«> Призыв к действию (CTA) — как создать эффективный призыв к действию?  Автор: Якуб ЧиżМенеджер проектов Опубликовано: 05-05- Категория: Маркетинг
Автор: Якуб ЧиżМенеджер проектов Опубликовано: 05-05- Категория: Маркетинг
Призыв к действию повышает эффективность маркетинговых кампаний. Это побуждает пользователей покупать. Он убеждает вас подписаться на информационный бюллетень или загрузить электронную книгу. Он призывает вас принять участие в конкурсе. Правильно составленный призыв к действию может принести лучшие результаты, чем реклама в Google Рекламе. Если у вашего сайта коэффициент конверсии CTA менее 4%, обязательно исправьте его. Как создать хороший призыв к действию? Узнайте в этой статье.
 Что такое призыв к действию?
Что такое призыв к действию?
Призыв к действию — это призыв к действию, побуждающий пользователя сделать определенные шаги. Это может быть простая кнопка, текст, специально разработанная графика или сообщение в социальной сети. CTA — это следующий шаг пользователя, который ведет его все дальше и дальше по воронке продаж.
Какова цель призыва к действию? Это может быть продажа, чтение статьи в блоге, переход на целевую страницу или другую подстраницу, запись на тренинг или вход в фотогалерею. Целью CTA будет как загрузка PDF-файла, так и оставление контактных данных, например, электронной почты. Короче говоря, целью призыва к действию может быть все, что мы хотим убедить клиента сделать.
Существует множество теорий о том, как должен выглядеть призыв к действию. Некоторые исследователи утверждают, что цвет имеет значение, другие подчеркивают форму общения. Ниже приведены некоторые методы создания хорошего призыва к действию.
Как создать призыв к действию?
Исследования показывают, что хорошо подготовленная кнопка приносит больше прибыли, чем Google Реклама. При создании призыва к действию следует обратить внимание на несколько вещей.
Помните о мобильных устройствах — как создать призыв к действию, который работает? Убедитесь, что на него легко нажимать … большим пальцем. Большинство пользователей используют смартфон при посещении веб-сайтов или интернет-магазинов. Таким образом, вы можете предотвратить неправильное отображение CTA на экране с более низким разрешением. Тогда пользователь, скорее всего, покинет сайт, и это рискует более высоким показателем отказов и потенциальными потерями. Кнопка должна выглядеть интерактивной — создайте призыв к действию кнопки таким образом, чтобы он указывал на выполнение действия. Приветствуются все стрелки, курсоры, ступни и блики. Заказчик должен знать, что кнопка предназначена для нажатия. Выберите правильное место — желательно, чтобы призыв к действию был виден сразу после входа на сайт. Если это невозможно, выберите место, которое выделяется, является по умолчанию для клиента, его легко найти. Не позволяйте клиенту потеряться после входа на ваш сайт, он должен интуитивно знать, что и где нажать. Помните о целевой группе — появлению CTA и его местоположению должно предшествовать исследование вашей целевой группы. Для этого можно использовать A/B-тесты, которые позволяют проверить эффективность одной и той же кнопки в нескольких версиях, чтобы мы знали, какая из них нажимает лучше среди пользователей. Оптимизируйте — CTA не длится вечно. То, что это работает сегодня, не означает, что через год все будет так же. Поэтому следует постоянно следить за тем, не снижается ли CTR кнопки. Если это так, стоит обновить CTA. Создайте инвентарь CTA на странице — запишите все CTA, которые должны появляться на веб-сайте, сгруппируйте их по целям, расставьте приоритеты. Возможно, окажется, что от некоторых из них лучше вообще отказаться, потому что они мало что принесут на сайт или будут дублировать друг друга, например, в боковой панели и в контенте. Будьте прозрачны — не позволяйте покупателю не знать, куда его приведет данная кнопка. Объясните, где находится кнопка. Устраняя сомнения клиентов, вы завоевываете их доверие и помогаете им чувствовать себя в безопасности на вашем веб-сайте. Позаботьтесь о правильном размере — проанализируйте иерархию на своем веб-сайте. Размер CTA должен соответствовать его приоритету. Если ваш призыв к действию соответствует основной цели вашего веб-сайта, он должен быть больше, чем текст www. Подготовьте пространство — для призыва к действию нужно пространство, желательно простой фон. Все это для того, чтобы покупатель сосредоточил внимание на вашей кнопке. Если вместо ярких цветов дизайн страницы включает прозрачные призывы к действию, важно, чтобы фон страницы в месте расположения кнопки был однородным. Сосредоточьтесь на ценности — сосредоточьтесь на ценности, которую предлагает кнопка. Например, для этого используется текст в стиле «бесплатно», «сейчас», «сегодня». Воспользуйтесь преимуществами последних тенденций — например, ваш CTA может намекать на геймификацию, сочетая любопытство клиентов с ожиданиями. Следите за последними тенденциями, обращайте внимание на то, как ваш сайт реагирует на технологические инновации, например на голосовой поиск. Вы должны всегда быть на шаг впереди конкурентов. Пишите точно — CTA — это не только визуальная форма, но и контент. Заброшены кнопки с лаконичными «Проверить», «Заказать», «Скачать». Пользователь не хочет покупать кота в мешке, поэтому объясните ему, что он получит, нажав на кнопку, например, «Скачать бесплатное руководство», «Получить бесплатное предложение», «Заказать сегодня». Кроме того, некоторые исследования показывают, что кнопки CTA у 1 человека работают лучше. Единственное, то есть вместо «Скачать электронную книгу» поставить «Скачивание электронной книги». CTR может быть на 90% выше.
Создавая призыв к действию, поэкспериментируйте с текстом, содержимым, цветом, рамкой, фоном, местом, а затем протестируйте, проверьте и еще раз проверьте, проверяя результаты.
Призыв к действию — примеры
Есть целое диапазон в Интернете примеров приложений CTA. Стоит взглянуть на них.
У Дугласа есть прекрасный пример призыва к действию на своем веб-сайте, который контрастирует с фоном. После входа на домашнюю страницу клиент сразу замечает их и ожидает, что его ждет после нажатия кнопки.

