«> Руководство: Пошаговая инструкция по настройке интернет-магазина?  Автор: Александра СталаContent ManagerОпубликовано: 28-04-2020 Категория: E- коммерция
Автор: Александра СталаContent ManagerОпубликовано: 28-04-2020 Категория: E- коммерция
Вам интересно, как создать интернет-магазин? У вас есть идея для онлайн-бизнеса, но вы не знаете, сможете ли вы ее реализовать? Узнайте, как создать интернет-магазин шаг за шагом, узнайте о формальных требованиях, позаботьтесь о безопасности пользователей. Прочтите наше исчерпывающее руководство!

РазвернутьСвернуть Как создать интернет-магазин? Шаг 1: идея магазина Шаг 2: Бренд 3: выбор платформы Шаг 4: Выбор домена и хостинга Шаг 5: Графический дизайн Шаг 6: Интеграция инвентаря Шаг 7: Способы оплаты Шаг 8: Логистика Шаг 9: Дополнительные функции Шаг 10: Продвижение магазин Что еще нужно помнить при создании интернет-магазина? Формальные требования к пользовательскому интерфейсу и отзывчивость Безопасность магазина Краткое описание
При выходе на рынок электронной коммерции стоит знать некоторые интересные статистические данные об этом средстве продаж. Вот некоторые из наиболее важных фактов о рассматриваемой отрасли:
1. Ожидается, что к 2020 году глобальная стоимость рынка электронной коммерции достигнет 4,058 триллиона долларов.
2. Мужчины несколько чаще покупают товар с мобильных устройств, чем женщины.
3. Женщины покупают в Интернете чаще, чем мужчины. На каждые 10 долларов, потраченных в Интернете, женщины тратят 6 долларов, а мужчины 4 доллара.
4. 65% людей беспокоятся о своей безопасности при совершении покупок в Интернете.
Узнайте, как создать интернет-магазин
Создание интернет-магазина требует ряда мероприятий и, чаще всего, привлечения субподрядчиков. Сколько людей потребуется для реализации, зависит от навыков и опыта владельца интернет-магазина и его коллег. Возможно, вы сможете сделать хорошие фотографии продукта, или вы графический дизайнер или программист. Может быть, кто-то из ваших родственников подключится к ведению соцсетей, подготовит дизайн логотипа. Что нужно сделать, чтобы открыть собственный интернет-магазин? Вот несколько шагов.
Шаг 1. Идея для интернет-магазина
Давно мечтаете открыть интернет-магазин? А может быть, у вас уже есть собственный бизнес и вы хотите перенести его в онлайн-мир? Помните, что важна идея. Подумайте, что вы хотите продать, кому адресовать свое предложение, или оно также будет доступно в магазине. Рассмотрите вашу целевую группу, отрасль, в которой вы работаете, и специфику клиента, многие последующие шаги — внешний вид веб-сайта, его удобство использования, формы продвижения, типы рекламы и даже логистику. Создайте бизнес-план, постарайтесь записать как можно больше своих идей и наблюдений, поговорите с кем-то, кому вы доверяете, и расскажите им о своих планах, прочтите, проведите исследования и проверьте конкуренцию. Попробуйте оценить свой проект, поставить цели и определить время их реализации.
Задайте себе вопрос, стоит ли наполнять свой интернет-магазин большим количеством товаров из разных категорий? Если у вас есть бюджет, чтобы стать следующим Amazon или, по крайней мере, гигантом в своей стране, возможно, да. Однако у большинства продавцов такой возможности нет. Означает ли это, что у них нет возможности вырваться на рынок? Нет, каждый может найти свою нишу.
Рынок электронной коммерции довольно многолюден, поэтому обязательно найти способ выделиться. Поэтому определите, заполнен ли данный сегмент онлайн-продаж другими продавцами. Не выбирайте нишу, в которой слишком много известных брендов. Если вам сложно, опускайтесь все ниже и ниже по категориям товаров, например, одежда & gt; женская одежда & gt; женская спортивная одежда & gt; женская беговая одежда.
Если выяснится, что игроков в данной нише не так много, не действуйте опрометчиво — возможно, отрасль не так прибыльна, как вы думали. Полное отсутствие конкуренции также показывает, что на данном рынке нет спроса, и ваша бизнес-идея не попадет в яблочко.
