/cache/autoptimize/css/autoptimize_67f838f81e815ea66aed120aba46de2f.css «rel =» stylesheet «/> Раскрывающийся аккордеон в html, js, css, bootstrap & # 8211; Создание страниц & # 8211; блог веб-мастера Пропустите, чтобы создать контент HomeKontakt Search this blog Веб-сайт Меню Закрыть Главная Контакт Создание страниц Выпадающий список «Аккордеон» в html, js, css, bootstrap Главная> веб-мастер> Выпадающий список «Аккордеон» в html, js, css, bootstrap Сообщение опубликовано: 3 апреля 2019 г. Категория сообщения: веб-мастер Комментарии : 0 комментариев 
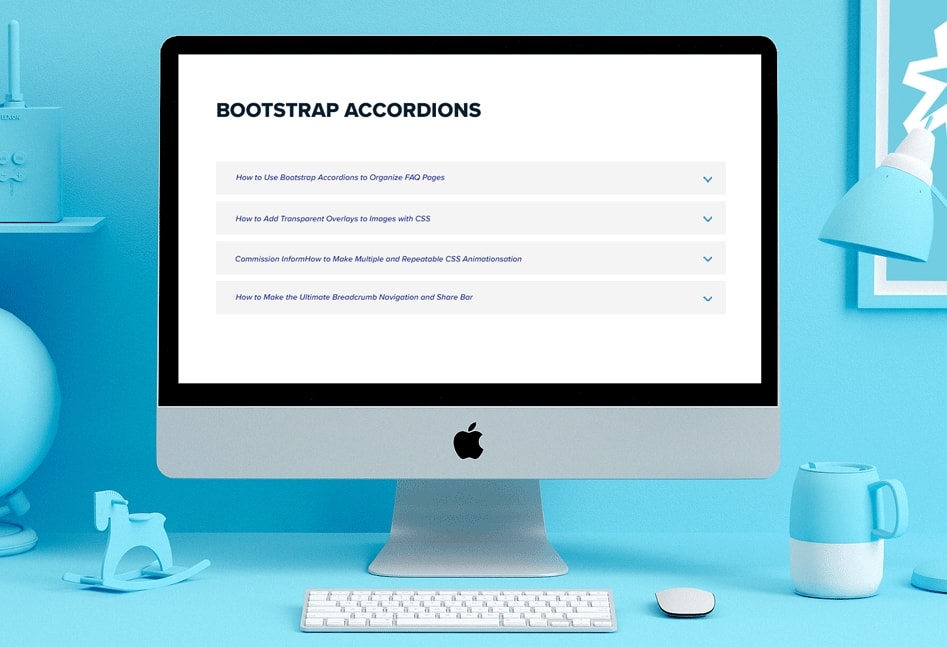
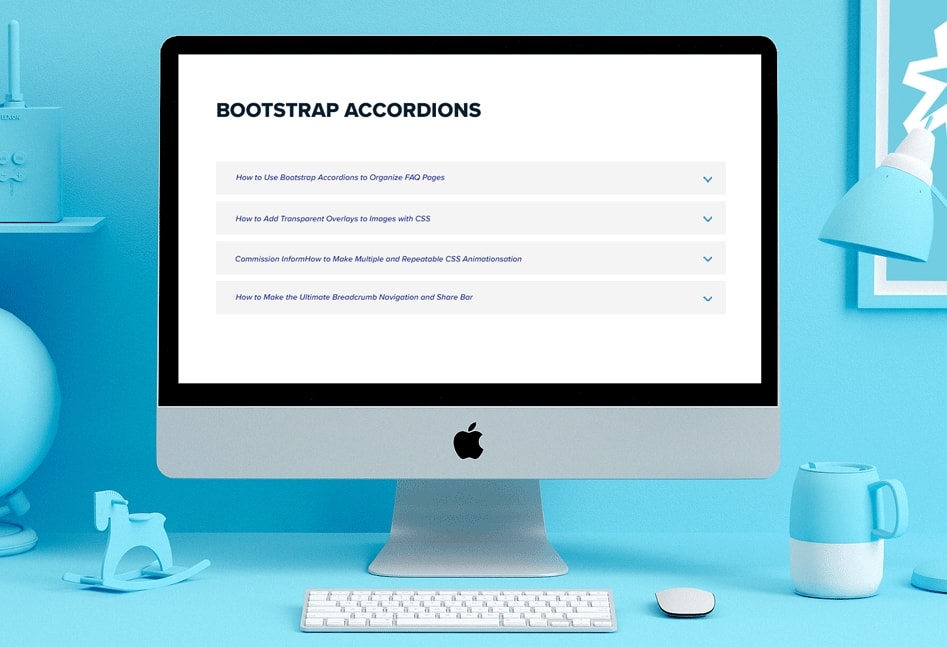
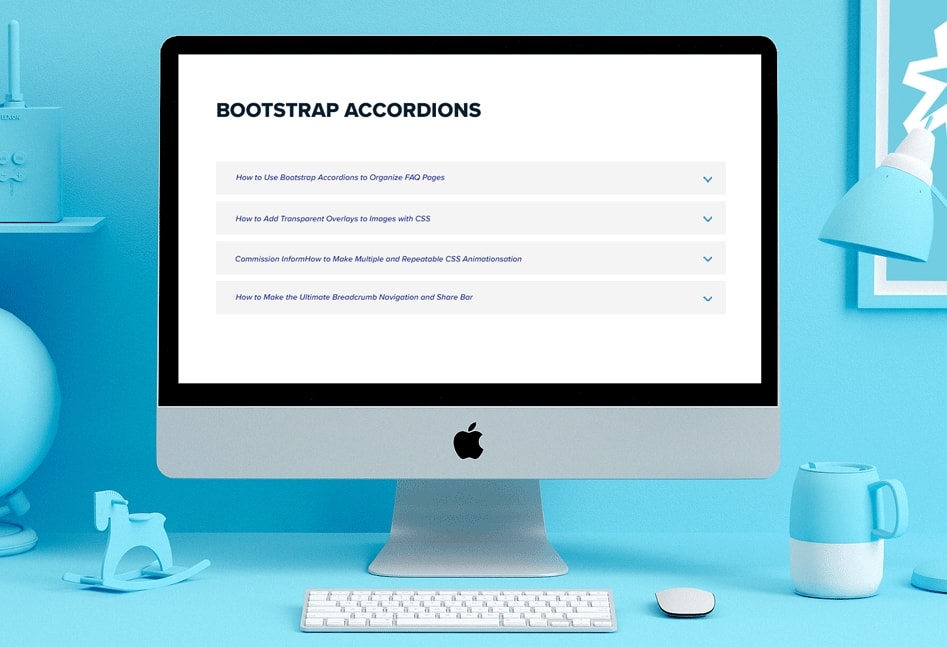
Сегодня я покажу вам, как выполнить интересный скрипт для раскрывающегося списка, который можно использовать как набор вопросов для вкладки FAQ или любого другого списка, представляющего список данных.
Мы добавляем js.
В голове добавляем строку с библиотекой jquery:
& lt; script src = 'https: //code.jquery.com/jquery-2.2.4.min.js'> & lt;/script>
Вставьте строку сценария:
& lt; script src = «script/accordion.js»> & lt;/script>
В каталоге сайта создайте папку сценария и аккордеон. js файл
Вставьте код скрипта в файл accordion.js:
$ (document) .ready (function () {$ («. toggle-accordion»). on («click», function () {var accordionId = $ (this) .attr («accordion-id»), numPanelOpen = $ (accordionId + '.collapse.in'). length; $ (this) .toggleClass («active»); if (numPanelOpen == 0) {openAllPanels (accordionId);} else {closeAllPanels (accordionId);}}) openAllPanels = function (aId) {console.log («setAllPanelOpen»); $ (aId + '.panel-collapse: not («. in»)'). collapse ('show');} closeAllPanels = function (aId) {console.log («setAllPanelclose»); $ (aId + '.panel-collapse.in'). collapse ('hide');}});
В голове добавляем еще 2 строки начальной загрузки:
& lt; script src = 'https: //maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'> & lt;/script> & lt; link rel = «stylesheet» href = «https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css» Integльность = «sha384-1q8mTJOASx8j1Au + a5WDjaVnPEA1xdjFfwwМы добавляем стили css в style.css * {padding: 0; маржа: 0; } html, body {font-family: Tahoma, без засечек; font-weight: 300; ширина: 100%; размер шрифта: 15 пикселей; цвет: # 000000; маржа: 0 авто; цвет фона: #FFFFFF; } а {схема: нет; текстовое оформление: нет; цвет: # 000000;} a: hover {украшение текста: подчеркивание; цвет: # 000000;} .page {margin: 0 auto; } img {border: 0px; } .panel-default>.panel-heading {цвет: # 333; цвет