/cache/autoptimize/css/autoptimize_67f838f81e815ea66aed120aba46de2f.css «rel =» stylesheet «/> Отображение изображений в форматах следующего поколения, руководство о том, как получить больше очков в блоге PageSpeed Insights & # 8211; Создание страниц & # 8211; веб-мастер Перейти к содержанию Создание страниц — блог веб-мастера ГлавнаяКонтактСоздание страниц Поиск на этом веб-сайте Меню Закрыть Главная Контакты Создание страниц Отображение изображений в форматах следующего поколения, руководство о том, как выжать больше очков в PageSpeed Insights. Главная> веб-мастеру> Отображать изображения в следующем- форматы генерации, руководство о том, как выжать больше очков в PageSpeed Insights Сообщение опубликовано: 19 февраля 2020 г. Категория сообщения: веб-мастер Комментарии к публикации: 1 комментарий
Вы, наверное, проверяли скорость веб-сайта в инструменте Google PageSpeed Insights. Многие веб-мастера стараются получить лучший результат и попасть в сотню. Это непростая задача, потому что в коде есть много элементов, которые необходимо улучшить, а графику оптимизировать.
Google PageSpeed Insights
Некоторое время назад я решил набрать 100/100 баллов в своем портфолио. Я посидел на нем некоторое время, но это сработало. Для меня чистое удовлетворение видеть такой результат, потому что я знаю, что благодаря им сайт правильный и работает быстрее. Но не стоит впадать в крайности и добиваться этих 100% за счет чего-то. Например, & # 8211; У меня на сайте есть живой чат, после удаления я достиг 100/100, но после перезагрузки стало на несколько пунктов меньше. Это всего лишь несколько моментов, которые, судя по всему, из прочитанного не оказывают негативного влияния на положение страницы. Вот почему иногда стоит иметь дополнительный плагин, сценарий, о котором мы заботимся, а не выжидать из последних сил.
Отображение изображений в форматах следующего поколения
После анализа страницы в Page Speed часто формула появляется & # 8222; Отображать изображения в форматах следующего поколения & # 8221;. Раньше у меня не было никакого интереса исправлять это, потому что я думал, что это чрезвычайно сложно и что я не смогу это сделать. Достаточно было поискать и немного почитать.
В этом руководстве я покажу вам, как сделать это простым способом и сэкономить много места на графике, ускорить веб-сайт и получить больше очков в PageSpeed: https://developers.google.com/speed/pagespeed/insights
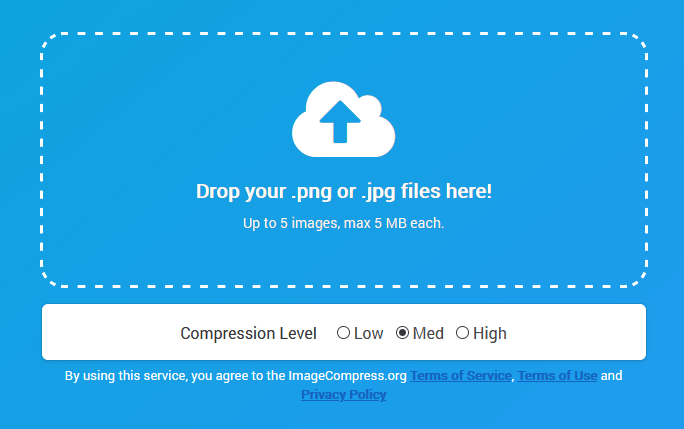
Уже выбрав изображение, которое мы хотим изменить на изображение нового поколения, перейдите на сайт: https://www.imagecompress.org
Выберите изображение с диска, выберите сжатие, например, & # 8222; med & # 8221;, подождите, пока мы сжимаем файл, нажмите & # 8222; ссылку & # 8221; и загрузите файл на диск.
В заархивированном файле вы найдете 3 файла изображений: .jp2, .jxr и .webp.
Мы загружаем эти 3 файла в каталог сайта, всего 4 файла, потому что вместе с нашим исходным изображением jpg или png.
Мы помещаем следующий код в исходный код страницы :
& lt; picture>& lt; source type = «image/webp» srcset = «images/image.webp»> & lt; source type = «image/jxr» srcset = «images/image.jxr»> & lt; source type = «изображение/jp2 «srcset =» images/obrazek.jp2 «> & lt; img src =» images/obrazek.jpg «alt =» image «> & lt;/picture>
В приведенном выше коде 4 строки, и каждая строка — это изображение, которое мы загрузили с предыдущей страницы для сжатия изображений нового поколения. Все, что вам нужно сделать, это вставить этот код и заменить название картинки на «картинку». на ваше имя в 4 местах.
Готово! У вас уже есть изображения следующего поколения, и вы улучшили свою страницу в PageSpeed! Это должно быть сделано со всеми изображениями на домашней странице, которые инструмент PageSpeed предлагает заменить на следующее поколение. Легкий? Очень. Вам нужно только каждый раз тратить немного времени на сжатие изображений. Поскольку страница обновляется редко, проблем с этим нет 🙂
http://www.tworzenie-stronek.pl/wyswietlaj-obrazy-w-formatach-nowej-generacji-poradnik-jak-wycisnac-wiecej-punktow-w-pagespeed-insights/


 Отображение изображений в форматах следующего поколения
Отображение изображений в форматах следующего поколения