Шаг 2: Создайте свой бренд
Это следующий шаг, необходимый для создания вашего интернет-магазина. Подумайте о бренде интернет-магазина. Придумайте название, позаботьтесь о дизайне логотипа. Не забудьте составить книгу знаков. Очень важно с самого начала подойти к теме профессионально и подготовить рекомендации, которые потребуются в течение многих лет работы данного бренда. Готовить какой-либо логотип или изображение — плохая идея. Ребрендинг стоит намного дороже и сложен. То, как клиенты видят ваш бренд, очень важно, оно влияет на их доверие к компании, продукту, готовность делиться покупками среди своего сообщества и продажи. Тщательно продумайте изображение, наймите опытного графического дизайнера, отнеситесь к этому моменту как к одному из самых важных. Он определяет внешний вид веб-сайта, внешний вид продуктов, упаковки, маркетинговых решений и всех коммуникаций с клиентом. Подумайте об имидже, которое подходит вашей отрасли и целевой группе, и убедитесь, что ваш бренд профессионально подготовлен, хорошо «упакован»!
Шаг 3. Платформа является основой для создания интернет-магазина
Выбор платформы и программного обеспечения магазина очень важен при планировании электронного магазина. В этой ситуации важно, насколько большой магазин вы открыли. Может быть, вы художник и хотите продавать свои картины или шьете экологичную одежду для детей, а в вашем ассортименте мало товаров? Если ваш сайт не слишком сложный, стоит сделать ставку на модель SaaS. Программное обеспечение как услуга основано на использовании уже доступного программного обеспечения, расположенного в облаке, оно доступно в виде подписки практически сразу. Просто выполните несколько шагов, чтобы настроить его. Это хорошее решение для небольших компаний, не имеющих особых требований, не нуждающихся в передовых решениях и индивидуальном подходе. Подходящий вариант для людей, начинающих свое приключение с электронной коммерцией, стартапов, компаний с небольшим начальным бюджетом. Низкая стоимость подписки — одно из преимуществ модели SaaS.
Популярные провайдеры SaaS:
Shopper, IdoSell, RedCart, Shoplo, ComarcheSklep, eEngine, cStore.
Если вы создаете магазин с большим потенциалом развития в будущем, стоит сделать ставку на программное обеспечение интернет-магазина с открытым исходным кодом. Одна из самых популярных систем в мире — Magento. Это дает возможность создать полностью персонализированный интернет-магазин. Система имеет множество функций, удобный интерфейс, множество дополнений и расширений. Прежде всего, он очень универсален и гибок и, что немаловажно, адаптирован к польскому рынку электронной коммерции. Он дает огромное поле для SEO-оптимизации, позволяет управлять даже несколькими интернет-магазинами в одном месте! Однако следует отметить, что для того, чтобы создать магазин на Magento, нужно вложиться в специалистов, которые займутся внедрением. Следовательно, Magento рекомендуется для средних и крупных интернет-магазинов.
Шаг 4: Домен и хостинг интернет-магазина
Следующим шагом будет выбор домена и хостинга. Доменное имя — важный вопрос, с которым клиент контактирует первым. Стоит выбрать ту, которая относится к названию интернет-магазина, не сложна и легко запоминается, наберите в строке, порекомендуйте дальше. Хостинг — в случае небольшой электронной коммерции будет работать общий SSD-хостинг, но для более крупного интернет-магазина с большим количеством продуктов требуется довольно выделенный сервер. На рынке много хостинговых компаний.
Шаг 5: ваш макет электронной торговли
Заказ выделенного макета или выбор готового — еще одна проблема, о которой нужно позаботиться. Внешний вид магазина должен соответствовать имиджу бренда. Подготовка специального макета связана с более высокими затратами, но это более индивидуальный вариант. Если вы только начинаете свое приключение с интернет-магазином, хотите сократить затраты и время, вы можете выбрать что-то готовое в начале. Однако помните, что специальный макет — это не только вариант для крупных предпринимателей. Стоит знать рынок, оценить проект и затем принять решение.
