Ошибки, допущенные при создании веб-сайтов или интернет-магазинов
Вопреки виду, создание веб-сайта или интернет-магазина — непростая задача. Веб-сайт может быть визуально привлекательным, иметь богатое предложение, конкурентоспособные цены, но при этом ему может не хватать самого важного — конверсии.
В конце концов, эффективность веб-сайта или интернет-магазина зависит не от того, как они выглядят, а, прежде всего, от того, сколько конверсий они приносят.
Какие наиболее распространенные ошибки на сайтах и в интернет-магазинах снижают ваш потенциал продаж? Об этом в статье.
Ошибки веб-сайта и их последствия
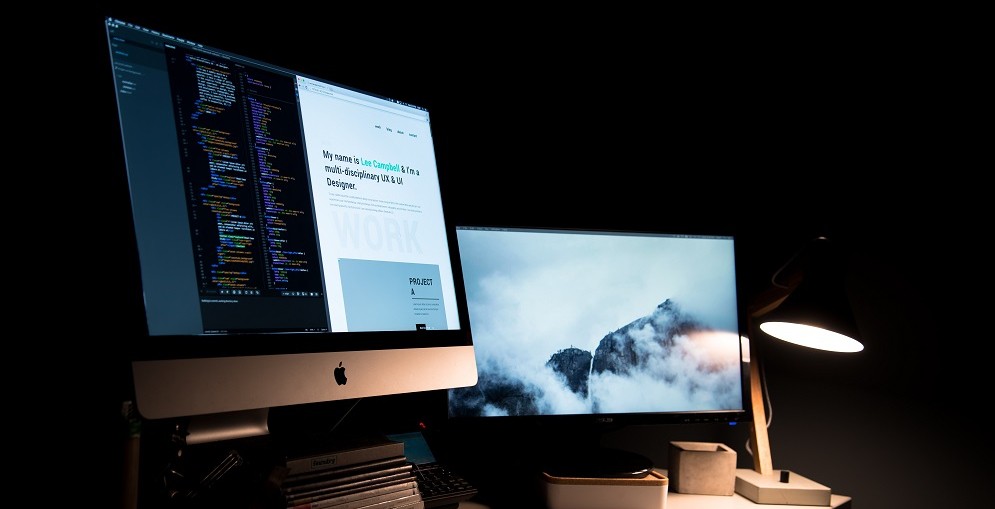
При создании собственного веб-сайта, независимо от того, является ли он обычным порталом или обширным магазином, вы должны помнить, чтобы не допускать ошибок на уровне графического дизайна. В конкурентных отраслях любой, кто не обеспечивает удобство для пользователя, будет далеко позади и будет кем-то забыт. Поэтому при создании веб-сайта или интернет-магазина важно помнить несколько правил, которые будут способствовать развитию веб-сайта и повышению интереса к его предложению.
Человеку, который заходит на ваш сайт, требуется всего лишь доля секунды, чтобы решить, остаться ли здесь подольше или немедленно уйти и отправиться на соревнование. Ключ состоит в том, чтобы привлечь, поощрить и убедить потенциального пользователя к взаимодействию сразу после входа на сайт.
Наиболее распространенные ошибки при создании веб-сайтов
При разработке веб-сайта вы должны помнить о нескольких важных элементах, которые должны быть реализовано или обязательно пропустить. Благодаря этому пользователи будут более охотно приходить к вам, а время их посещения будет значительно дольше.
Отсутствие реакции
Одна из самых распространенных ошибок на веб-сайтах — отсутствие реакции. RWD, или адаптивный веб-дизайн, означает дизайн веб-сайта, который будет правильно отображать контент для пользователя, независимо от устройства, на котором он отображается.
Следует понимать, что сайт должен работать правильно и хорошо выглядеть на компьютерах, а также на смартфонах или планшетах.
Часто ключевым моментом является не только адаптация веб-сайта для мобильных устройств, потому что это то, о чем заботятся подавляющее большинство программистов и графических дизайнеров, но и создание отдельных представлений веб-сайтов, предназначенных только для смартфонов и планшетов.
Доля мобильных устройств в интернет-трафике увеличивается, поэтому сначала мобильные устройства — это не только тенденция будущего, но и обязанность. Пользователь, увидев обрезанный и некорректно отображаемый контент, покинет сайт так же быстро, как зашел на него.
