? Через неработающую поисковую систему в интернет-магазине.
Пользователь знает, какой продукт ищет, но не сохранил свою ссылку во вкладках. Он заходит на сайт магазина и пытается ввести название товара в поисковике. Вместо этого он не получает результатов или не получает более сотни индексов, несмотря на ввод точного имени. Что в этом случае будет делать пользователь? Я введу название продукта в Google и совершу покупку, где весь процесс будет более интуитивно понятным, а продукт будет легче найти. Хотя поисковая система не кажется очень важной функцией, в конечном итоге она может решить, будет ли совершаться даже несколько сотен транзакций в год. Во времена машинного обучения следует потратить время на точную настройку этой функции, чтобы повысить продажи в интернет-магазине.
Подробнее об эффективной поисковой системе интернет-магазина.
 Увеличение продаж в интернет-магазине — используйте
Увеличение продаж в интернет-магазине — используйте
категоризациюМероприятия, направленные на повышение продаж в интернет-магазине, также включают в себя все процессы, связанные с продуманной и интуитивно понятной категоризацией товаров. Интернет-магазин должен учитывать деление на категории, подкатегории и т. Д. Есть много возможностей разделить товары, имеющиеся в магазине, важно делать это умело и, прежде всего, единообразно. Вам нужно найти золотую середину, потому что ни слишком много, ни слишком мало категорий — хорошее решение.
Проблема в том, что человек, ищущий конкретный продукт, может легко идентифицировать его с категорией, и в то же время, что категории полностью соответствуют мыслям среднестатистического потребителя. Если категорий несколько десятков, то поиск такой электронной коммерции может стать настоящим минным полем, закончившимся нажатием красного креста вверху сайта вместо увеличения продаж интернет-магазина.
Проверенные методы увеличения продаж также включают создание специальных категорий, например, бестселлеров или рождественских подарков. Это небольшие усилия, и подготовка сезонных категорий может окупиться увеличением конверсии и онлайн-продаж в магазине.
Способы увеличения продаж на этапе регистрации — не упустите этот момент
Многие компании до сих пор заказывают регистрацию перед покупкой. Конечно, это хорошая идея — собрать потенциальных клиентов после продажи и следить за ними, но не все хотят покупать таким образом — многие пользователи предпочитают оформлять заказ в качестве гостя. Отсутствие выбора может снизить шансы увеличения продаж в интернет-магазине даже на несколько десятков процентов.
Мало кто хочет создать еще одну учетную запись в интернет-магазине только для того, чтобы купить один продукт. В этой ситуации большинство пользователей просто решат искать тот же товар в другом магазине или на Allegro, где для покупки не требуется регистрация. Обдумывая, как увеличить продажи в интернет-магазине, в первую очередь думайте об удобстве покупателя. Если вы хотите, чтобы он зарегистрировался, поощрите его, например, купоном на скидку на первую покупку.
Как увеличить продажи в интернет-магазине? Внедрить одностраничную оплату
Сложная процедура покупок, сложная корзина для покупок, принудительная регистрация — все эти факторы могут заставить клиентов отказаться от покупок в этом месте и найти то же самое с конкурентами, где эти действия будет намного проще выполнять. При этом ваши шансы на увеличение продаж в интернет-магазине упадут до нуля.
Большинство магазинов стремятся максимально упростить процесс покупки товара. Если кто-то работает в другом направлении, это только усложняет его работу и снижает шансы на улучшение продаж в интернет-магазине. В конце концов, для потребителя крайне важно как можно скорее найти товары своей мечты, предоставить свои данные и перейти к процессу оплаты.
Поэтому стоит не допустить, чтобы тележки оставались брошенными, и упростить процесс покупки для клиентов, чтобы они не хотели прерывать свои покупки. Это можно сделать с помощью One Page Checkout, который представляет собой как процесс онлайн-продаж, так и имя модуля для скриптов, на основе которых создаются интернет-магазины. One Page Checkout — это система, которая позволяет покупателям интернет-магазина размещать заказ или персонализировать его на одной подстранице.