Шаг 6: Интеграция со складом как основа для создания интернет-магазина
При создании собственного интернет-магазина нужно подумать об интеграции магазина со складом. Количество доступных товаров для покупателя должно соответствовать количеству на складе, чтобы покупатель не покупал товары, которых у вас больше нет. Для управления складским хозяйством, особенно в случае крупных интернет-магазинов, основанных на большом количестве продуктов или использующих большее количество складов, необходима надлежащим образом интегрированная система ERP. Вы должны обеспечить регулярную и точную синхронизацию данных.
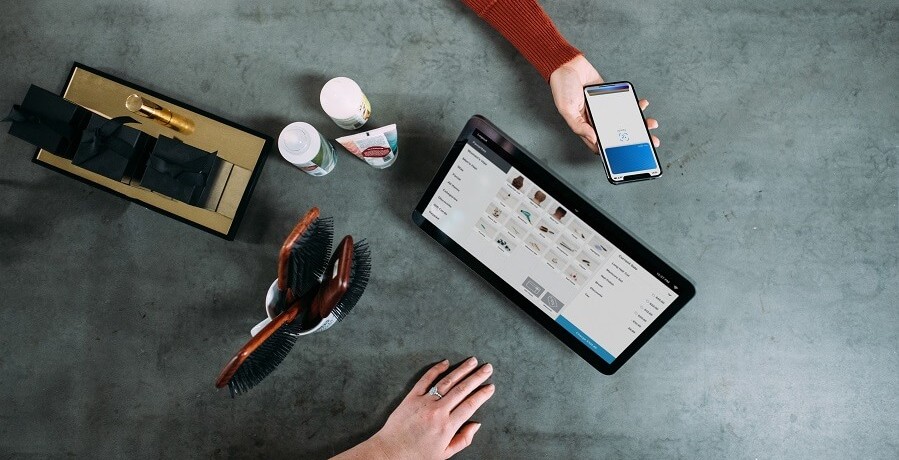
 Шаг 7. Платежи в интернет-магазине
Шаг 7. Платежи в интернет-магазине
Следующим шагом будет интеграция и выбор способов оплаты. Вы должны выбрать способы оплаты, которые хотите сделать доступными для конечного покупателя. Выбирая систему онлайн-платежей, обратите внимание на безопасность транзакций, доступные типы платежей, возможности автоматизации возврата и интуитивно понятное управление системой, что минимизирует отказ пользователей от тележек для покупок. Выбирая платежную систему, обратите внимание на затраты и комиссии, а также на гибкость вывода средств и доступа к средствам. Важно, чтобы вы могли контролировать переводы в любое время, отслеживать платежи и иметь гибкий вариант оплаты.
Шаг 8: Логистика
Какими будут способы доставки ваших продуктов? Если у вас есть собственный интернет-магазин, вам необходимо позаботиться о логистике. Стабильный и динамично развивающийся интернет-магазин должен быть хорошо организован с доставкой. Быстрая доставка клиентам часто является причиной покупки того или иного продукта. Чтобы быть конкурентоспособным на рынке, лучше всего автоматизировать этот процесс.
Шаг 9: Дополнительные функции интернет-магазина
Подумайте, какие дополнительные возможности должны быть у вашего интернет-магазина. Возможно, вы планируете вести блог, который определенно положительно повлияет на позиционирование сайта. Многие магазины рассылают своим покупателям информационные бюллетени. Или, может быть, вы хотите, чтобы ваш клиент составил список желаний? Он мог отметить свои любимые товары и купить их в другой раз. Коды скидок, система сравнения продуктов, расширенная фильтрация, программы лояльности — все это стоит рассмотреть.
Шаг 10: Маркетинг в интернет-магазине
Открывая интернет-магазин, обязательно стоит задуматься о его продвижении. Какие маркетинговые решения вам следует выбрать, зависит от отрасли и целевого клиента. Подумайте, какие каналы социальных сетей будут работать для вашего интернет-магазина. Подумайте о рекламных кампаниях, о стратегии, которую вы хотите принять. Используйте имеющиеся у вас каналы. Общайтесь со своими клиентами через социальные сети, отправляя им информационные бюллетени или текстовые сообщения.