Иногда стоит отказаться от некоторых функций, адаптированных к дизайну веб-страниц для настольных компьютеров, и сосредоточиться на оптимизации работы веб-сайта на мобильных устройствах.
Важно, чтобы пользователь, просматривающий веб-сайт через свой смартфон, имел доступ ко всем функциям и мог легко достичь поставленной цели, то есть приобрести продукт или заполнить контактную форму.
Также важно, чтобы Google уделял все больше и больше внимания мобильным страницам и их контенту при создании рейтинга, потому что он хочет, чтобы у пользователей был лучший опыт просмотра, независимо от того, какое устройство они используют. По этой причине адаптивные веб-сайты имеют шанс занять более высокие позиции в результатах поиска.
Несоответствующие цвета
Цветовая схема — одно из первых, на что обращает внимание пользователь сразу после входа на сайт. Цвета вашего сайта так же важны, как и его содержание. Слишком светлые или слишком темные цвета напугают посетителя вашего сайта. Самая частая ошибка на этапе проектирования — использование слишком большого количества цветов и их несоответствующее сочетание. Стоит сосредоточиться максимум на трех цветах, которые работают вместе.
Подробнее о выборе цветов для веб-сайтов
Неинтуитивное меню
Навигация по сайту должна быть простой и интуитивно понятной. У пользователя нет времени слишком долго искать в меню интересующий его вариант. Распространенная ошибка, которую допускают на сайтах — это насыщение меню сайта контентом. Рекомендуется правильно отсортировать категории, чтобы навигация была простой и понятной.
Несогласованная графика
При публикации контента большинство владельцев веб-сайтов решают прикрепить к ним графику, чтобы все выглядело красиво, а статья или публикация были разнообразными. Самостоятельно делать снимки практически никто не успевает, поэтому популярным решением является использование готовой графики, т.н. стоковые фотографии.
К сожалению, часто выбирают графику, которая выглядит достаточно хорошо, но не имеет ничего общего с контентом, что является большой ошибкой.
Пользователь сначала обратит внимание на графику и первое предложение текста, поэтому так важно, чтобы оба элемента — контент и графика — работали вместе.
Мы обсудили визуальные эффекты, связанные с веб-дизайном. Однако не следует забывать, что ошибки веб-разработки также относятся к контенту. Распространенной ошибкой является копирование 1: 1 контента с других порталов. Таким образом страница становится дубликатом, а значит — рано или поздно Google заметит это и наложит на вас штраф. Помните, что уникальный контент важен не только для поисковых систем, но и для пользователей, которые не хотят видеть один и тот же контент на каждой странице с небольшими исправлениями.
Слишком много контента
Также легко переборщить с контентом. Иногда на веб-сайтах бывает так много информации, что форма преобладает над содержанием. Пользователь читает следующие разделы, и даже если сначала ему интересно, через некоторое время он чувствует себя подавленным. Когда пользователь еще не добрался до ключевой области в течение нескольких секунд прокрутки, никого не следует расстраивать.
Это основная ошибка при разработке веб-сайтов для многих компаний, которые считают, что вся информация важна и что ничего нельзя упустить. Понятно, что когда кто-то ведет бизнес, он может иметь такую убежденность, но это также роль лица, ответственного за графический дизайн веб-сайта, чтобы четко привлечь внимание к цели веб-сайта. Если это потенциальные клиенты, форму можно вставить, не читая рассказ о том, что лично интересует или вдохновляет владельца. Если кому-то интересно, они найдут эту информацию. Если кто-то хочет быстрее стать потенциальным клиентом, позвольте ему это сделать!
Никаких призывов к действию
Независимо от того, что для вас является конверсией, будь то сделка или продажа определенной услуги, или, может быть, просто телефон, этот шаг следует правильно различать. Пользователь, который посещает сайт, должен сразу знать, чего вы от него ждете. Тем более, что это можно делать разными способами.
Самый простой и распространенный способ — графически выделить кнопку, отвечающую за преобразование или переход к ключевому разделу, так называемый CTA (призыв к действию). Это можно сделать с помощью простой CSS-анимации (например, мигания или изменения формы) или путем изменения цвета. Эффект не должен быть возбуждающим и сложным с точки зрения исполнения, чтобы эффективно привлекать внимание пользователя.
Еще одно решение — создание веб-сайтов в соответствии с так называемыми перевернутая пирамида, где ключевая информация уже передана в первом разделе. Как это сделать для лидов?
