Меню веб-сайта — как его создать?
Меню веб-сайта должно выделяться, но при этом соответствовать общему дизайну веб-сайта. Обычно он находится в верхней части веб-сайта или сбоку. Он используется для навигации и должен быть видимым и читаемым для всех, кто посещает сайт. Существует несколько типов меню веб-сайтов.
Горизонтальное меню
Горизонтальные меню веб-сайтов обычно используются для менее сложных проектов. Он не должен содержать слишком много элементов. В идеале он должен состоять максимум из 7 вкладок и двух уровней развития. Пользователи больше всего привыкли к этому типу меню.
Вертикальное меню
В том случае, если у нас много контента, вы можете использовать идею вертикального меню. Вы можете разместить в нем больше элементов, не теряя при этом его читабельности. Вертикальное меню часто бывает полезно при фильтрации или категоризации контента. Однако следует помнить, что меню, перегруженное контентом, никогда не будет разборчиво на 100%. Стоит настроить меню под внешний вид веб-сайта, но прежде всего следует сосредоточиться на его прозрачности.
Гамбургер меню
Гамбургер часто используется в мобильных версиях сайта. Это значок, состоящий из трех строк, разделенных друг от друга. Он позволяет вам умело скрыть главное меню, это особенно полезно, когда вы хотите, чтобы веб-сайт выглядел определенным образом, поместите изображение или анимацию на главную страницу, сфокусируйте на нем свое внимание.
Гамбургер — это раскрывающееся меню, которое с первого взгляда не видно. Современный потребитель привык к этому и скорее знает, как это выглядит. Однако стоит добавить текст к табличке с гамбургером (например, «МЕНЮ») для тех нескольких процентов заблудших людей. Меньше всего рекомендуется гамбургер-меню, потому что оно скрыто — ведь не все могут его заметить, к тому же, чтобы раскрыть его, покупатель должен щелкнуть мышью, что увеличивает количество действий, которые пользователь совершает на странице. Тем не менее, в настоящее время гамбургер часто используют на новых веб-сайтах, в основном из-за того, что веб-сайт быстро реагирует на запросы.
Какое меню веб-сайта мне выбрать?
Выбор меню зависит от количества контента, который мы хотим разместить на веб-сайте, уровня его сложности и специфики пользователей. Есть сайты, где, например, одновременно используются два типа меню. Важно, чтобы использование сайта было простым и прозрачным. Чтобы пользователь мог легко найти его на нем, а страница и меню не были перегружены контентом.
Необходимые элементы меню веб-сайта
Главное меню веб-сайта должно содержать некоторые необходимые элементы, которые используются пользователями чтобы значительно упорядочить страницу и упростить навигацию по ней.
Пункты меню веб-сайта:
список категорий — особенно в случае интернет-магазина, стоит включить в меню сгруппированные категории продуктов, которые покупатель может купить на данном веб-сайте, домашнюю страницу — это не всегда должно быть в меню страницы, часто достаточно использовать кликабельный логотип, блог — если у данной компании есть блог, то ссылка на блог должна быть в главном меню сайта, контакт — хорошо иметь контакт в списке, клиенты часто ищите его, и важно, чтобы до него было легко добраться.
Меню сайта не должно содержать много элементов, стоит попытаться упростить его и упростить всю структуру сайта. Такая страница более читабельна, пользователь может лучше ею пользоваться. Важно помнить, что меню веб-сайта касается не только его внешнего вида, но и его функциональности — оно должно позволить каждому пользователю впервые перемещаться по веб-сайту — как впервые, так и для людей, посещающих веб-сайт повторно, на разных устройствах.
С чего начать разработку меню сайта?
Разработка меню должна начинаться с переосмысления всей навигации по сайту. Важно определить, какие функции предлагает данный веб-сайт, какие элементы являются ключевыми и в какой иерархии их расположить. Спросите себя, что пользователь ищет на странице, что ему следует искать, куда вы хотите его привести.
