/cache/autoptimize/css/autoptimize_67f838f81e815ea66aed120aba46de2f.css «rel =» stylesheet «/> Как сделать красивое меню с диагональными кнопками, наклонным меню & # 8211; Создание страниц & # 8211; блог веб-мастер Перейти к созданию содержимого Создание страниц — блог веб-мастеру ДомойКонтакт Искать на этом сайте Меню Закрыть Домой Контакт Создание страниц Как сделать красивое меню с наклонными кнопками, наклонное меню Главная> веб-мастер> Как сделать красивое меню с наклонными кнопками, наклонное меню Сообщение опубликовано: 2 марта 2020 г. Категория публикации: веб-мастер Комментарии : 0 комментариев 
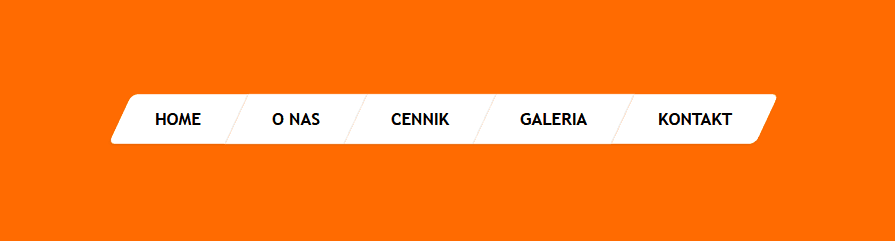
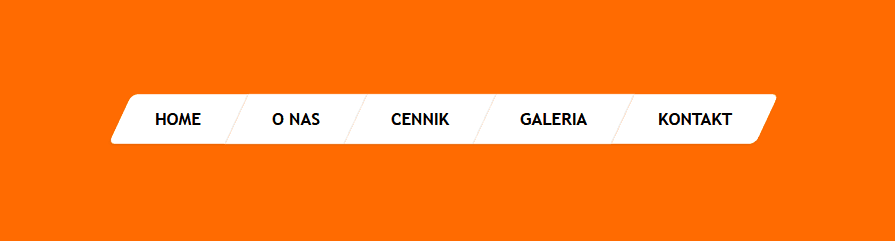
В этом уроке я покажу вам, как легко и быстро вы можете создать Интересный эффект наклонного меню с использованием функции наклона & # 8211; transform: skew и закругления углов: border-radius.
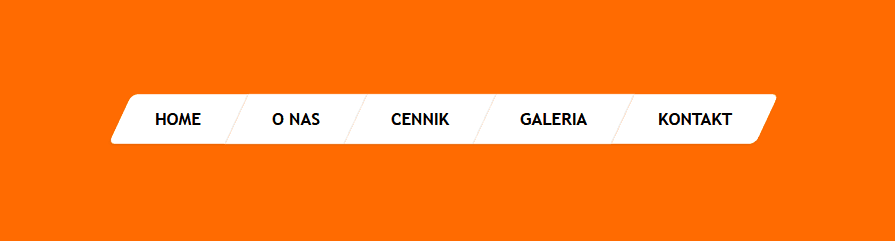
Создавая сайт, мы хотим, чтобы он выглядел красиво. Каждая деталь важна. Я покажу вам, как создать интересное меню, используя короткий код HTML и CSS. Оно будет немного отличаться от большинства меню, более оригинально. Помню, когда я делал такое меню с картинками, и добавить еще одну кнопку было хлопотно. Теперь css предлагает широкий спектр возможностей, гибкое масштабирование и адаптацию под различные устройства и разрешения. Создание элементов в виде жесткой графики, флеш-анимации — все это ушло в прошлое. Теперь потребуется всего несколько секунд, чтобы добавить еще одну ссылку в меню.
Начнем с создания index.html. Я рекомендую простые и удобные редакторы кода, такие как: Sublime Text 3 и Visual Studio Code. Они облегчают работу, подчеркивая и добавляя код. Также проверяют его правильность, показывая, где и какую ошибку мы допустили. Эти, казалось бы, небольшие программы имеют множество возможностей для облегчения работы с кодом.
В index.html мы создадим базовый каркас страницы:
& lt ;! DOCTYPE html> & lt; html lang =» en «> & lt ; head> & lt; meta charset = «utf- 8″> & lt; title> Меню & lt;/title> & lt; link rel = «stylesheet» type = «text/css» href = «style.css» /> & lt;/head> & lt; body> & lt; nav class = «skew-menu»> & lt; ul>& lt; li> & lt; a href = «#»> Главная & lt;/a> & lt;/li> & lt; li> & lt; a href = «#»> О нас & lt;/a > & lt;/li> & lt; li> & lt; a href = «#»> Цены & lt;/a> & lt;/li> & lt; li> & lt; a href = «#»> Галерея & lt;/a> & lt;/li> & lt; li> & lt; a href = «#»> Контакты & lt;/a> & lt;/li> & lt;/ul> & lt;/nav> & lt;/body> & lt;/html>
В тегах & lt; head> & lt;/head>Я помещаю код: & lt; link rel = & # 8221; stylesheet & # 8221; type = & # 8221; text/css & # 8221; href = & # 8221; style.css & # 8221; /> Этот код отвечает за включение файла style.css, который является внешним видом меню.
В тегах & lt; body> & lt;/body> я вставил код навигации, который состоит из класса & # 8222; skew- меню & # 8221; и кнопки, содержащиеся в тегах & lt; ul> и & lt; li>.
Приступим к созданию файла style.css , этот файл должен находиться в том же каталоге, что и index.html.
Вставьте этот код в style.css:
тело {семейство шрифтов: Trebuchet MS, без засечек; фон: # FF6B01; } .skew-меню {выравнивание текста: центр; маржа сверху: 100 пикселей; } .skew-menu ul {дисплей: встроенный-блок; маржа: 0; отступ: 0; стиль списка: нет; преобразовать: наклон (-25deg); } .skew-menu ul li {фон: #FFFFFF; плыть налево; граница справа: сплошная 1px #EEEEEE; box-shadow: 0 3px 3px rgba (0, 0, 0, 0,1); текст-преобразование: прописные буквы; цвет: # 000000; размер шрифта: 17 пикселей; font-weight: жирный; переход: все 0,3 с линейные; } .skew-menu ul li: first-child {border-radius: 7px 0 0 7px; } .skew-menu ul li: last-child {граница-право: нет; радиус границы: 0 7px 7px 0; } .skew-menu ul li: hover {background: #EEEEEE; цвет: # FF6B01; } .skew-menu ul li a {display: block; отступ: 15 пикселей 35 пикселей; цвет: наследовать; текстовое оформление: нет; преобразование: наклон (25 градусов); }
Я кратко объясню, какие стили используется для создания диагональных кнопок и закруглений, а также для других очень важных функций.
тело & # 8211; цвет шрифта и фона страницы. skew-menu & # 8211; центрирование меню и верхнее поле 100 пикселей. skew-menu ul & # 8211; список меню имеет атрибут встроенного блока, который позволяет отображать меню в строке, обычно без стилизации это выглядит так:

стиль списка: нет; & # 8211; удаляет стили элементов списка, поэтому маркер исчезает transform: skew (-25deg); & # 8211; этот код отвечает за наклон меню, вы можете ввести любое значение, в зависимости от того, насколько вы хотите наклонить. Обратите внимание на минусовое значение, которое также относится к субтитрам, измените значения и поэкспериментируйте, посмотрите, как ведут себя меню и субтитры..skew-menu ul li & # 8211; цвет фона меню, важно float-left, тогда элемент перемещается слева от содержащего блока. переход: все 0.3s линейно; & # 8211; эффект плавного перехода, без него, при наведении курсора на кнопки, фон отображается и исчезает слишком быстро и выглядит некрасиво. Остальное — это стили, отвечающие за цвет границы, font..skew-menu ul li: first- ребенок & # 8211; здесь округляет углы первой кнопки с помощью свойства border-radius: first-child, который является первым элементом..skew-menu ul li: last-child & # 8211; как и выше, свойство border-radius округляет элемент, a: last-child — последний элемент в menu..skew-menu ul li: hover & # 8211; : hover, это эффект при наведении курсора на кнопку, меняет цвет фона и текста skew-menu ul li a & # 8211; отвечает за товар & # 8222; a & # 8221; в меню, т.е. по ссылке. Устанавливает блочный элемент & # 8211; дисплей: блок; добавляет к кнопке отступы или пробелы, чтобы она не сжимала строку. Цвет шрифта соответствует стилю .skew-menu ul li, поэтому используется color: inherit; унаследовать от указанного class.transform: skew (25deg); & # 8211; положительное значение выпрямляет строки, давая -25 или удаляя эту строку кода, строки будут изогнутыми.
Вот и все для объяснения. Я думаю, что легко объяснить, что к чему. Попробуйте использовать разные значения, цвета и размеры, чтобы получить правильное меню для своего веб-сайта. Удачи! 🙂
http://www.tworzenie-stronek.pl/jak-wykonac-ladne-menu-z-ukosnymi-przyciskami-skew-menu/





















 Отображение изображений в форматах следующего поколения
Отображение изображений в форматах следующего поколения 

 Маркетинг
Маркетинг 
