«> Gatsby JS — почему стоит создавать веб-сайт на основе этого фреймворка?  Автор: Denis PeszkaTech Lead Опубликовано: 03-12-2019 Категория: JavaScript
Автор: Denis PeszkaTech Lead Опубликовано: 03-12-2019 Категория: JavaScript
Gatsby — это фреймворк, который значительно облегчил работу программистов, особенно тех, кто имеет отношение к React. В этой статье вы узнаете о преимуществах и недостатках использования Gatsby в вашем проекте, а также о том, о чем вам нужно подумать. перед его реализацией./p>  Gatsby.js — что это такое?
Gatsby.js — что это такое?
Gatsby — это фреймворк, позволяющий мгновенно создавать веб-сайты и веб-приложения на основе React JS. Это позволяет легко оптимизировать код вашего сайта.
Уникальность Gatsby заключается в том, что он сочетает в себе преимущества многих других решений:
скорость работы веб-сайтов, подготовленных на основе генераторов статических страниц (например, Hugo или Jekyl), динамических элементов приложений, созданных с использованием JS-фреймворков (например, React, Vue), удобная, оптимально настроенная среда разработки (например, Create React App, Next.js, Vue CLI), возможность управлять контентом из популярных систем CMS (например, WordPress или Drupal). Почему стоит создать сайт на основе Гэтсби? Скорость и производительность
Веб-сайт, созданный с помощью Gatsby, по умолчанию будет очень быстрым и эффективным. Создатели фреймворка приложили немало усилий для оптимизации скорости страниц, создаваемых с его помощью. Благодаря созданию статических файлов веб-сайта его загрузка будет очень быстрой. Пока страница загружается, на стороне сервера не выполняются скрипты или запросы к базе данных. Все, что нужно сделать серверу, — это просто вернуть статические файлы HTML, CSS и JS.
После загрузки базовой структуры, содержимого и стилей страницы читается JavaScript, который запускает приложение React и предварительно загружает некоторые данные для оставшихся подстраниц. Благодаря этому переключение на другую подстраницу не требует перезагрузки всей страницы. Он будет загружать только содержимое данной страницы и динамически заменять измененные части. Кроме того, однажды загруженные данные сохраняются в кеше браузера, благодаря чему для возврата к подстранице, которую мы уже посетили, не потребуется отправлять запросы на сервер, и страница будет загружаться еще быстрее.
Доступ к данным и плагинам < p>Gatsby позволяет загружать данные сразу из нескольких источников. Например, контент для блога можно подготовить с помощью WordPress, а магазином можно управлять с помощью Magento, и эти функции могут быть связаны с согласованным, унифицированным интерфейсом на основе Gatsby. Кроме того, каждая команда или человек, создающий контент на данном сайте, может использовать свой предпочтительный инструмент. Так, если, например, содержание некоторых подстраниц было подготовлено кем-то в Документах Google, а затем вручную вставлено в систему CMS, то Гэтсби может автоматически загрузить их прямо на веб-сайт, а остальной контент по-прежнему будет подготовлен в CMS. .
Кроме того, имеется обширная библиотека плагинов и готовых элементов, с помощью которых можно значительно ускорить процесс создания сайта. Вы можете найти там, среди прочего:
плагины, которые поддерживают встроенные изображения, чтобы каждый мог полностью реагировать, оптимизировать и постепенно загружать; плагины, которые добавляют возможность загружать данные из различных источников, таких как WordPress, Drupal, а также файлы с разметкой или документы Google Docs, предварительно настроенные шаблоны блогов, документация или, например, платформы с видеокурсами, полные плагинов, поддерживающих различные аспекты SEO. Безопасность
Интернет-сайты, подготовленные с использованием Gatsby, более безопасны, чем сайты, основанные на традиционных системах CMS. Создавая статические ресурсы страницы, код не выполняется, когда пользователь загружает его на стороне сервера. Кроме того, система, в которой готовится контент (например, Drupal), может быть установлена в локальной сети за брандмауэром, и только созданная версия веб-сайта может отображаться снаружи. Благодаря этому не будет доступа извне даже к панели входа в CMS, что практически сводит к нулю количество мест, где можно найти потенциальные дыры в безопасности.