Об отзывчивости стоит помнить. Есть компании, которые выбирают меню со значком гамбургера по этой причине, есть компании, которые до определенного разрешения экрана имеют классическое меню, а затем превращают его в гамбургер. На начальном этапе оформления меню также стоит задуматься, стоит ли его приклеивать навсегда или исчезнуть. Так называемое липкое меню заблокировано и не исчезает, когда пользователь перемещает страницу. Это функционально и работает для многих целей.
При оформлении меню также следует обращать внимание на язык. Он должен быть разборчивым и простым. Меню должно быть понятным пользователю. При разработке меню веб-сайта подумайте о внешнем виде главной панели — она должна соответствовать остальной части страницы и в то же время быть разборчивой. Одним словом — пользователь не должен искать меню, лучше всего, чтобы оно было спроектировано так, чтобы оно всегда было у него под рукой.
Хорошие практики для создания меню веб-сайта
При создании меню веб-сайта стоит использовать с проверенными решениями. Меню должно быть полезным.
Рекомендуется:
кликабельный логотип — логотип должен быть размещен в верхнем левом углу или в центре верхней части страницы и связан таким образом, чтобы вы могли вернуться на домашнюю страницу одним щелчком мыши, выделенное меню — он покажет покупателю, где он в настоящее время находится на странице, ссылки dofollow — меню страницы должны содержать перенаправления, которые положительно влияют на SEO сайта, короткие имена — которые хорошо выглядят графически и разборчивы для клиента, мониторинг переходов — стоит собирать информацию при переходах по отдельным элементам на странице, включая выбранные кнопки в меню. Ошибки при создании меню сайта
При составлении меню для сайта стоит устранить часто повторяющиеся ошибки:
устаревшие ссылки в меню — меню используется для представления наиболее важных мест на сайте, не стоит добавлять ссылки на подстраницы, которые временно находятся на сайте. Важно, чтобы меню было постоянным и содержало неизменные элементы, клиенты привыкли к нему, не было отзывчивого меню сайта — пользователи используют сайт на смартфонах, планшетах и десктопах. Меню должно адаптироваться к размеру экрана, оно должно быть универсальным, многоуровневым — в неоправданных ситуациях это может привести к слишком большой сложности страницы, ярким цветам — не приветствуется в случае меню веб-сайта, может быть трудным для чтения и отвлекать пользователя, размещение графики в меню сайта — может вызвать некорректное отображение меню и проблемы с прозрачностью, нестандартное расположение меню — приводит к смущению покупателя и негативным чувствам к сайту и представленному бренду . Главное и нижнее меню веб-сайта
Если клиент не находит то, что он ищет в главном меню, веб-сайт плохо спроектирован. В случае простых страниц нижняя ножка не должна выдвигаться. Однако, если на странице содержится много информации, часть ее можно переместить вниз. Нижний колонтитул может включать:
контактные данные компании: адрес, адрес электронной почты, номер телефона, контактная форма, карта доступа, карта сайта, упрощающая для роботов Google навигацию по сайту, значки со ссылками на социальные сети, подписки на информационные бюллетени, призыв к действию, правила , политика конфиденциальности, информация о доставке, информация об авторе сайта.
Хорошая идея — сделать нижний колонтитул полезным и стандартным. Это место, куда попадет не каждый пользователь, но некоторые клиенты ищут там типичную информацию, такую как контактные данные, ссылки на социальные сети или автора дизайна веб-сайта. При разработке веб-сайта стоит подумать о потребностях и привычках его пользователей.
Меню веб-сайта на практике — избранные примеры
Главное правило — меню должно быть простым и понятным. Существует множество примеров страниц с различными типами меню. Некоторые меню очень интерактивны, другие статичны и минималистичны — важно, чтобы они были функциональными и чтобы пользователь мог быстро перейти на новую страницу.
Примеры горизонтального меню
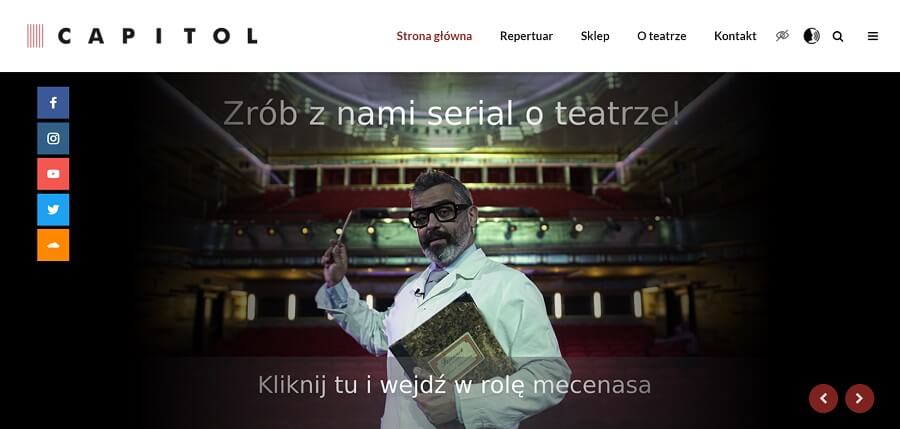
Веб-сайт Капитолия Вроцлава Театр — это пример веб-сайта с простым и понятным горизонтальным меню.