Итак, как выглядит оптимальный процесс покупок в интернет-магазине? Он ограничен тремя щелчками и таким же количеством подстраниц. Добавление товара в корзину, переход к оформлению заказа (предоставление данных о доставке или контактных данных), оплата транзакции и все. Если магазин построен таким образом (это самые эффективные магазины электронной коммерции, за которыми вы можете смело следовать), это, несомненно, хороший сигнал для вашего магазина и его пользователей!
Совокупные продажи в Интернете — применяйте перекрестные продажи и дополнительные продажи
Перекрестные продажи и дополнительные продажи — это маркетинговые методы, направленные на максимизацию прибыли от одной транзакции. Это означает, что для улучшения продаж в интернет-магазине не всегда нужно привлекать новых клиентов — достаточно позаботиться о тех, кто уже заинтересован в покупке. Есть два проверенных способа сделать это.
Перекрестные продажи также известны как перекрестные продажи. Он основан на том факте, что, когда покупатель просматривает товары или совершает покупки, информация о дополнительных, то есть дополнительных товарах появляется автоматически. Например, если клиент покупает телефон, ему предлагаются дополнительные аксессуары для этого телефона, такие как чехол, внешний аккумулятор и т. Д. Если клиент все равно намерен покупать эти продукты, он запомнит их и вместо того, чтобы покупать их позже у конкурентов. , он купит их в вашем магазине.
С другой стороны, Up-sale — это дополнительная продажа, которая характеризуется предложением покупателям продуктов по более высокой цене, лучшего качества или с большим количеством функций. Таким образом, вы можете отображать другие продукты под просматриваемым продуктом, которые являются более дорогими и в то же время лучше сделаны. Иногда покупатель не знает, что есть лучшая версия продукта, который он ищет, и был бы счастлив купить его.
Повышайте лояльность и общайтесь с помощью информационных бюллетеней
Методы увеличения продаж также применимы к людям, которые уже контактировали с нашим брендом. Один из них — информационный бюллетень. Это рассылка, которая побуждает клиентов покупать новейшие продукты или предоставляет информацию о текущих рекламных акциях. В результате покупатель, подписанный на вашу рассылку, всегда в курсе того, что происходит в магазине, и не забывает о бренде. С помощью почтовых программ вы также можете отслеживать поведение клиентов.
Однако для создания соответствующей базы данных электронной почты в вашем интернет-магазине должен быть элемент или подстраница, которые побудят вас подписаться на Новостная рассылка. Здесь можно описать преимущества записи. Например, вы можете поощрить клиентов скидкой, даже небольшой, скажем, 5% на их первые покупки. Увеличение продаж в интернет-магазине из этого источника должно ощущаться с первых же рассылок.
Проверяйте свой интернет-магазин и увеличивайте онлайн-продажи
При поиске способов улучшить продажи в своем интернет-магазине вам следует подумать о его аудите. Обратите внимание, что всегда есть возможности для изменений и улучшений. Во время такого аудита даже успешный сайт электронной коммерции может найти некоторые пробелы, которые покажут ему, как увеличить продажи в интернет-магазине. Не говоря уже о тех неисправных интернет-магазинах, которые при аудите имеют единственный шанс сэкономить и повысить рентабельность. Аудит в сочетании с A/B-тестами или новыми функциями позволяет поддерживать высокий уровень электронной коммерции и ее конкурентоспособность.
Как увеличить продажи в интернет-магазине — резюме
При запуске интернет-магазина вам необходимо чтобы пользователь, просматривающий электронную торговлю, чувствовал себя рыбой в воде. Чем проще им ориентироваться, тем больше шансов, что они в конечном итоге совершат покупку и увеличат ваши онлайн-продажи вашего магазина. И каждая покупка является успешной в условиях сильной конкуренции и обширного рынка электронной коммерции.
https://smartbees.pl/blog/jak-zwiekszyc-sprzedaz-w-sklepie-internetowym-skuteczne-metody-i-dzialania
 Автор: Sebastian ZawadzkiTech Lead Опубликовано: 10-06-2020 Категория: Magento
Автор: Sebastian ZawadzkiTech Lead Опубликовано: 10-06-2020 Категория: Magento Позиционирование Magento — что это такое?