Индексирование поисковыми системами
Создание веб-сайта с использованием Gatsby также обеспечивает полную индексацию в поисковых системах, несмотря на то, что весь веб-сайт основан на ReactJS. В процессе сборки все подстраницы и их содержимое отображаются в статические файлы HTML, и когда пользователь загружает страницу, сначала возвращаются HTML и CSS, а затем загружается приложение React. Благодаря этому во время индексации роботы поисковых систем могут читать и индексировать все содержимое страницы, читая только HTML, а не, как в случае с традиционными приложениями React, получают пустую страницу, которая заполняется контентом только после загрузки. приложение JavaScript.
Удобство для разработчиков
Gatsby предоставляет удобную среду разработки. Локальную разрабатываемую версию веб-сайта можно запустить одной командой, и все изменения в коде автоматически отражаются на ней в режиме реального времени. Среда настроена так, что вы можете использовать новейшие технологии, которые при необходимости будут скомпилированы до версий, поддерживающих старые браузеры (даже IE9). Данные для отображения извлекаются через удобный GraphQL API. Все это делает программистов, создающих веб-сайт, удобнее и быстрее, чем в традиционных системах CMS, в которых часто после внесения изменений в код вам приходится перестраивать стили, очищать кеш и обновлять страницу, открытую в браузере. При работе с Гэтсби все это происходит автоматически и занимает секунды.
Хостинг
Хостинг сайтов на базе Gatsby — это просто и дешево. Перестройка страницы приводит к созданию статических файлов HTML, CSS, JS, и только они должны быть предоставлены пользователям. Благодаря этому вы можете использовать практически любого хостинг-провайдера, потому что на сервере не будет запускаться код, не потребуется конкретная версия PHP или определенные библиотеки. При покупке хостинга не нужно платить за вычислительную мощность процессора или доступную оперативную память. Наш сайт будет использовать только немного места на диске и передачу данных. Есть также поставщики услуг, которые предлагают бесплатный хостинг этих файлов статических страниц. Кроме того, вы можете в полной мере воспользоваться преимуществами сервисов CDN, потому что с их помощью вы можете обслуживать практически всю страницу.
Что следует учесть перед тем, как выбрать Gatsby?
Внесение изменений в контент требует перестройки страницы, чтобы они были видны пользователям. На больших страницах с большим количеством контента это может занять некоторое время. Однако в настоящее время ведется работа по постепенному восстановлению веб-сайта, что значительно ускорит этот процесс за счет восстановления только тех подстраниц, которые действительно изменились. Кроме того, редакторы контента обычно привыкли к тому, что когда вы нажимаете «Опубликовать», новый контент или изменения будут сразу же видны пользователям. При использовании Gatsby вам сначала необходимо перестроить сайт. Перед тем, как начать работу над сайтом Gatsby, убедитесь, что те, кто позже будет вводить и редактировать контент, знают об этом дополнительном шаге, который необходимо предпринять, прежде чем внесенные изменения станут общедоступными.
По умолчанию это невозможно. для предварительного просмотра изменений, внесенных перед публикацией. Чтобы изменения были видны, вы должны перестроить всю страницу, чтобы вы не могли нажать кнопку предварительного просмотра перед сохранением изменений и проверкой того, что новое содержимое выглядит правильно за пределами редактора содержимого. Работа над решением этой проблемы уже ведется, и первые результаты готовы в виде Gatsby Preview, службы (в настоящее время доступной только на gatsby.com, без самостоятельной версии), которая позволяет вам предварительно просмотреть изменения перед их публикацией.