Веб-сайт Краковского университета Технология имеет более обширное горизонтальное меню. Сначала пользователь видит горизонтальную полосу, и при наведении на нее мыши меню раскрывается.
 Примеры вертикальных меню
Примеры вертикальных меню
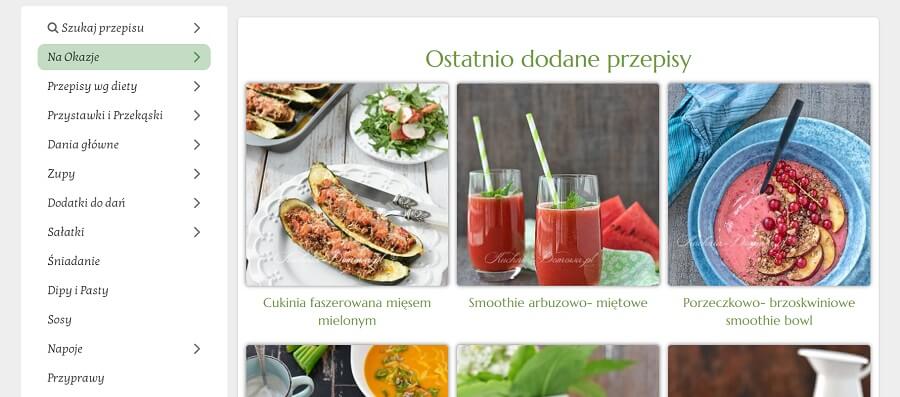
Их часто можно найти в блогах, например, в кулинарных, таких как Home Kitchen.
 Примеры гамбургеров menu
Примеры гамбургеров menu
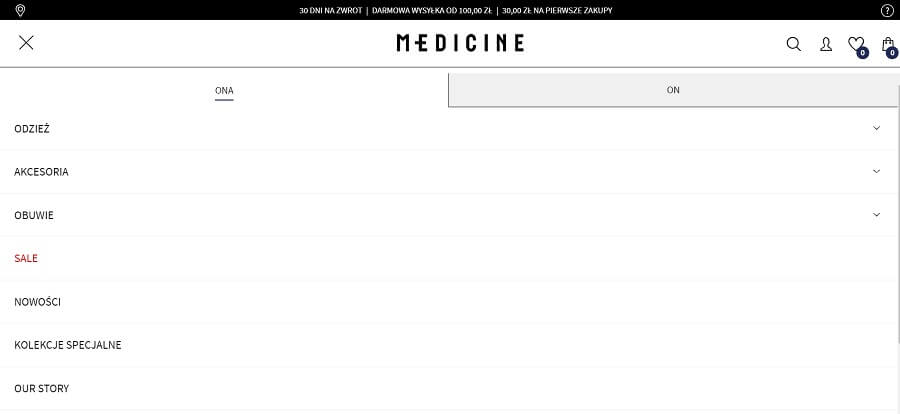
У аптеки гамбургер-меню, что в данном случае оправдано. Веб-сайт используется молодым клиентом, который интуитивно нажимает на заданное меню, а сам гамбургер не покрывает основное содержание веб-сайта, то есть рекламную одежду.