 Автор: Александра СталаМенеджер контентаОпубликовано: 20.07.2020Категория: E- коммерция
Автор: Александра СталаМенеджер контентаОпубликовано: 20.07.2020Категория: E- коммерция  < p class = "toc-header__title"> Что вы узнаете из этой статьи?
< p class = "toc-header__title"> Что вы узнаете из этой статьи?  Увеличение продаж в интернет-магазине — используйте
Увеличение продаж в интернет-магазине — используйте 
 Автор: Александра СталаContent ManagerОпубликовано: 15.07.2020 Категория: Drupal
Автор: Александра СталаContent ManagerОпубликовано: 15.07.2020 Категория: Drupal 

 Автор: Александра СталаМенеджер контентаОпубликовано: 07.09.2020Категория : Электронная коммерция
Автор: Александра СталаМенеджер контентаОпубликовано: 07.09.2020Категория : Электронная коммерция 


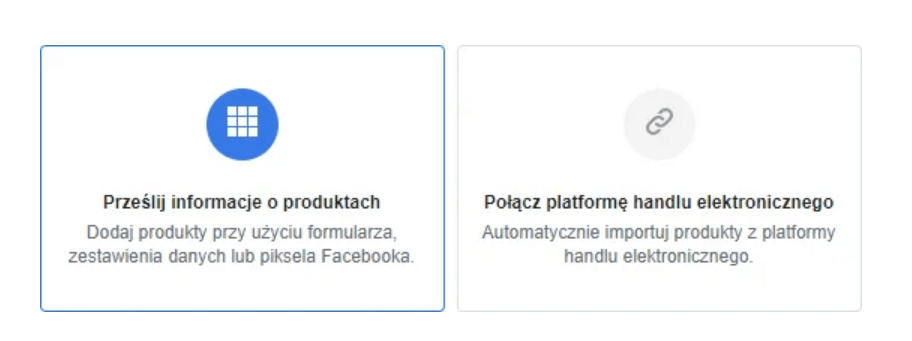
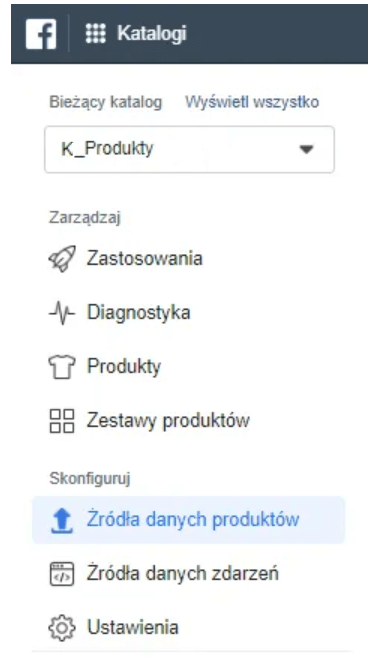
 Шаг 2 — загрузка товаров в магазин Facebook
Шаг 2 — загрузка товаров в магазин Facebook 
 Шаг 3 — ссылка на Пиксель Facebook
Шаг 3 — ссылка на Пиксель Facebook 

 Автор: Александра СталаContent ManagerОпубликовано: 07.06.2020Категория: Drupal
Автор: Александра СталаContent ManagerОпубликовано: 07.06.2020Категория: Drupal  Премьера Drupal 9
Премьера Drupal 9 
 Автор: Denis PeszkaTech Ведущая премьера Drupal 9. Хотя вы еще помните, как вы перешли на версию 8, пора внести больше изменений. Что нового в последней версии программного обеспечения? Вы можете узнать в этой статье.
Автор: Denis PeszkaTech Ведущая премьера Drupal 9. Хотя вы еще помните, как вы перешли на версию 8, пора внести больше изменений. Что нового в последней версии программного обеспечения? Вы можете узнать в этой статье.  Новый цикл публикации Drupal
Новый цикл публикации Drupal 


 Примеры вертикальных меню
Примеры вертикальных меню Примеры гамбургеров menu
Примеры гамбургеров menu







 Автор: Денис ПешкаТех-лидерОпубликовано: 08.04.2020Категория : Drupal
Автор: Денис ПешкаТех-лидерОпубликовано: 08.04.2020Категория : Drupal  Миграция с Drupal 7 на Drupal 8 — зачем вам это делать?
Миграция с Drupal 7 на Drupal 8 — зачем вам это делать? 
 Автор: Александра СталаContent ManagerОпубликовано: 30.07.2020Категория: Magento
Автор: Александра СталаContent ManagerОпубликовано: 30.07.2020Категория: Magento  Поддержка новых версий технологии PHP 7.4 в Magento 2.4
Поддержка новых версий технологии PHP 7.4 в Magento 2.4 
 Автор: Александра СталаContent ManagerОпубликовано: 27.07.2020Категория: Электронная коммерция <р>Создание эффективной электронной коммерции состоит из множества элементов. Выбор торговой площадки, хостинга, домена, оптимизация описания продуктов или интересного предложения, несомненно, являются ключевыми факторами. При этом, однако, мы не должны забывать о соответствующей интернет-аналитике, которая необходима для того, чтобы делать выводы, выходящие за рамки количества проданных продуктов. В этой статье вы узнаете, какие показатели следует измерять для эффективной веб-аналитики.
Автор: Александра СталаContent ManagerОпубликовано: 27.07.2020Категория: Электронная коммерция <р>Создание эффективной электронной коммерции состоит из множества элементов. Выбор торговой площадки, хостинга, домена, оптимизация описания продуктов или интересного предложения, несомненно, являются ключевыми факторами. При этом, однако, мы не должны забывать о соответствующей интернет-аналитике, которая необходима для того, чтобы делать выводы, выходящие за рамки количества проданных продуктов. В этой статье вы узнаете, какие показатели следует измерять для эффективной веб-аналитики. 