Gatsby Framework — резюме
Gatsby позволяет создавать быстрые, оптимизированные для SEO, интерактивные страницы и приложения. Его можно использовать для создания практически любого типа серверной службы с использованием проверенных решений и систем, к которым мы привыкли. Вам нужно учитывать только незначительные изменения в процессе публикации и обновления контента на сайтах, которые вы создаете.
https://smartbees.pl/blog/dlaczego-warto-stworzyc-strone-w-oparciu-o-gatsby-js



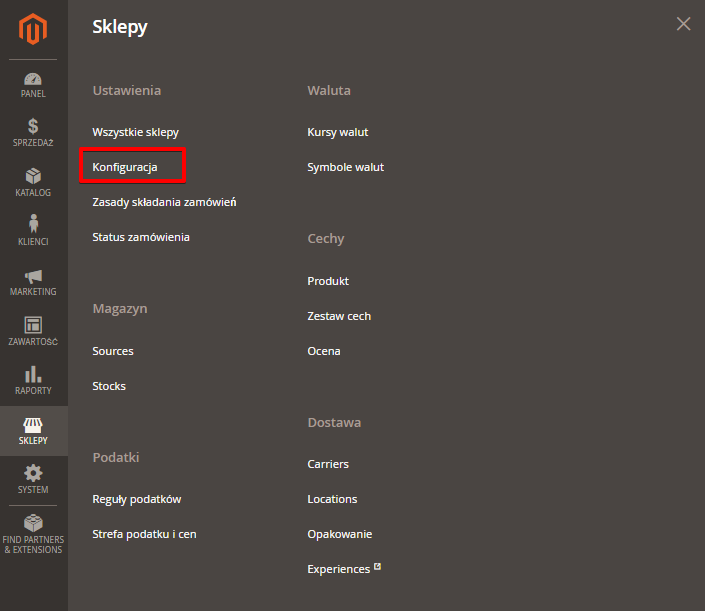
 Автор: Себастьян ЗавадскиТех-лидер Опубликовано: 28-11-2019 Категория: MagentoЭто четвертое руководство в нашей серии Magento 2. В этой статье вы узнаете самую важную информацию об управлении клиентами в этой системе. В конце концов, это очень важный фактор, ведь кто, кроме клиентов, является движущей силой вашего бизнеса? Так вы узнаете, как создавать и редактировать учетные записи клиентов или организовывать их в группы. Мы также рассмотрим основы расширенной настройки параметров клиента — вам будет очень полезно освоить это.
Автор: Себастьян ЗавадскиТех-лидер Опубликовано: 28-11-2019 Категория: MagentoЭто четвертое руководство в нашей серии Magento 2. В этой статье вы узнаете самую важную информацию об управлении клиентами в этой системе. В конце концов, это очень важный фактор, ведь кто, кроме клиентов, является движущей силой вашего бизнеса? Так вы узнаете, как создавать и редактировать учетные записи клиентов или организовывать их в группы. Мы также рассмотрим основы расширенной настройки параметров клиента — вам будет очень полезно освоить это. 







 Автор: Александра СталаМенеджер контентаОпубликовано: 25- 11-2019Категория: Маркетинг
Автор: Александра СталаМенеджер контентаОпубликовано: 25- 11-2019Категория: Маркетинг  Черная пятница Киберпонедельник — что их отличает?
Черная пятница Киберпонедельник — что их отличает?  Сколько компании зарабатывают в Черную пятницу и Киберпонедельник?
Сколько компании зарабатывают в Черную пятницу и Киберпонедельник? 