Стоит закрепить форму, например, в правой части боковой панели, чтобы после входа на веб-сайт вы могли отправить контактную форму. Как это сделать в магазине? Прямо под меню вы можете отобразить список бестселлеров или текущих акций с помощью кнопки «купить сейчас» или «добавить в корзину».
Тестирование различных решений должно помочь вам найти те, которые наиболее эффективны и лучше всего преобразуются в конверсии.

Распространенные ошибки интернет-магазинов
Все пункты, упомянутые ранее в статье, относятся и к дизайну интернет-магазина. При торговле онлайн помните о мобильных пользователях, цветах, содержании, интуитивно понятном меню, соответствующей графике или призывах к действию. Однако в случае с интернет-магазинами очень часто допускаются и другие дизайнерские ошибки. Вот некоторые из них.
Слишком упрощенные описания продуктов
Бывает, что покупатель заходит на сайт магазина в поисках чего-то конкретного. Такому человеку не нужно подробное описание продукта, потому что пользователь знает, что он хочет купить. Тем не менее, вы должны помнить о людях, которые не обязательно знают, что они хотят купить, и хотели бы узнать точную специфику товара, который вы продаете. Распространенной ошибкой в интернет-магазине является размещение на странице слишком короткого описания продукта, которое не может точно представить предложение покупателю или не дает достаточно данных для сравнения нескольких вариантов.
Неинтуитивно понятный процесс покупки
Распространенная ошибка — слишком сложный процесс покупки, который напрямую влияет на эффективность продаж. Покупатель решил, что хочет что-то купить, и все, что ему нужно сделать, это легко пройти этап подтверждения покупки и произвести оплату. Следует избегать любых отвлекающих факторов, которые могут напугать покупателя. Также стоит дать пользователю возможность совершать покупки без регистрации. Таким образом, вы упростите процесс покупки, позволяя клиентам покупать то, что они хотят, простым и увлекательным способом.
Никакой онлайн-поддержки
Ошибки в интернет-магазине часто появляются на этапе обслуживания пользователя. У клиентов возникают проблемы с покупкой или у них есть сомнения по поводу того или иного продукта. Это ошибка — помешать пользователю связаться с магазином. Человек, который не сможет поговорить с персоналом и получить конкретную помощь, скорее всего, пропустит покупки в вашем магазине и воспользуется услугами конкурса. Решением этой проблемы может стать, например, онлайн-чат. Клиент может в любой момент написать вам сообщение, в котором он опишет свою проблему, а вы быстро и удобно дадите ему совет.
Ограниченные способы доставки
Каждый пользователь индивидуален, и обратите внимание, что у каждого могут быть свои предпочтения в отношении разных способов доставки. Один клиент захочет воспользоваться услугами курьера, другой — из почтового отделения, пункта выдачи или посылочного автомата. Многие магазины игнорируют потребности своих пользователей, предлагая им только один или два метода транспортировки пакетов.
Отсутствие сертификата SSL
Безопасность пользователей — это то, о чем вы должны позаботиться в первую очередь. При совершении покупки покупатель указывает свои контактные данные и домашний адрес. Если у вас нет сертификата SSL, эта информация может оказаться под угрозой, из-за чего пользователь будет чувствовать себя небезопасным. Поэтому важно, чтобы соединение было зашифрованным, чтобы у клиента не было сомнений в безопасности своих данных.
Резюме
Можно заметить, что многие ошибки совершаются практически на каждом этапе создания магазина или веб-сайта. Очень часто они возникают из-за упущения или невнимания к этапам планирования, макета, графического дизайна и тестирования.
Без проверки удобства использования и интуитивности для пользователя веб-сайт или магазин могут оказаться неудачными.
Следовательно, поиск ошибок на странице и их исправление следует производить до того, как передать ее пользователям.
Важно то, сможет ли пользователь найти себя в нем и легко ли отправить форму или купить товар. Вот почему стоит разрабатывать веб-сайты в соответствии с принципами UX и ставить на первое место цель веб-сайта и удобство пользователя, потому что в конечном итоге успех компании, включая веб-сайт компании, зависит от пути потребителя.














 MobiReady
MobiReady Как могу ли я улучшить скорость моей страницы?
Как могу ли я улучшить скорость моей страницы?

 3. Awwward
3. Awwward