Постарайтесь, чтобы о вашем магазине узнало как можно больше потенциальных клиентов. Вы можете использовать рекламу Google, Facebook или Instagram. Вкладывайтесь в позиционирование, хорошее место в поисковой системе напрямую влияет на показатели продаж. Сочетание SEO и PPC (платная реклама) поможет вам эффективно получать прибыль. Благодаря SEO вы начнете получать постоянный качественный органический трафик, а PPC позволит вам быстро размещать рекламу по конкурентным ключевым фразам продаж. Рекламируя свой магазин, у вас есть много вариантов — просто не забудьте начать с создания профиля целевого покупателя, а при создании маркетинговых сообщений сосредоточьтесь не на общении со всеми, а на тех, кто потенциально заинтересован в предлагаемых вами товарах.
Предполагая интернет-магазин, не забывайте о:
формальных требованияхПри запуске интернет-магазина нужно помнить о нескольких формальных проблемах. Потребитель, совершающий покупку в Интернете, имеет гораздо больше прав, и вы, как продавец, имеете определенные обязательства, невыполнение которых влечет за собой уголовные санкции. Помните о правильных правилах интернет-магазина, форме отказа и форме жалобы, подтверждении заказа и соответствующих пунктах. Магазин должен четко сообщить покупателю, что он покупает, какова стоимость, сколько он заплатит за доставку и как работают возвраты и жалобы. Не забывайте о политике конфиденциальности и политике cookie — потребитель должен знать, что происходит с его данными. Вопросы, связанные с GDPR, — очень важная тема. Ваш интернет-магазин должен соответствовать определенным юридическим требованиям, не забудьте адаптировать процесс покупки к Закону о правах потребителей и серьезно отнестись ко всем формальным требованиям, предъявляемым к владельцам интернет-магазинов.
UX и отзывчивость
Ваш магазин должен работать на смартфоне так же хорошо, как и на настольной версии. В настоящее время все больше и больше людей используют этот тип устройств, и трафик, генерируемый на них, уже давно стал составлять более 50% всего интернет-трафика. Сделайте свой сайт адаптивным и удобным для пользователей. Сосредоточьтесь на фотографиях продуктов, в том числе благодаря им покупатель совершает покупку! Позаботьтесь об их привлекательности, качестве и размещении на сайте. Помните о соответствующем размере кнопок CTA и скорости загрузки страницы.
Также продумайте корзину, лучше всего, чтобы покупатель мог совершать покупки несложно, без лишних отвлекающих факторов. Не все будет очевидно в самом начале. Поэтому важно, чтобы вы запускали тесты. Проверьте, помимо прочего, не слишком ли сложен процесс выполнения заказа. Покупка требует слишком много шагов? Чтобы это выяснить, необходимо провести аудиты и другие тесты, которые помогут улучшить работу отдельных элементов магазина.
Безопасность интернет-магазина
Размышляя о том, как шаг за шагом запустить интернет-магазин, учитывайте вопросы безопасности. В интернет-магазине нужно позаботиться о сертификате SSL. Это гарант конфиденциальности передаваемых данных. Интернет-магазин без него не может функционировать. Существует несколько классов сертификатов, для небольших магазинов мы рекомендуем проверку домена от Wildcard, которая позволяет защитить несколько поддоменов с помощью одного сертификата. Средним компаниям, которые генерируют оборот до одного миллиона злотых в месяц, лучше всего делать ставку на сертификат OV, т.е. проверка организации с помощью Wildcard, крупные интернет-магазины должны иметь сертификат с высоким уровнем безопасности, т.е. расширенную проверку с подстановочным знаком. Стоимость сертификатов колеблется от нескольких десятков злотых в случае DV до нескольких тысяч злотых в случае EV.
Создание интернет-магазина — резюме
Вы уже знаете, как шаг за шагом настроить интернет-магазин. В первую очередь имеет значение идея, затем нужно позаботиться об имидже, подумать о внешнем виде сайта и его функциональных возможностях. Есть также несколько технических аспектов, о которых следует позаботиться — выбор платформы, домена и хостинга, интеграция и выбор способов оплаты, логистика, то есть организация заказа, и интеграция со складом. Затем стоит проанализировать юридические требования к владельцам интернет-магазинов — помните, что к стационарным магазинам применяются иные правила, чем к интернет-магазинам, например, в отношении возврата.