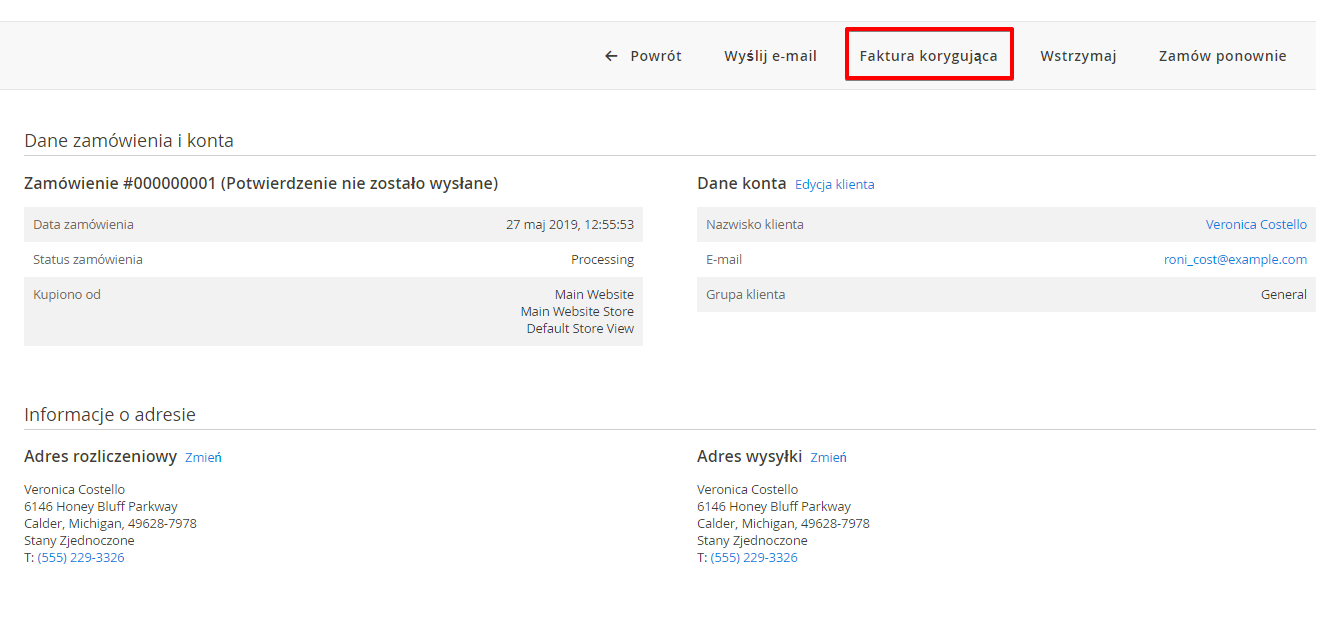
 Автор: Sebastian ZawadzkiTech Проведите серию руководств по Magento 2. В нем вы узнаете о порядке заказа на этой платформе и основную информацию об управлении ими. Если вы сможете правильно с ними справиться, ваша прибыль пострадает.
Автор: Sebastian ZawadzkiTech Проведите серию руководств по Magento 2. В нем вы узнаете о порядке заказа на этой платформе и основную информацию об управлении ими. Если вы сможете правильно с ними справиться, ваша прибыль пострадает. 




 Автор: Себастьян ЗавадскиТехнический руководительОпубликовано: 01.02.2020Категория: Magento
Автор: Себастьян ЗавадскиТехнический руководительОпубликовано: 01.02.2020Категория: Magento 


 Автор: Якуб Чиż Менеджер проектов Дата публикации: 23-12-2019 Категория: Веб-приложения
Автор: Якуб Чиż Менеджер проектов Дата публикации: 23-12-2019 Категория: Веб-приложения  Что такое прогрессивные веб-приложения?
Что такое прогрессивные веб-приложения? 
 Автор: Denis PeszkaTech Lead Опубликовано: 23-12-2019 Категория: Drupal
Автор: Denis PeszkaTech Lead Опубликовано: 23-12-2019 Категория: Drupal  Безопасны ли Drupal 6 и 7?
Безопасны ли Drupal 6 и 7? 
 Автор: Петр КуяваCEOOопубликовано: 19-12-2019 Категория: Magento
Автор: Петр КуяваCEOOопубликовано: 19-12-2019 Категория: Magento 
 1. Общие
1. Общие 
 1. Общие
1. Общие

 Автор: Sebastian ZawadzkiTech Lead Опубликовано: 12-12-2019 Категория: Magento
Автор: Sebastian ZawadzkiTech Lead Опубликовано: 12-12-2019 Категория: Magento 











 Автор: Jakub CzyżProject Manager Дата публикации: 14.01.2020 Категория: Электронная коммерция
Автор: Jakub CzyżProject Manager Дата публикации: 14.01.2020 Категория: Электронная коммерция  Политика конфиденциальности интернет-магазина и безопасности политика
Политика конфиденциальности интернет-магазина и безопасности политика