source: douglas.pl
Пример CTA, который выделяется на веб-сайте знаком «& gt;», который предлагает клиенту, что кнопка есть кнопка, ее можно найти на сайте Mercedes. Однако в этом случае цвет этого CTA кажется слишком контрастным.

источник: mercedes-benz.pl
Интернет-магазин Mango имеет различные примеры CTA на своем веб-сайте, поскольку не все кнопки на веб-сайте должны быть идентичными. Один из них — пример текстового CTA с небольшим подчеркиванием:

источник: shop.mango.com
Еще одним примером типичной кнопки, рекламирующей текущее предложение, является кнопка «купить сейчас».

источник: shop.mango.com
А на подстранице магазина надлежащую роль CTA играет фотография продукта, только после наведения курсора на нее или щелчка по ней информация о продукте отображается без четкого CTA.
source: shop.mango.com
В Desenio вы можете найти пример прозрачного CTA, который очень контрастирует — когда вы наводите курсор на кнопку, он меняет цвет с белого на черный, как показано ниже. По умолчанию кнопка «сортировка» также белая, как и «фильтр».

source: desenio.pl
Просмотр веб-сайта на мобильном устройстве бренда DUKA является примером очень хорошо применяемого CTA. Видимая кнопка в идеальном месте «для большого пальца» плюс нужного размера с информацией о том, что произойдет после нажатия.