фона: #fff; цвет границы: # e4e5e7; отступ: 0; -webkit-user-select: нет; -moz-user-select: нет; -ms-user-select: нет; выбор пользователя: нет; } .panel-default> .panel-heading a {display: block; отступ: 10 пикселей 15 пикселей; } .panel-default> .panel-heading a: after {content: «»; положение: относительное; верх: 1px; дисплей: встроенный блок; семейство шрифтов: 'Glyphicons Halflings'; стиль шрифта: нормальный; font-weight: 400; высота строки: 1; -webkit-font-smoothing: сглаживание; -moz-osx-font-smoothing: оттенки серого; float: right; переход: преобразование .25s линейное; -webkit-transition: -webkit-transform .25s линейный; } .panel-default>.panel-заголовок a [aria-extended = «true»] {цвет фона: #eee; } .panel-default> .panel-heading a [aria-extended = «true»]: после {content: » 2212″; -webkit-transform: повернуть (180 градусов); преобразовать: повернуть (180 градусов); } .panel-default>.panel-heading a [aria-extended = «false»]: после {content: » 002b»; -webkit-transform: повернуть (90 градусов); преобразовать: повернуть (90 градусов); } .accordion-option {ширина: 100%; плыть налево; ясно: оба; маржа: 15px 0; } .accordion-option .title {размер шрифта: 20 пикселей; font-weight: жирный; плыть налево; отступ: 0; маржа: 0; } .accordion-option .toggle-accordion {float: right; размер шрифта: 16 пикселей; цвет: # 6a6c6f; } .accordion-option .toggle-accordion: до {content: «Collapse»; } .accordion-option .toggle-accordion.active: before {content: «Expand» «; } @media (min-width: 1581px) {.page {width: 1180px;}} @media (max-width: 1580px) {.page {width: 90%;}} Раскрывающийся код:
Весь HTML-код в index.html это выглядит так:
& lt ;! DOCTYPE html> & lt; html lang = «en»> & lt; head> & lt; meta charset = «utf-8″> & lt; title >Аккордеон & lt;/title> & lt; meta name = «viewport» content = «width = device-width, initial-scale = 1, maximum-scale = 1″> & lt; meta name = «robots» content = » index, следуйте «/> & lt; meta name =» description «content =» «/> & lt; meta name =» keywords «content =» «/> & lt; link rel =» stylesheet «type =» text/css «href =» style. css «/> & lt; script src = 'https: //code.jquery.com/jquery-2.2.4.min.js'> & lt;/script> & lt; script src = «script/accordion.js»> & lt;/script> & lt; script src = 'https: //maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'>& lt;/script> & lt; link rel = «stylesheet» href = «https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css» целостность = «sha384-1q8mTJOASx8j1Au + a5WDVnPijaljalpDf = «анонимный»> & lt;/head> & lt; body> & lt; div