При создании магазина вы должны сосредоточиться на по удобству использования, прежде всего, он безупречно работал на мобильных устройствах. Также позаботьтесь о безопасности пользователей, благодаря соответствующим SSL-сертификатам — потребители будут заказывать товары и совершать платежи через ваш сайт. Не забывайте о регулярных обновлениях. Наконец, убедитесь, что вас продвигают в Интернете. Теперь есть много способов привлечь внимание целевого клиента своим предложением. Если вы действуете по строго определенному плану и выполняете все вышеперечисленные шаги, управление интернет-магазином должно быть для вас чистым удовольствием.
https://smartbees.pl/blog/poradnik-jak-zalozyc-sklep-internetowy-krok-po-kroku
 Автор: Александра СталаContent ManagerОпубликовано: 19-03-2020 Категория: Веб-страницы
Автор: Александра СталаContent ManagerОпубликовано: 19-03-2020 Категория: Веб-страницы  Какой это URL?
Какой это URL? 


 Автор: Себастьян ЗавадскиТехнический руководительОпубликовано: 17-03-2020Категория: Magento электронной коммерции платформа. Это сложная задача. Чтобы она работала должным образом, необходимо соответствующее взаимодействие многих систем. Несомненно, одними из самых важных являются те, которые влияют на генерацию продаж. В этой статье мы проанализируем интеграции Magento это увеличит продажи в вашем магазине Magento. такие проблемы, как тележки для покупок, способы оплаты, реферальный маркетинг и многое другое.
Автор: Себастьян ЗавадскиТехнический руководительОпубликовано: 17-03-2020Категория: Magento электронной коммерции платформа. Это сложная задача. Чтобы она работала должным образом, необходимо соответствующее взаимодействие многих систем. Несомненно, одними из самых важных являются те, которые влияют на генерацию продаж. В этой статье мы проанализируем интеграции Magento это увеличит продажи в вашем магазине Magento. такие проблемы, как тележки для покупок, способы оплаты, реферальный маркетинг и многое другое.  1. OneStepCheckout
1. OneStepCheckout 
 Автор: Себастьян Завадски. Технический руководитель. Высокий показатель отказов? Причина? Узнайте последствия, узнайте, как проверить скорость вашего сайта и как повысить его производительность. В этой статье мы предлагаем конкретные методы и инструменты для оптимизации.
Автор: Себастьян Завадски. Технический руководитель. Высокий показатель отказов? Причина? Узнайте последствия, узнайте, как проверить скорость вашего сайта и как повысить его производительность. В этой статье мы предлагаем конкретные методы и инструменты для оптимизации. 
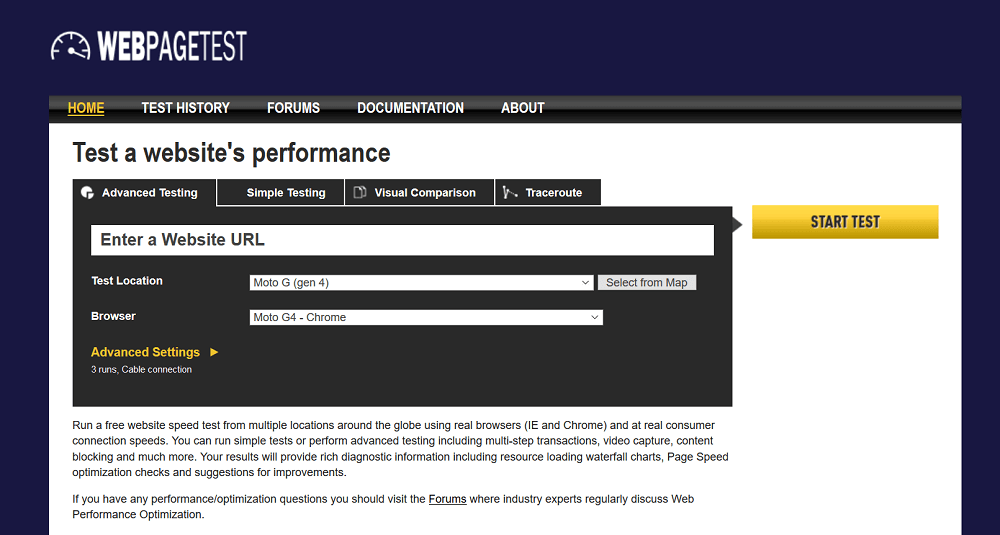