источник: duka.com
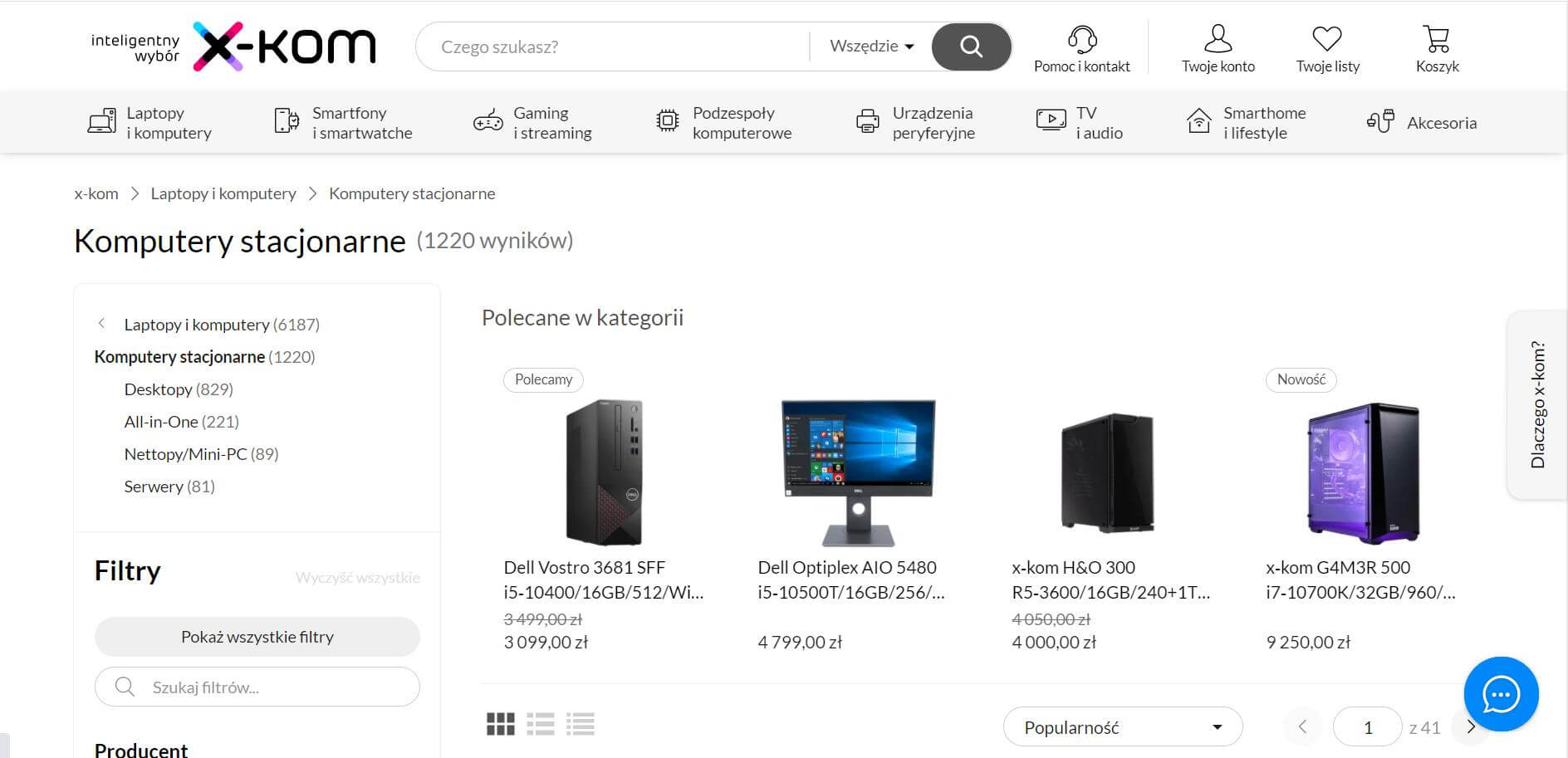
X-com от пример очень однородной страницы без явных призывов к действию.