class = «page»> & lt; div class = «accordion-option»> & lt; a href = «javascript: void (0 ) «class =» toggle-accordion active «accordion-id =» # accordion «> & lt;/a> & lt;/div> & lt; div class =» clearfix «> & lt;/div>& lt; div class = «panel-group» id = «accordion» role = «tablist» aria-multiselectable = «true»> & lt; div class = «panel panel-default»> & lt; div class = «panel -heading «role =» tab «id =» headingOne «> & lt; h4 class =» panel-title «> & lt; a role =» button «data-toggle =» collapse «data-parent =» # accordion » href = «# collapseOne» aria-extended = «false» aria-controls = «collapseOne»> Номер заголовка 1 & lt;/a> & lt;/h4> & lt;/div> & lt; div id = «collapseOne «class =» panel-collapse collapse «role =» tabpanel «aria-labeledby =» headingOne «> & lt; div class =» panel-body «>Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. & lt;/div> & lt;/div> & lt;/div> & lt; div class = «panel-default»> & lt; div class = «panel-heading» role = «tab» id = «headingTwo «> & lt; h4 class =» panel-title «> & lt; a class =» collapsed «role =» button «data-toggle =» collapse «data-parent =» # accordion «href =» # collapseTwo «ария -expanded = «false» aria-controls = «collapseTwo»>Номер заголовка 2 & lt;/a> & lt;/h4> & lt;/div> & lt; div id = «collapseTwo» class = «panel-collapse collapse» role = «tabpanel» aria-labelledby = «headingTwo» > & lt; div class = «panel-body»> Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. & lt;/div> & lt;/div> & lt;/div> & lt; div class = «панель-панель по умолчанию»>& lt; div class = «panel-heading» role = «tab» id = «headingThree»> & lt; h4 class = «panel-title»> & lt; a class = «collapsed» role = «button» data- toggle = «collapse» data-parent = «# accordion» href = «# collapseThree» aria-extended = «false» aria-controls = «collapseThree»> Заголовок номер 3 & lt;/a> & lt;/h4> & lt;/div> & lt; div id = «collapseThree» class = «panel-collapse collapse» role = «tabpanel» aria-labelledby = «headingThree»> & lt; div class = «panel-body»> Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. & lt;/div> & lt;/div> & lt;/div> & lt;/div> & lt;/div> & lt;/body> & lt;/html>
🙂 Я рекомендую Dreamweaver или редактор Sublime Text 3.
Список может быть произвольно оформлен с использованием стилей css. Цвет, шрифт, интервал можно свободно изменять по своему вкусу и потребностям.
Удачного кодирования! 🙂
http://www.tworzenie-stronek.pl/rozwijana-lista-accordion-w-html-js-css/


















 Стоимость серверной части SEO
Стоимость серверной части SEO