 WebPageTest
WebPageTest  PageSpeed Insights
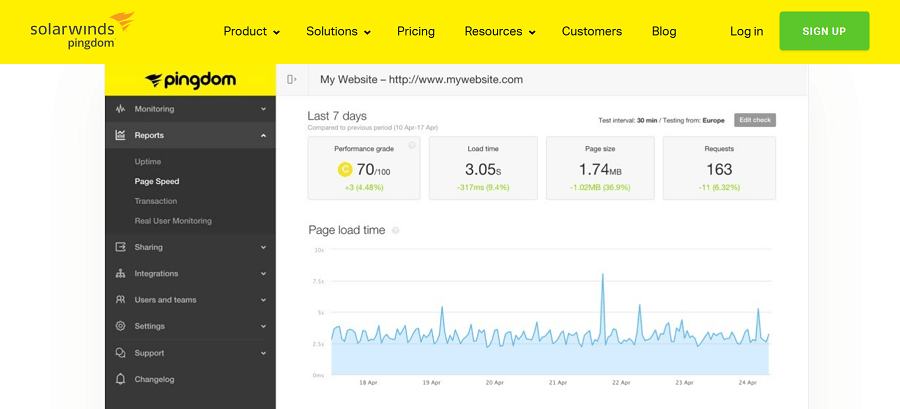
PageSpeed Insights  Pingdom Tools
Pingdom Tools 

 Автор: Denis PeszkaTech LeadОпубликовано: 10.03.2020Категория: JavaScript
Автор: Denis PeszkaTech LeadОпубликовано: 10.03.2020Категория: JavaScript  Прикладное программирование — основная информация о
Прикладное программирование — основная информация о 




 Автор: Денис ПешкаТех Ведущий Опубликовано: 04.01.2020 Категория: Drupal
Автор: Денис ПешкаТех Ведущий Опубликовано: 04.01.2020 Категория: Drupal 

 Автор: Александра СталаContent ManagerОпубликовано: 27.03.2020Категория: Magento
Автор: Александра СталаContent ManagerОпубликовано: 27.03.2020Категория: Magento  Повышенная безопасность
Повышенная безопасность 
 Автор: Александра СталаContent ManagerОпубликовано: 30-04-2020Категория: Magento
Автор: Александра СталаContent ManagerОпубликовано: 30-04-2020Категория: Magento  Что такое Magento?
Что такое Magento?  Что Magento предлагает продуктовым интернет-магазинам?
Что Magento предлагает продуктовым интернет-магазинам? 
 Автор: Александра СталаContent ManagerОпубликовано: 28-04-2020 Категория: E- коммерция
Автор: Александра СталаContent ManagerОпубликовано: 28-04-2020 Категория: E- коммерция 
 Шаг 7. Платежи в интернет-магазине
Шаг 7. Платежи в интернет-магазине 
 Автор: Александра СталаContent ManagerОпубликовано: 23-04-2020 Категория: Веб-приложения < p> В последнее время ситуация вынуждает нас перенести нашу образовательную и обучающую деятельность в онлайн. Однако, чтобы быть не менее или даже более эффективными, чем традиционные методы передачи знаний, им нужен соответствующий инструмент — платформа электронного обучения. Я покажу вы, среди прочего, какие функции должна иметь хорошо сконструированная платформа электронного обучения.
Автор: Александра СталаContent ManagerОпубликовано: 23-04-2020 Категория: Веб-приложения < p> В последнее время ситуация вынуждает нас перенести нашу образовательную и обучающую деятельность в онлайн. Однако, чтобы быть не менее или даже более эффективными, чем традиционные методы передачи знаний, им нужен соответствующий инструмент — платформа электронного обучения. Я покажу вы, среди прочего, какие функции должна иметь хорошо сконструированная платформа электронного обучения.  Что такое платформа электронного обучения ?
Что такое платформа электронного обучения ?  Полезные функции платформы для дистанционного обучения Организация индивидуальных и групповых встреч
Полезные функции платформы для дистанционного обучения Организация индивидуальных и групповых встреч