«> Как ускорить загрузку страницы?  Автор: Себастьян Завадски. Технический руководитель. Высокий показатель отказов? Причина? Узнайте последствия, узнайте, как проверить скорость вашего сайта и как повысить его производительность. В этой статье мы предлагаем конкретные методы и инструменты для оптимизации.
Автор: Себастьян Завадски. Технический руководитель. Высокий показатель отказов? Причина? Узнайте последствия, узнайте, как проверить скорость вашего сайта и как повысить его производительность. В этой статье мы предлагаем конкретные методы и инструменты для оптимизации.

Оглавление
ExpandCollapse Какое должно быть время загрузки страницы? Последствия увеличения времени загрузки страницы Как проверить скорость загрузки страницы? GTmetrix WebPageTest PageSpeed Insights Pingdom Tools Причины увеличения времени загрузки страницы 7 способов ускорить загрузку страницы Быстрый хостинг Оптимизация графики CSS Таблица стилей Асинхронная загрузка и отсрочки Кэш поисковой системы Внешний хостинг видео Количество плагинов Сводка Что должна загружать страница время быть?
Время загрузки страницы важно как для отдельного пользователя, так и для позиционирования. Исследования Google показывают, что 53% посещений прекращаются, если время загрузки страницы превышает 3 секунды. Какое должно быть время загрузки страницы для роботов Google? Магическое число составляет 2 секунды, хотя сам Google стремится открыть свою поисковую систему менее чем за полсекунды. Малейшие задержки в работе сайта снижают шансы на получение прибыли. Amazon провела A/B-тестирование, постепенно задерживая свои страницы на 100 миллисекунд, после того, как это исследование пришло к выводу, что даже немного увеличенное время загрузки страницы является значительным и дорогостоящим финансовым убытком. Всего за одну дополнительную секунду времени загрузки страницы конверсия упадет примерно на 25%. Более половины опрошенных говорят, что высокая производительность веб-сайта важна для их лояльности к сайту. Владельцы сайтов часто игнорируют время загрузки страницы. Но его оптимизация очень важна.
См. Также: Тест скорости страницы
Слишком долгое время загрузки страницы — последствия
Одним из наиболее часто упоминаемых факторов веб-позиционирования является время загрузки. Для Google быстродействующий веб-сайт говорит о том, что серверы находятся в хорошем состоянии. Это позволяет получать больше контента при том же количестве подключений. Повышая скорость своего веб-сайта, вы можете добиться лучшего рейтинга в поисковых системах. Плюс сами пользователи просто не любят ждать. Страница загружается слишком долго? Они мгновенно найдут другую, которая удовлетворит их потребности.
Время загрузки страницы также важно для платных кампаний, где важен коэффициент конверсии. Нет смысла рекламировать сайт, который долго открывается. Бюджет на кампанию потрачен, и это не приносит положительных результатов, так как большое количество пользователей покинуло сайт до того, как страница была отображена. Таким образом, маркетинговое сообщение сработало, но конкретное предложение до клиента не дошло. Каковы последствия чрезмерно долгого времени загрузки страницы? Прежде всего, это финансовые последствия. Пользователи расстраиваются, не могут комфортно пользоваться сайтом, показатель отказов увеличивается, а сам бренд начинает отрицательно ассоциироваться. Все это негативно сказывается на позициях сайта в поисковой системе. Следовательно, популярность бренда, его имидж и доходы.
Слишком долгое время загрузки страницы означает: худшую позицию в поисковой системе Google, негативное восприятие пользователей веб-сайта, более высокий показатель отказов, более слабую конверсию, более низкие доходы компании, беспокойство фирменное изображение. Как проверить скорость страницы?
Согласно исследованию компании Baclinko, которая проанализировала 5 миллионов веб-сайтов в 2019 году, средняя скорость загрузки страницы составляет 10,3 секунды на настольном компьютере и 27,3 секунды на мобильном телефоне. Еще очень долго. В Интернете доступны инструменты, которые позволяют вам проверить время загрузки страницы и сообщить вам, является ли это время удовлетворительным или нет. Им стоит воспользоваться!