источник: x-com.pl
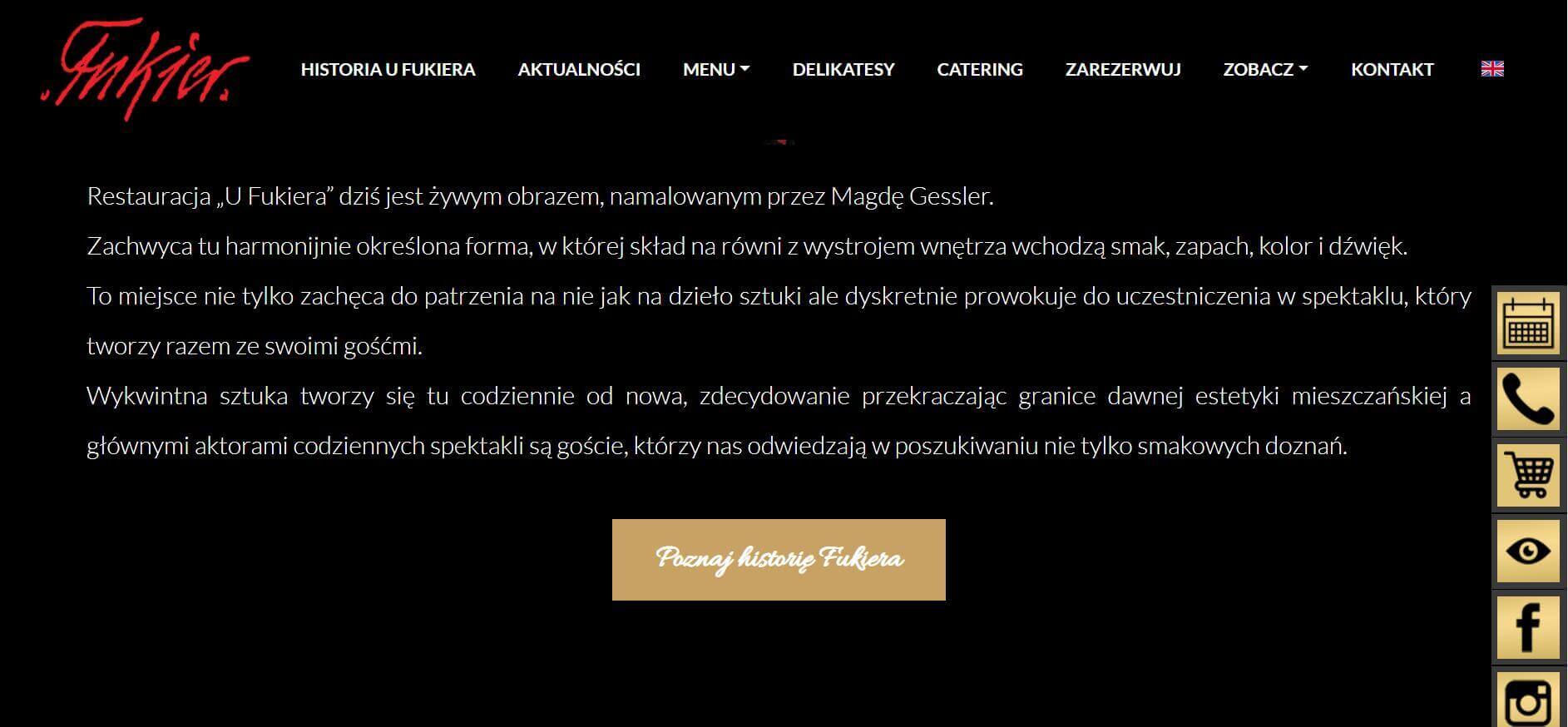
На сайте ресторана Fukiera есть пример призыва к действию, которому не стоит следовать. Если повезет, мы увидим этот призыв к действию. Вот как это выглядит на веб-сайте:

источник: ufukiera. pl
И пока мы наводим на них курсор:

источник: ufukiera.pl
Кнопка призыва к действию — резюме
Помня несколько ключевых принципов при разработке веб-сайта и кнопку призыва к действию, вы можете значительно увеличить конверсию, достичь целей и максимизировать прибыль. Фактически, весь сайт — это один большой призыв к действию. Каждая его часть должна предоставлять пользователю информацию и стремиться к достижению ранее предполагаемых маркетинговых и бизнес-целей. Стоит проанализировать ваш веб-сайт и возможные пути для навигации по нему — проверьте, что он действительно передает от входа, оцените, совпадает ли это с исходными предположениями. Сообщение должно быть последовательным, а призыв к действию должен повышать интерес к продуктам и услугам.
https://smartbees.pl/blog/call-action-cta-jak-stworzyc-skuteczne-wezwanie-do-dzialania