Страница после нажатия на меню гамбургера:

Пример гибридного меню
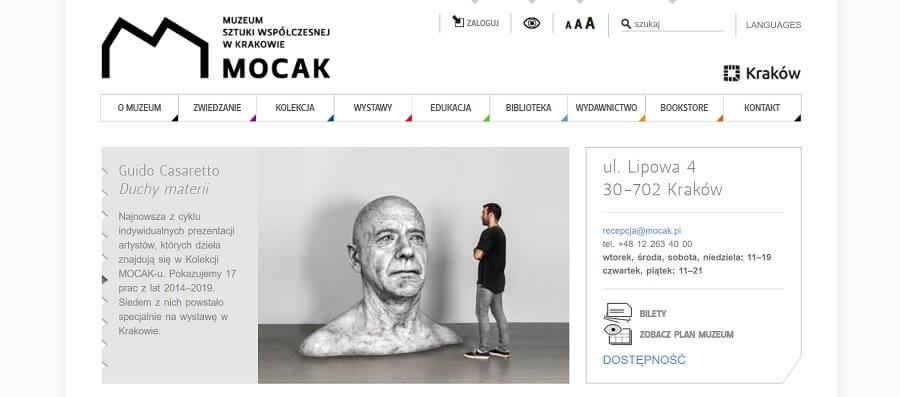
Веб-сайт Музея современного искусства в Кракове является примером веб-сайта, который имеет много контента и в то же время очень разборчивый. Здесь используется двойное меню.
После входа на сайт пользователь видит горизонтальное меню, при нажатии на него слева отображается боковое вертикальное меню. Кроме того, пользователь знает, на какой вкладке он находится, благодаря выделению выбранной.

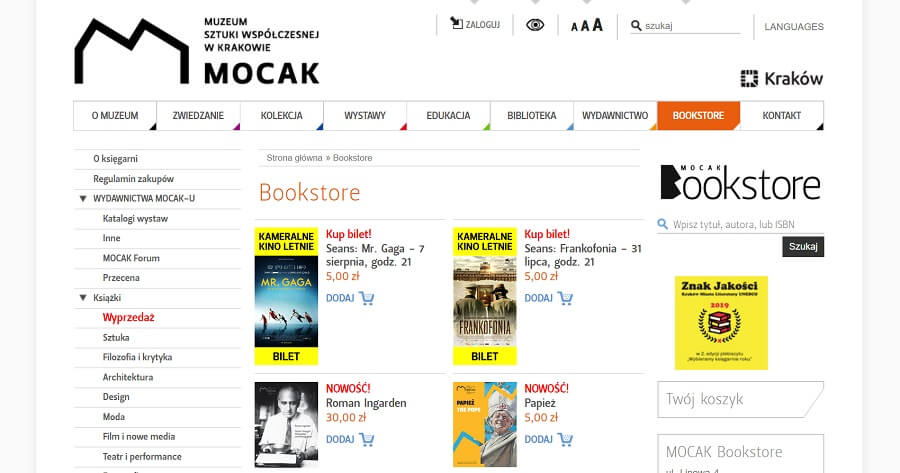
Страница после щелкнув одну из вкладок:

Примеры оригинального дизайна меню страниц
В блоге Наталии Хатальской есть интересное решение для меню. При нажатии на одну из надписей она превращается в розовый значок, благодаря которому пользователь знает, на какой вкладке он щелкнул.

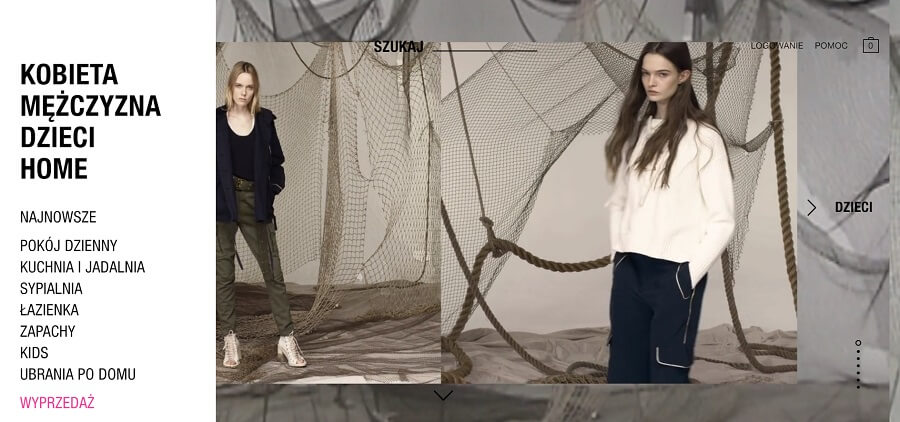
Веб-сайт интернет-магазина Zara очень интерактивен. Меню в виде гамбургера превращается в боковое меню, в котором подсветка достигается различными способами: большими жирными буквами или интенсивным выбором цвета.

На сайте бренда Moonie нет меню. В конечном итоге владелец бренда хочет, чтобы пользователь посетил его интернет-магазин. Отсутствие меню — рискованный шаг, это может вызвать раздражение у клиента и заставить его покинуть сайт. Это пример решения для клиента, каким будет его путь.