Вы можете проверить время загрузки страницы с помощью:
GTmetrix
Это популярный инструмент для проверки скорости веб-сайта. Это помогает точно настроить детали, которые приводят к увеличению времени загрузки страницы. Программа тестирует на основе PageSpeed от Google и Yslow от Jahoo. При анализе учитываются мультимедиа, веб-ссылки, размер файлов cookie, сжатие HTML, сжатие JavaScript, откладывание анализа кода JavaScript и предотвращение ошибочных запросов. Кроме того, инструмент отправляет владельцу веб-сайта уведомления, когда его веб-сайт начинает работать ниже указанного порогового значения. Большинство функций GTmetrix можно использовать бесплатно.
 WebPageTest
WebPageTest
Эта программа позволяет проводить тесты в Польше. Вы можете установить множество параметров самостоятельно или использовать автоматически запрограммированный простой тест веб-сайта. WebPageTest рядом с GTmetrix — лучший инструмент для тщательного анализа веб-сайтов. Он предоставляет оценку и предложения, таблицу с данными для анализа, такими как: время первого видимого элемента на странице, время полной загрузки или индекс скорости. Лучше всего то, что его можно использовать бесплатно.
 PageSpeed Insights
PageSpeed Insights
Инструмент от Google тестирует не только время загрузки страницы, но и качество ее оптимизации отдельно для мобильных и десктопных. PageSpeed анализирует содержание веб-сайта и предлагает решения. Проверяет использование кеша поисковой системы, сжатие HTML, сжатие CSS, код JavaScript, сжатие мультимедиа, время ответа сервера, приоритет для видимого контента. Инструмент предоставляет информацию о том, как данная страница сравнивается с другими. Его стоит использовать.
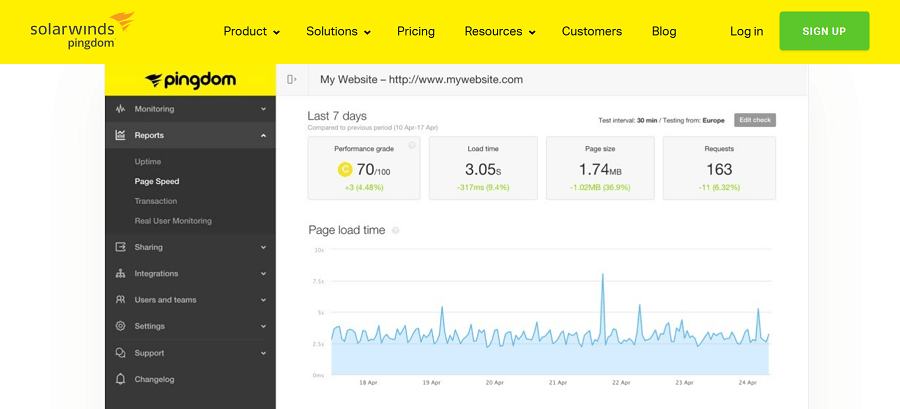
 Pingdom Tools
Pingdom Tools
Прежде всего, это серия инструментов, предназначенных в основном для индустрии электронной коммерции. Некоторые из них платные, но на веб-сайте есть бесплатный инструмент для анализа скорости веб-сайта, который отображает общий рейтинг, время загрузки веб-сайта, его размер и количество запросов, отправленных с веб-сайта. По сравнению с другими инструментами он не обширен. Это хороший способ быстро проанализировать свой веб-сайт на базовом уровне.

Помните, что зная свою текущую страницу скорость — это первый шаг к повышению эффективности!
Почему страница так долго загружается?
Плохой хостинг, установлено слишком много плагинов, ошибки в коде, неоптимизированная графика. Анализ первопричины непростой. Конечно, программы тестирования скорости Интернета могут выделить самые важные из них. Стоит обратить внимание на то, как страница выглядит отдельно на настольном компьютере и отдельно в мобильной версии.
Интересным фактом является то, что, согласно исследованию Backlinko, WordPress — CMS, которая используется на 30% всех веб-сайтов в мире, не оптимизирована для скорости загрузки страниц. Конечно, у него есть и другие преимущества, но если вы посмотрите на время загрузки страницы, определенно выиграют другие CMS.
7 способов ускорить время загрузки страницы Выберите быстрый хостинг
Чтобы ваши клиенты не переключились на конкурирующие сайты, вам необходимо поддерживать высокую скорость работы вашего сайта. Проверьте, правильно ли работает хостинг, который вы используете, спросите у провайдера, можно ли сократить время загрузки страницы. Надежность серверов — основа правильного функционирования сайта. Оптимальное время ответа сервера менее 200 мс. Если хостинговая компания не оправдывает ваших ожиданий, ищите другую. На рынке существует множество таких решений.
Оптимизация графики
Прежде всего, позаботьтесь о соответствующем размере графики и изображений, размещаемых на веб-сайте. Пусть они не будут больше, чем должны быть. Помните, что фото лучше в формате jpg, а графика в png. Размер и формат графики на веб-сайте больше всего влияют на время загрузки страницы. Стоит исключить такие форматы, как: BMP и TIFF. Также неплохо просмотреть код страницы — в нем могут быть пустые теги, сообщающие серверу, что нужно отображать изображение, которого на странице вообще нет. Такие операции также снижают производительность сайта, поэтому постарайтесь их исключить.
Примените внешнюю таблицу стилей CSS
Чтобы сократить время загрузки страницы, стоит создать внешний файл и разместить ссылку на него в «головном» разделе кода страницы. Это ускорит загрузку вашего сайта. Стили CSS можно реализовать непосредственно в HTML-коде веб-сайта, но это решение более интенсивно в Интернете.
Используйте асинхронную загрузку и отсрочку
Файлы CSS и JavaScript можно загружать синхронно или асинхронно. Синхронно загружаемые скрипты загружаются последовательно в том порядке, в котором они появляются на сайте. Асинхронно загружаемые скрипты позволяют одновременно загружать файлы. Это может ускорить загрузку страницы. С другой стороны, отсрочка загрузки больших файлов JavaScript позволит более легким файлам загружаться быстрее. Откладывая некоторые файлы JavaScript, вы ускоряете время отображения других элементов на странице.
Используйте кеш поисковой системы
Использование кеша поисковой системы определенно влияет на скорость страницы. Поисковая система запоминает такую информацию, как таблицы стилей, изображения и файлы JavaScript. Благодаря использованию кеша, когда пользователь возвращается на веб-сайт, браузеру не нужно повторно загружать все содержимое страницы.
Используйте YouTube
В случае видео, размещенного на веб-сайте , стоит использовать планы внешнего хостинга, чтобы не перегружать ваш сайт и не размещать на нем видеофайлы. Если у вашего сервера низкая пропускная способность, загрузка видео может вызвать задержки. Поэтому стоит подумать об использовании внешнего хостинга, например популярного YouTube.
Уменьшите количество установленных плагинов
Существуют плагины, которые значительно замедляют работу вашего сайта. Установка только самого необходимого — лучший выбор. Но что делать, когда нам нужно проанализировать, какие из них существенно влияют на время загрузки страницы? Воспользуемся путем исключения. К сожалению, размер плагина не влияет напрямую на работу сайта. Лучше всего отключить отдельные плагины и проверить время загрузки страницы. Удаление этих ненужных, даже неактивных плагинов может негативно повлиять на время загрузки страницы.
Время загрузки страницы — сводка
Быстрое обслуживание приносит прибыль. Клиент на хорошо работающем веб-сайте будет покупать что-то чаще. Они с большей вероятностью вернутся к нему, выполнят больше взаимодействий и порекомендуют его другим пользователям. Быстро действующий веб-сайт более позитивно воспринимается поисковыми системами и помогает получать лучшие результаты для интернет-рекламы. Время загрузки страницы имеет большое значение независимо от отрасли. Поэтому стоит оптимизировать его и держать под контролем.
https://smartbees.pl/blog/jak-przyspieszyc-czas-ladowania-strony

